Trong bài viết trước mình đã giới thiệu về WordPress REST API để quản lý WordPress thông qua API. Trong bài viết này, mình sẽ hướng dẫn cách sử dụng REST API để upload ảnh / media tới WordPress thông qua REST API.
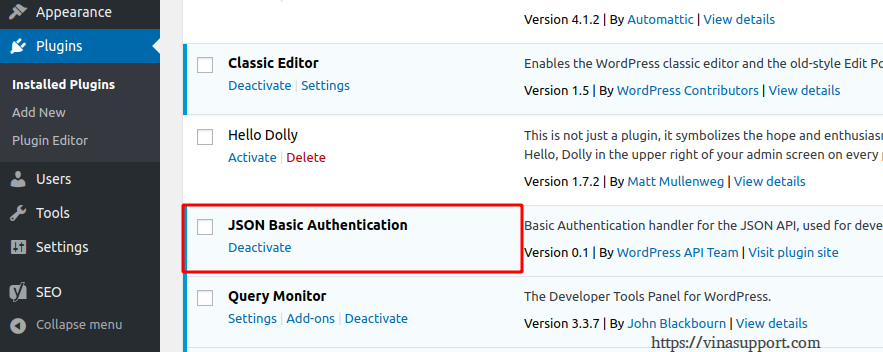
Cài đặt WP-API/Basic-Auth Plugin
Tất nhiên để không ai có thể upload bất cứ thứ gì lên website / blog của chúng ta, chúng ta cần 1 phương thức xác thực. Vì vậy để upload ảnh sử dụng WordPress REST API, cần cài đặt 1 plugin có tên là Basic Auth.
Để cài đặt plugin các bạn làm theo 2 bước sau:
- Download nó từ github: https://github.com/WP-API/Basic-Auth
- Kích hoạt nó từ trang quản trị của bạn

Upload media tới WordPress sử dụng WordPress REST API
Đường dẫn upload media của WordPress REST API có địa chỉ endpoint url như sau:
http://your-blog.com/wp-json/wp/v2/media
HTTP Method sử dụng để upload media là POST.
Đoạn code PHP Sample để upload media như sau:
<?php
/**
* @package php-examples
* @filename: wordpress-rest-api-upload-a-file.php
* @author vinasupport.com
* Date: 01/08/2019
* Time: 10:50 PM
*/
$file = file_get_contents( 'path-of-media-file.jpg' );
$url = 'http://your-blog.com/wp-json/wp/v2/media/';
$ch = curl_init();
$username = 'admin';
$password = 'your-password';
curl_setopt( $ch, CURLOPT_URL, $url );
curl_setopt( $ch, CURLOPT_POST, 1 );
curl_setopt( $ch, CURLOPT_POSTFIELDS, $file );
curl_setopt( $ch, CURLOPT_HTTPHEADER, [
'Content-Disposition: form-data; filename="media-file.jpg"',
'Authorization: Basic ' . base64_encode( $username . ':' . $password ),
] );
echo base64_encode( $username . ':' . $password );
$result = curl_exec( $ch );
curl_close( $ch );
var_dump( json_decode( $result ) );
Đoạn code Python Sample để upload media như sau:
import base64
import requests
import json
import os
def create_image_media(self, img_path):
# Image datas
data = open(img_path, 'rb').read()
# Filename
filename = os.path.basename(img_path)
# Header
headers = {
'Content-Type': 'image/jpg',
'Content-Disposition': 'attachment; filename=%s' % filename,
'Authorization': 'Basic %s' % base64.b64encode(b'admin:your-password').decode('ascii')
}
# Make request
res = requests.post('http://your-blog.com/wp-json/wp/v2/media/', data=data, headers=headers)
new_dict = res.json()
new_id = new_dict.get('id')
img_link = new_dict.get('guid').get("rendered")
return new_id, img_link
create_image_media('path-of-media-file.jpg')
Nguồn: vinasupport.com