Sau một thời gian gắn bó với với phần mềm Visual Studio Code của Microsoft, mình đặc biệt yêu thích phần mềm này bởi sự nhẹ nhàng, linh hoạt của nó. Đặc biệt là thư viện các extension phong phú, luôn được bổ sung bởi hàng ngàng lập trình viên trên thế giới.
Vì vậy trong bài viết này mình xin giới thiệu cho các bạn những Extension hay và phổ biến của Visual Studio Code.
Phần mềm Visual Studio Code
– Trang chủ + Download: https://code.visualstudio.com/
– Thư viện Extension: https://marketplace.visualstudio.com/VSCode
Các Extension nên dùng
I. Các extension hỗ trợ các ngôn ngữ lập trình

- Python: https://marketplace.visualstudio.com/items?itemName=ms-python.python
- C/C++: https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools
- C#: https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
- PHP: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
- GoLang: https://marketplace.visualstudio.com/items?itemName=lukehoban.Go
- Ruby: https://marketplace.visualstudio.com/items?itemName=rebornix.Ruby
- Javascript: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
- Bash/Shellscript: https://marketplace.visualstudio.com/items?itemName=mads-hartmann.bash-ide-vscode
Với PHP và Pythton, các bạn tham khảo bài viết sau, để được hướng dẫn chi tiết hơn:
- Hướng dẫn lập trình PHP sử dụng Visual Studio Code
- Hướng dẫn lập trình Python với Visual Studio Code
II. Các Extension hỗ trợ framework/CMS

- WordPress (PHP): https://marketplace.visualstudio.com/items?itemName=tungvn.wordpress-snippet
- Laravel (PHP): https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel5-snippets
- jQuery (Javascript): https://marketplace.visualstudio.com/items?itemName=donjayamanne.jquerysnippets
- Angular V5 Snippets (Javascript): https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
III. Các Extension giúp quản lý Version
- SVN: https://marketplace.visualstudio.com/items?itemName=johnstoncode.svn-scm
- TortoiseSVN: https://marketplace.visualstudio.com/items?itemName=fantasytyx.tortoise-svn
- Git History: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
IV. Các Extension cho việc debug
- PHP Debug: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
- Java Debug: https://marketplace.visualstudio.com/items?itemName=DSnake.java-debug
- Perl Debug: https://marketplace.visualstudio.com/items?itemName=mortenhenriksen.perl-debug
- Debugger for Chrome: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
V. Các Extension quản lý Database
- SQLTools (MySQL, MSSQL, PostgreSQL): https://marketplace.visualstudio.com/items?itemName=mtxr.sqltools
- MySQL: https://marketplace.visualstudio.com/items?itemName=formulahendry.vscode-mysql
- MSSQL: https://marketplace.visualstudio.com/items?itemName=ms-mssql.mssql
- PostgreSQL: https://marketplace.visualstudio.com/items?itemName=ms-ossdata.vscode-postgresql
VI. Các Extension hữu ích khác
1. Code outline
Nếu bạn đã từng dùng 1 IDE khác như Eclipse, Netbean thì chắc chắn bạn sẽ bật cửa sổ Outline. Nơi mà bạn xem danh sách các function, CONSTANT và có thể di chuyển nhanh tới 1 function trong 1 file code. Ở Visual Studio Code khỗng hỡ trợ code outline, nhưng may mắn là có 1 extension giúp chúng ta làm được điều này đó là Code Outline

2. vscode-icons
Một extension giúp bạn hiển thị icon đẹp mặt hơn đó là vscode-icons
![]()
3. Material Icon Theme
Material Icon Theme là extension hiển thị icon theo phong cách Material Design
![]()
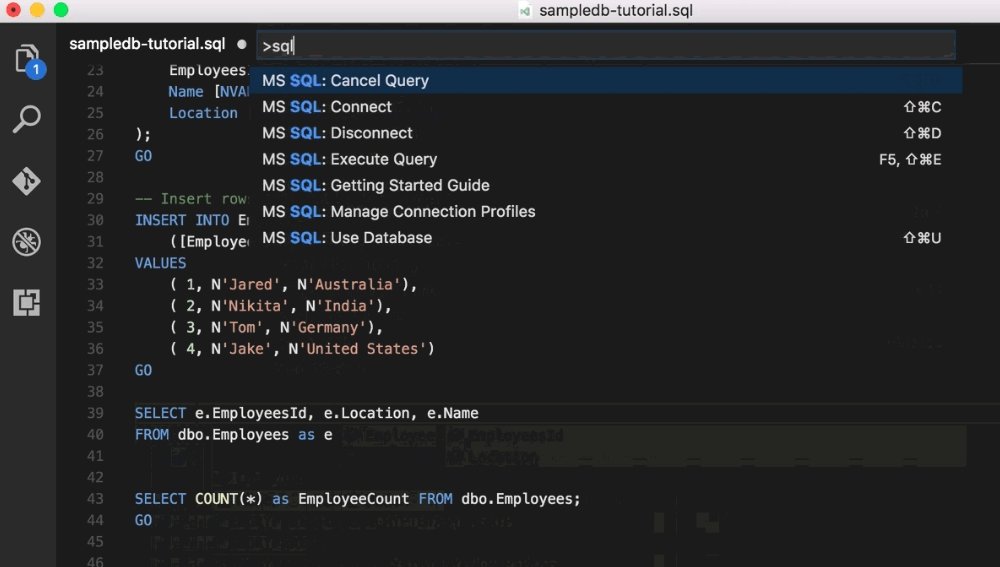
4. mssql
mssql là công cụ hỗ trợ chạy câu lệnh SQL mà không cần mở SQL Server Management System

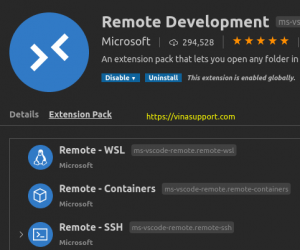
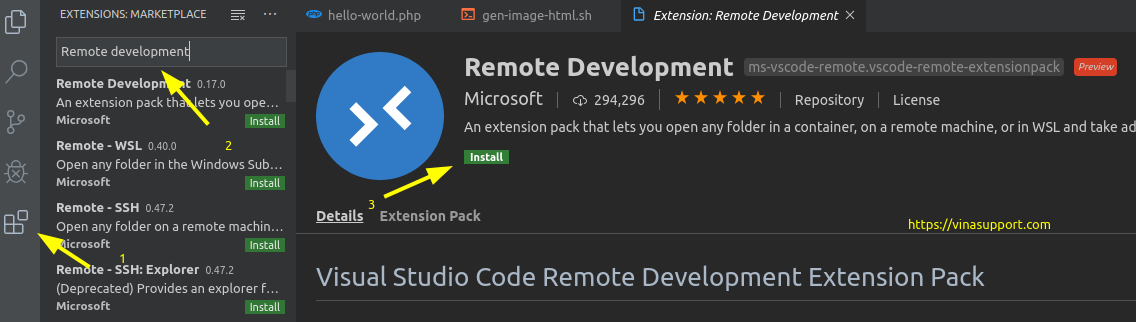
5. Remote Development – Lập trình từ xa
Remote Development là 1 extension được phát triển bởi chính Microsoft hỗ trợ các bạn code với source được đặt trực tiếp trên server thay vì trên máy tính.
Để cài đặt và sử dụng extension Remote Development vui lòng tham khảo bài viết: Hướng dẫn Code Remote sử dụng Visual Studio Code

Nếu bạn đang sử dụng extension nào hay, hãy chia sẻ ở phần bình luận bên dưới nhé!