GitHub cho phép người dùng lưu trữ static website trên server miễn phí. Bạn ko phải lo lắng về chi phí lưu trữ, chi phí. Bài viết này, VinaSupport sẽ hướng dẫn các bạn các bước tạo và lưu trữ Static Website lên GitHub và xuất bản lên GitHub Pages
Static Website là gì?
Static Website là website có nội dung tĩnh, không sử dụng cơ sở dữ liệu (database), chỉ có mã HTML, JS, CSS, và ảnh. Loại website này thường là những website có ít nội dung như: profile, giới thiệu sản phẩm, demo site, …
Github Pages là gì?
Đây là 1 dịch vụ của GitHub, khi bạn lưu trữ static website của mình trên GitHub thì đây chính là nơi mà người khác có thể xem được nội dung trang web của bạn.
Lưu trữ và tạo Static Website trên GitHub
Nếu chưa có tài khoản thì đăng ký tài khoản ở đây: https://github.com/
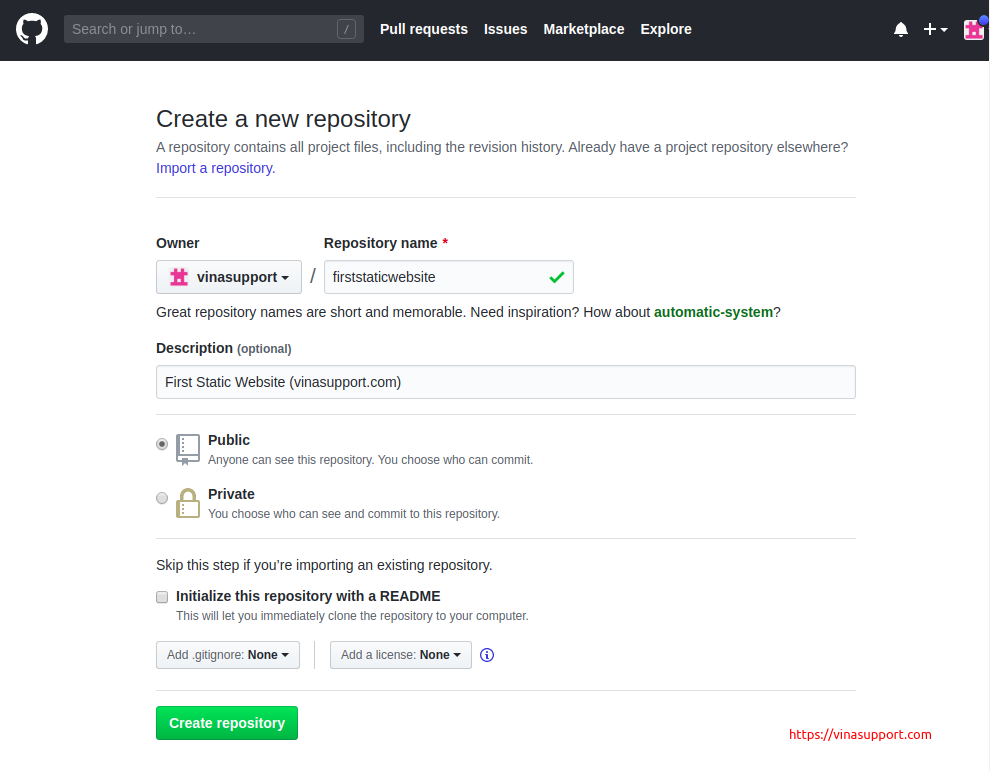
Bước 1: Login vào tài khoản GitHub của bạn, và try cập đường dẫn https://github.com/new để tạo mới repository
Nhập các thông tin cần thiết sau:
- Repository name: Tên của Repository
- Để chế độ “Public“
=> Bấm [Create repository] để tạo 1 repository lưu trữ website của chúng ta.

