Bạn có 1 trang web, bạn biết một ngôn ngữ lập trình, bạn muốn chia sẻ những đoạn mã code mà bạn viết. Sau đây là 5 thư viện Javascript Code HighLighter dùng để hiển thị mã code một cách đẹp mắt và dễ nhìn.
1. highlightJS
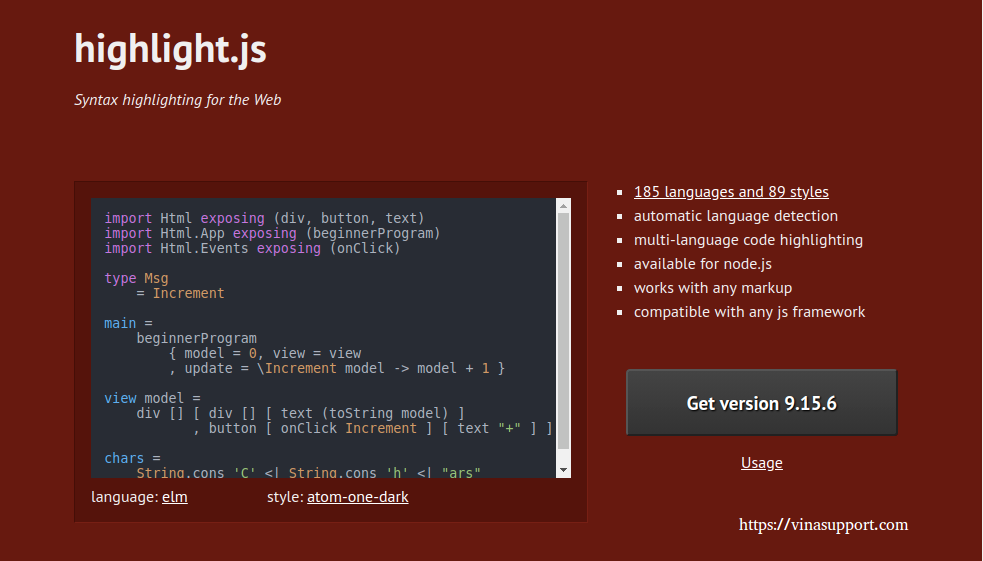
HighLightJS là 1 trong những thư viện Code HighLighter phổ biến nhất, hỗ trợ 185 ngôn ngữ lập trình và 89 theme. Ngoài ra nó còn support nhiều tính năng sau:
– Tự động phát hiện ngôn ngữ
– multi-language code highlighting
– Hỗ trợ cho node.js
– Support markup
– Tương thích với nhiều JS framework
- Website: https://highlightjs.org/
- Download: https://highlightjs.org/download/

2. PrismJS
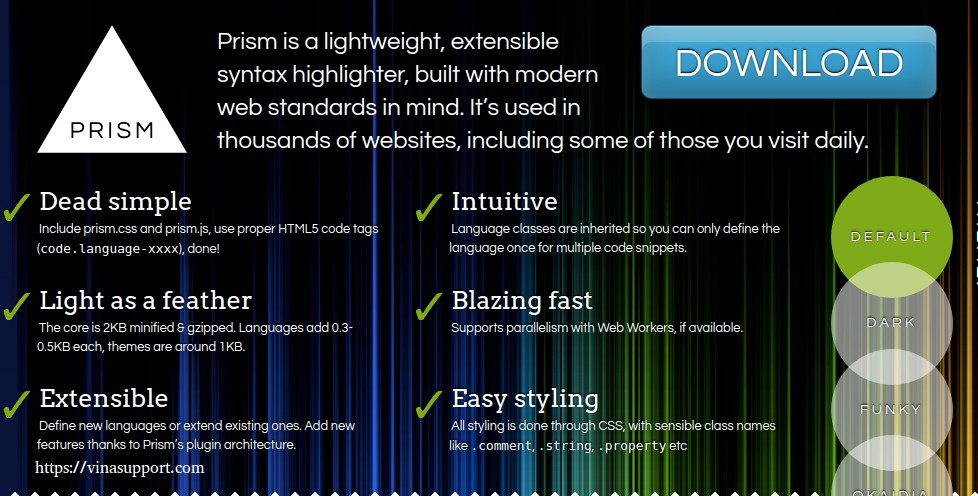
Prism là 1 syntax highlighter nhẹ và có tính mở rộng, được xây dựng với tiêu chuẩn web hiện đại. Nó được sử dụng trong hàng ngàn trang web, bao gồm một số trang bạn truy cập hàng ngày như Drupan, React…
- Website: https://prismjs.com/
- Download: https://prismjs.com/download.html

