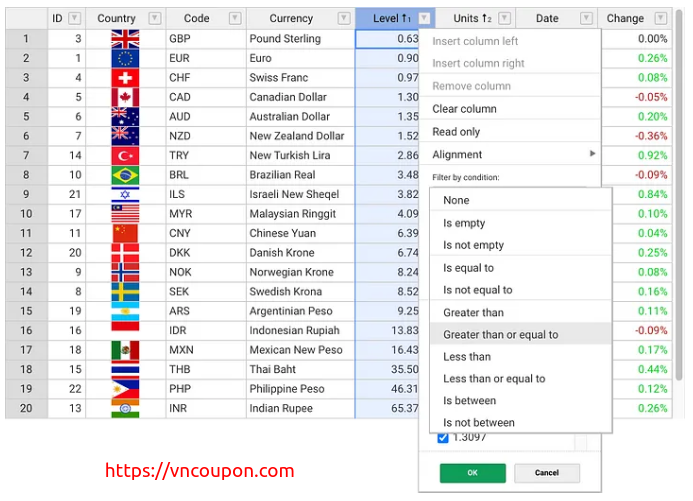
Datatables được hiểu là kiểu hiển thị dữ liệu kiểu bảng, là 1 thành phần không thể thiếu trong các hệ quản trị nội dung. Ở bài viết này chúng tôi sẽ giới thiệu các bạn cách cài đặt và và tạo một bảng dữ liệu sử dụng Handsontable cùng với Vue 3

Cài đặt Handsontable trên project vue 3
Chúng ta cài đặt đơn giản qua npm
npm install handsontable @handsontable/vue3
Sử dụng Handsontable
Các bạn tham khảo đoạn code sau:
<template>
<hot-table :data="data" :rowHeaders="true" :colHeaders="true"></hot-table>
</template>
<script>
import { defineComponent } from 'vue';
import { HotTable } from '@handsontable/vue3';
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.full.css';
// register Handsontable's modules
registerAllModules();
export default defineComponent({
data() {
return {
data: [
['', 'Ford', 'Volvo', 'Toyota', 'Honda'],
['2016', 10, 11, 12, 13],
['2017', 20, 11, 14, 13],
['2018', 30, 15, 12, 13]
],
};
},
components: {
HotTable,
}
});
</script>
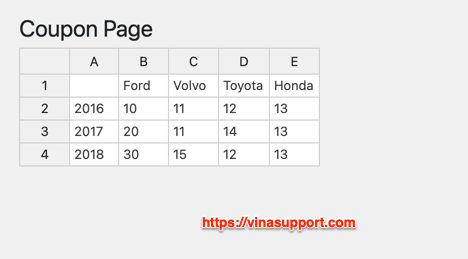
Kết quả:

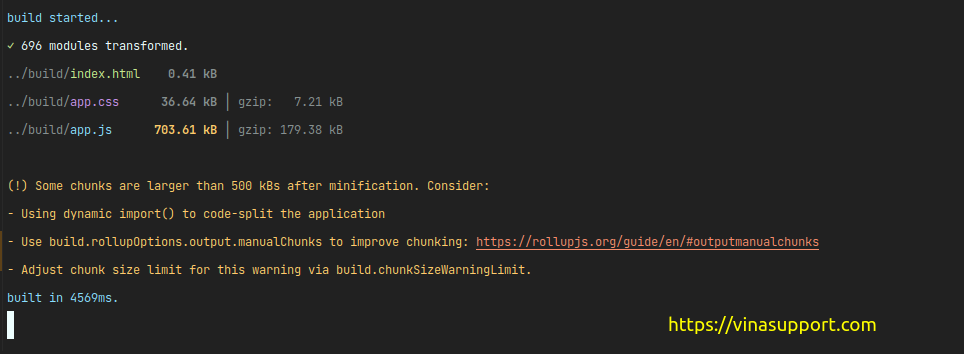
Tuy nhiên nếu bạn sử dụng ví trên sẽ gặp trường hợp dung lượng đóng gói lớn như sau:

Thì chúng ta có thể sử dụng để import và đăng ký như một module. Sửa code main.js như sau:
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
import Handsontable from 'handsontable/base';
import {
registerCellType,
NumericCellType,
} from 'handsontable/cellTypes';
import {
registerPlugin,
UndoRedo,
} from 'handsontable/plugins';
registerCellType(NumericCellType);
registerPlugin(UndoRedo);
createApp(App).use(router).mount('#app');
Kết quả:

Để thêm thông tin về cách sử dụng Handsontable chúng ta tham khảo trang tài liệu chính thức sau:
Nguồn: vinasupport.com