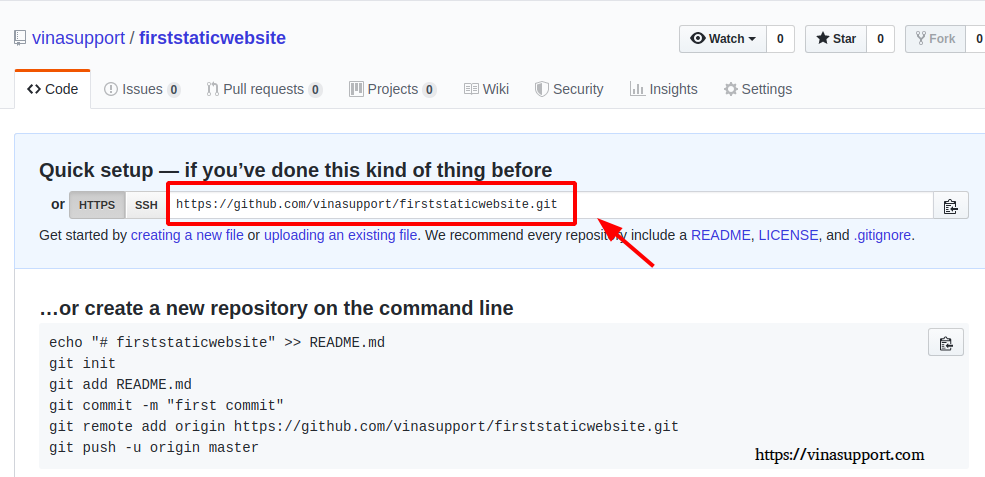
Khi đó GitHub sẽ cung cấp cho bạn 1 đường dẫn để bạn clone và commit source code website của mình.

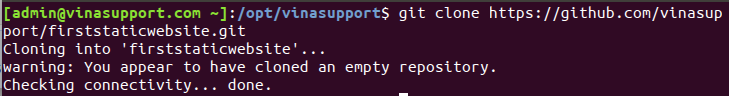
Bước 2: Clone repository của bạn về máy tính
git clone https://github.com/vinasupport/firststaticwebsite.git

Bước 3: Copy static website của bạn vào thư mục đã clone trên máy tính

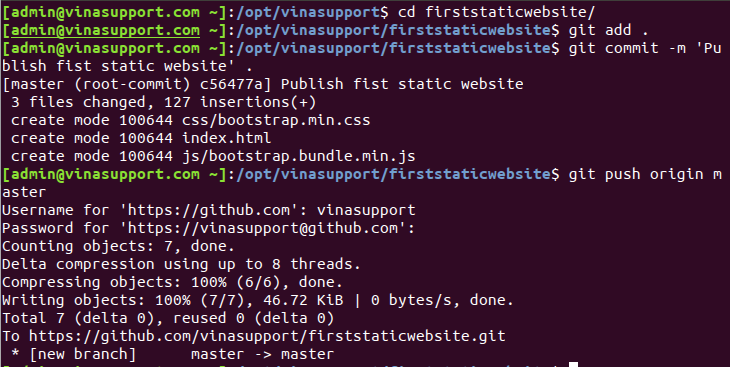
Bước 4: Commit và push source code lên repository của bạn
cd firststaticwebsite/ git add . git commit -m 'Publish fist static website' . git push origin master