3. Google Code Prettify
Đây là 1 Code Highlighter do Google và cộng đồng Stack Overflow phát triển, support nhiều ngôn ngữ lập trình, trình duyệt và nhiều skin.
- Website: https://github.com/google/code-prettify
- Demo: https://raw.githack.com/google/code-prettify/master/examples/quine.html
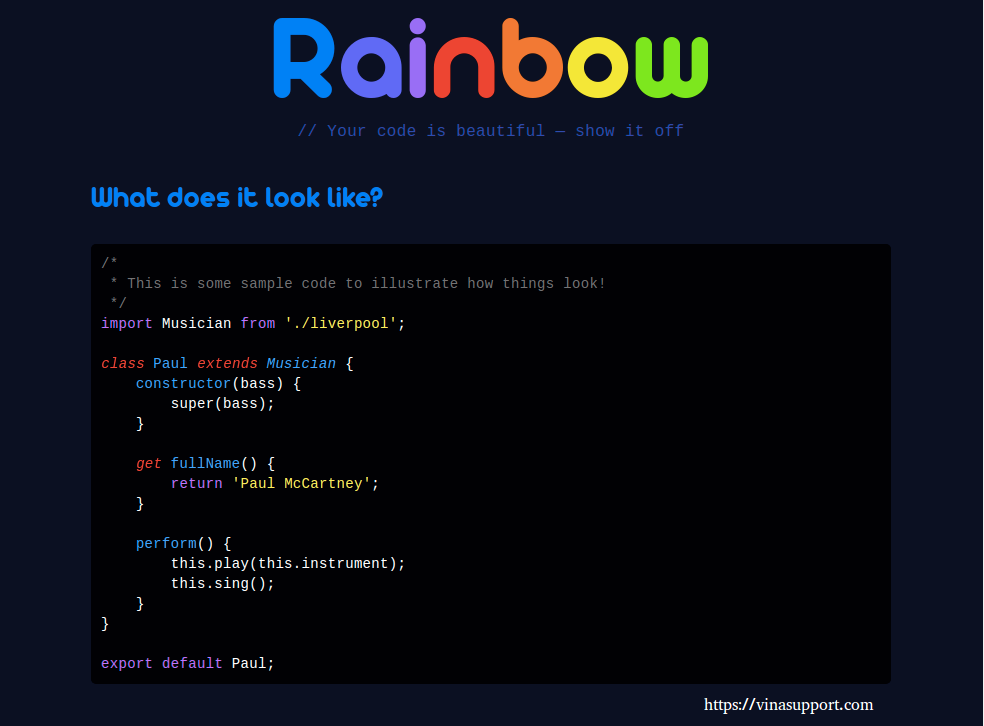
4. Rainbow
Rainbow là một thư viện Code Highlighting được viết bằng Javascript. Nó được thiết kế để có kích thước (1,4kb), dễ sử dụng và có thể mở rộng. Nó hoàn toàn có thể sử dụng thông qua CSS. Nó hỗ trợ hiện tại là 21 ngôn ngữ lập trình và 20 skin.
- Website: https://craig.is/making/rainbows
- Github: https://github.com/ccampbell/rainbow

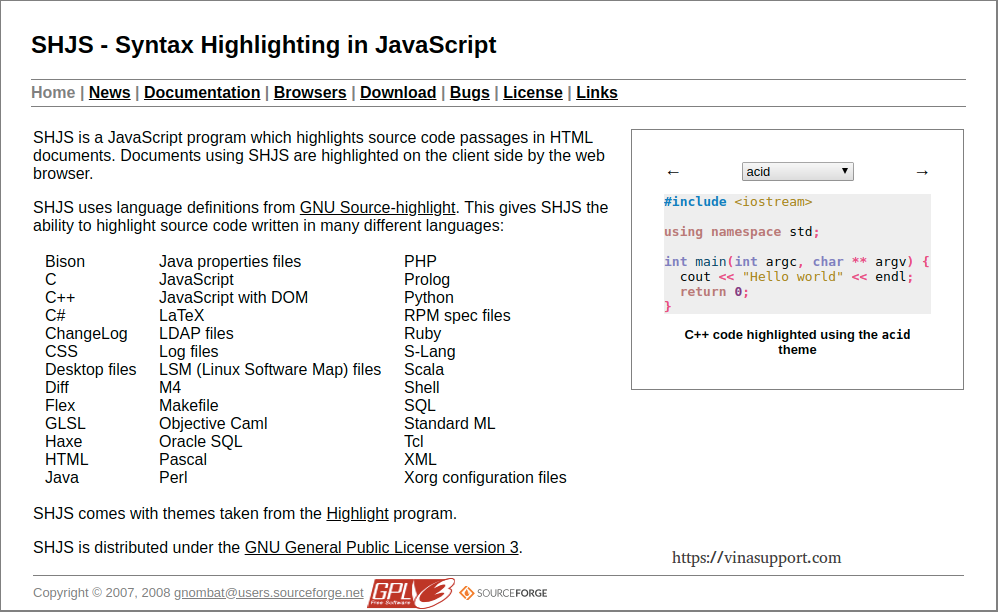
5. SHJS
SHJS là một thư viện JavaScript làm nổi bật các đoạn mã nguồn trong các trang HTML. Nó hỗ trợ 39 ngôn ngữ lập trình và 40 theme khác nhau.
- Website: http://shjs.sourceforge.net/
- Download: http://shjs.sourceforge.net/doc/download.html

Nguồn: vinasupport.com




![[Shell script] Script kiểm tra kết nối mạng trên Linux Server](https://vinasupport.com/uploads/2019/05/Kiem-Tra-Ket-Noi-Mang-Su-Dung-Shell-Script-300x250.png)