Format source code – Nó giúp cho các lập trình viên tiết kiệm thời gian lập trình, có 1 mã code đẹp. Ngoài ra việc sử dụng cùng một chuẩn source code sẽ giúp cho việc maintain code và teamwork hiệu quả hơn.
Để format source code trên Visual Studio Code, chúng ta sử dụng tổ hợp phím:
CTRL + SHIFT + I
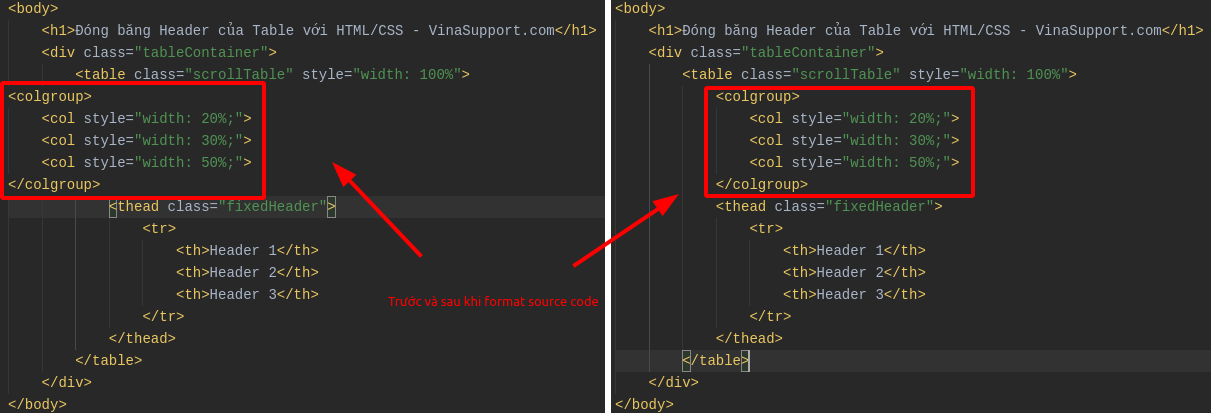
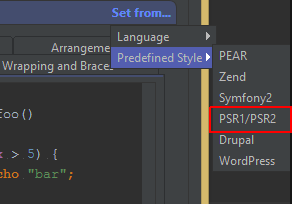
Kết quả trước và sau khi format source code:

Format source code trên VS Code
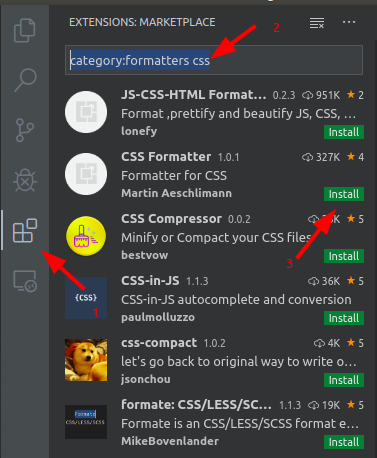
Mặc định VS Code hỗ trợ format 1 số ngôn ngữ lập trình như HTML, nhưng có thể ngôn ngữ lập trình chưa được hỗ trợ, vì vậy chúng ta cần cài thêm extension. Để tìm 1 extension format source code của 1 ngôn ngữ chúng ta thực hiện các bước sau đây:
Bấm vào biểu tượng Extension bên trái => Tìm kiếm với “category:formatters <language>” => Chọn extension mà bạn muốn cài.

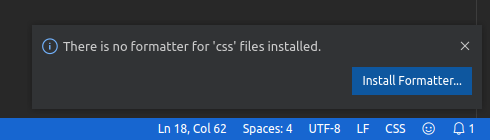
Hoặc trên file source code của bạn => bấm tổ hợp phim [ Ctrl + Shift + I ] nếu chưa đượcc hỗ trợ nó sẽ hiển thị thông báo:

Lúc này chỉ cần bấm Install Formatter… để tìm extension tương ứng.
Cài đặt format tự động source code khi bấm save file
Để cài đặt format tự động chúng ta thực hiện theo thứ tự các bước sau:
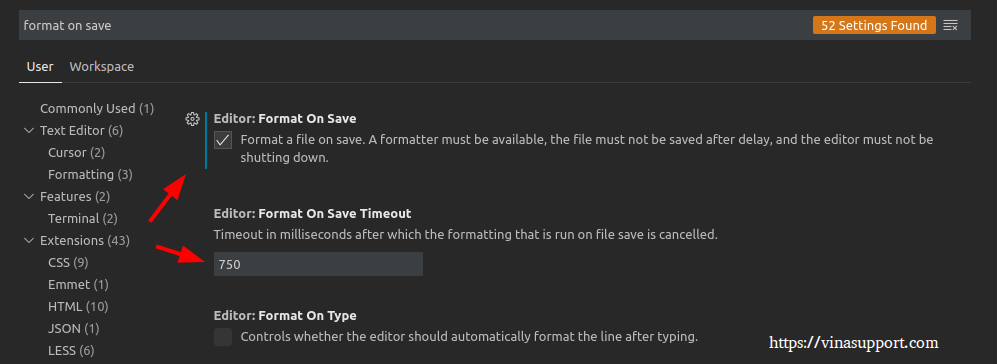
Từ VS Code => Vào [ File ] => [ Preferences ] => [ Settings ] => Tìm kiếm “format on save”
Tích vào tùy chọn “Editor: Format On Save” và đặt độ trễ cho thời gian thực hiện “Editor: Format on Save Timeout” tính bằng mini giây.

Nguồn: vinasupport.com









Cám ơn bài viết hay và ý nghĩa