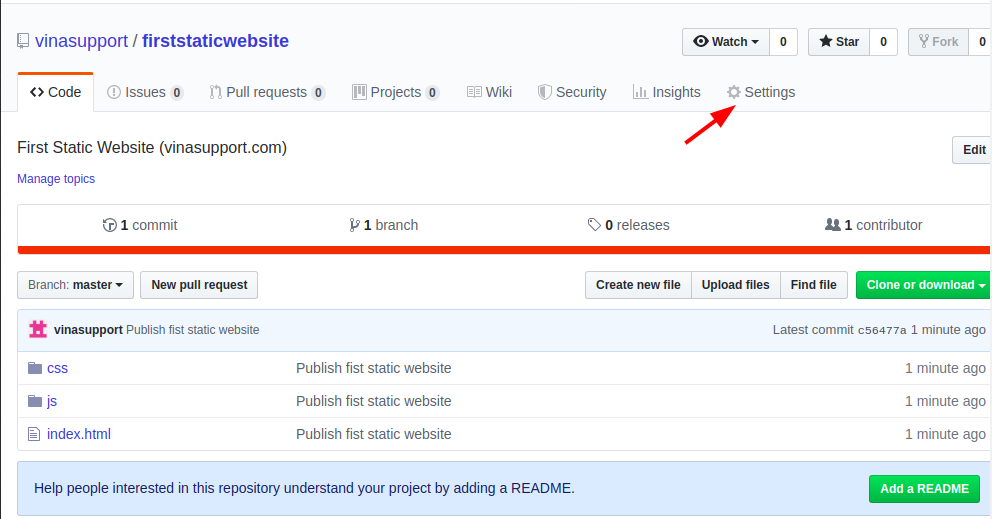
Bước 5: Quay trở lại Repository trên GitHub, bấm vào [ setting ]

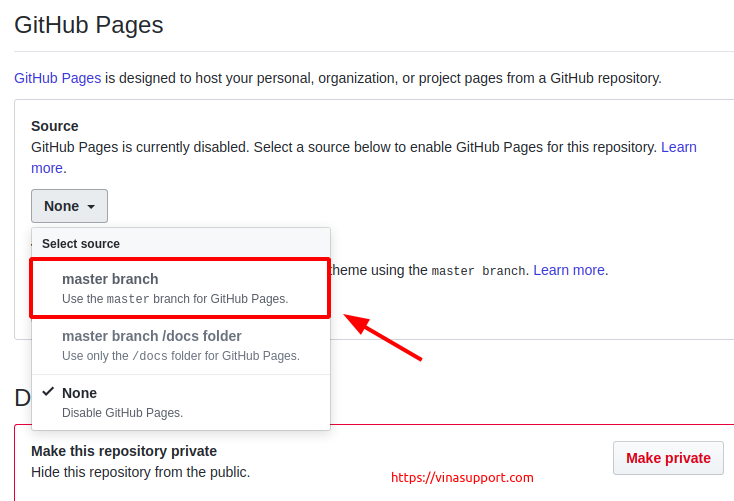
Bước 6: Xuất bản website của bạn tới GitHub Pages
Tới mục [ GitHub Pages ] => [ Source ] => chọn “Master branch”

