Chắc các bạn làm Laravel PHP thì đã quá quen với Vue 3, ở Laravel 9 bạn có thể tích hợp sử dụng Vue 3 thông qua 1 thư viện là Vite. Việc sử dụng Vite sẽ giúp các bạn tăng tốc độ build và lập trình phần fronend của trang Web. Ở bài viết này, mình sẽ hướng dẫn các bạn tích hợp Vite vào 1 project php bất kỳ ngoài Laravel.
Nếu chưa biết về Vite và Vue 3 thì các bạn vui lòng tham khảo bài viết sau trên vinasupport.com.
Hướng dẫn sử dụng Vue 3 với PHP cho môi trường phát triển.
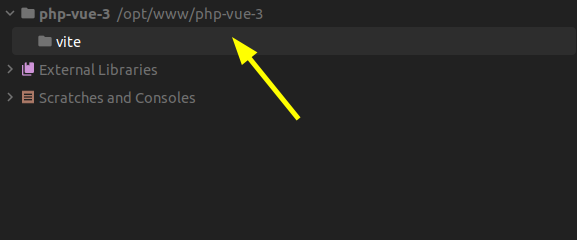
Bước 1: Tạo project có cấu trúc thư mục ban đầu như sau:
-- project ---- vite

Với vite là thư mục con của project
Bước 2: Vào project gõ command sau để cài đặt vue 3 thông qua vite:
npm create vite@latest . -- --template vue npm install
Sau đó chúng ta chạy npm run dev để chạy ứng dụng. Khi đó vue sẽ chạy trên đường dẫn là: http://localhost:5173/

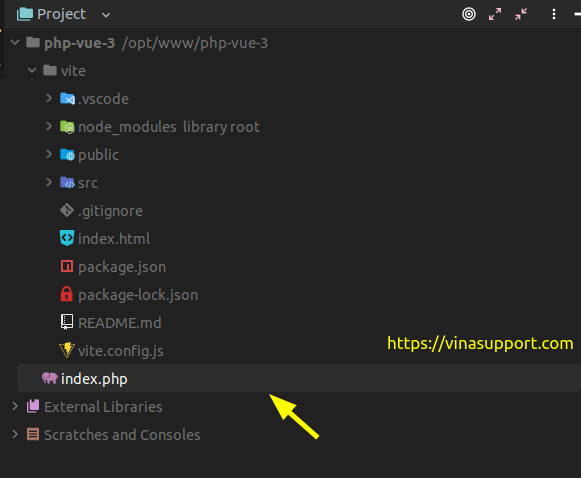
Bước 3: Để tích hợp vue 3 vào PHP, chúng ta tạo file index.php trong project ngang hàng với thư mục vite vừa tạo ở trên.
-- project ---- vite ---- index.php

Sau đó copy nội dung của file ./vite/index.html sang file index.php
Và sửa đường dẫn của file main.js thành: http://localhost:5173/src/main.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="http://localhost:5173/src/main.js"></script>
</body>
</html>
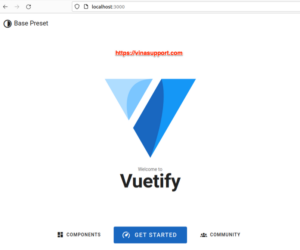
Bây giờ bạn chạy file php trên web server tại đường dẫn http://localhost/php-vue-3/index.php bạn sẽ thấy.

Vue đã được tích hợp thành công vào PHP.
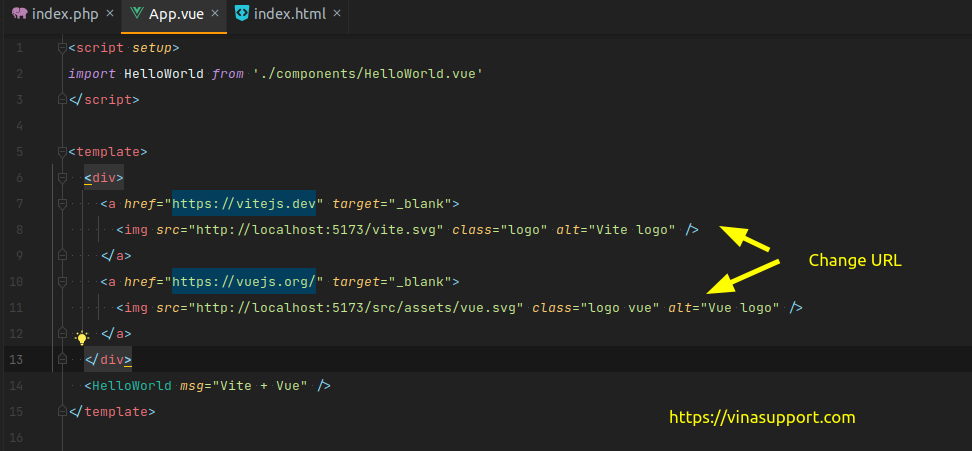
Bước 4: Tuy đã tích hợp vào PHP nhưng đường dẫn các file ảnh không đúng, vì vậy chúng ta cần sửa lại chúng như sau:
Sửa file: vite/src/App.vue

Bước 5: Khi bạn sửa 1 file source vue thì vite sẽ tự động reload lại page. Tuy nhiên khi tích hợp vào php thì khi sửa file php nó sẽ không reload được file php. Vì vậy bạn cần cài 1 plugin có tên là: vite-plugin-live-reload
Sử dụng npm để cài nó:
npm i vite-plugin-live-reload
Mở file vite/vita.config.js
Sửa thành:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import liveReload from 'vite-plugin-live-reload'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
liveReload('../index.php')
],
})
Với nhiều file php thì các hãy define như trên document của plugin.
Kết quả là khi chúng ta sửa file index.php thì chắc chắn trình duyệt sẽ reload lại page.
Hướng dẫn sử dụng Vue 3 với PHP cho môi trường production
Ngoài ra bạn có thể sử dụng phần source code sau đây trên GitHub để tích hợp Vue 3 vào PHP cho cả môi trường phát triển và production: https://github.com/andrefelipe/vite-php-setup
Nguồn: vinasupport.com