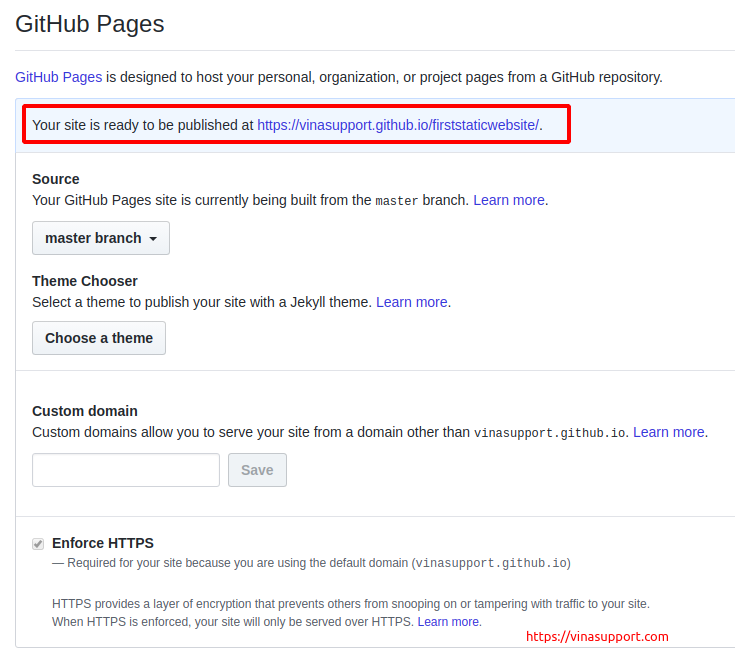
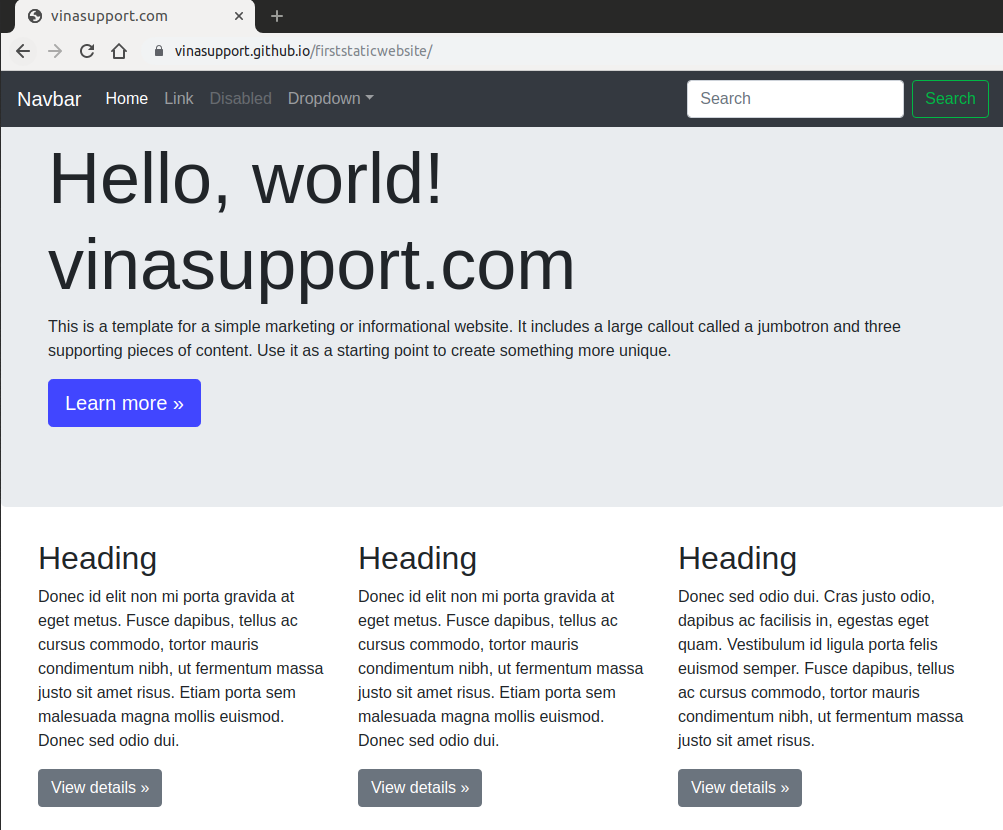
Kết quả, đường dẫn Static Website của bạn đã được tạo thành công.
Bạn có thể sử dụng domain riêng của mình bằng cách điền tên domain vào mục “Custom domain”

Và bây giờ chúng ta thử truy cập với đường link trên

Nguồn: vinasupport.com








Vậy mình muốn chèn file JS CSS trên Github vào website của mình thì làm sao?
(mình đã up code lên github tại link https://github.com/hoangdacviet/blogger)
làm sao để mình có thể lấy link file js css để chèn vào blog của mình (chạy trên blogger)
Thanks
Bạn vào 1 file trên github của bạn. Bấm vào button raw để lấy link trực tiếp nhé!
đc rồi ah, mình cám ơn nhé