Trang web của chúng ta thường sử dụng các file style sheet css để trang trí. Tuy nhiên để website cũng cần tải các file này về. Nếu file càng nặng thì tốc độ trang web càng chậm. Vì vậy chúng ta cần nén các file css (minify css) để giảm dung lượng của chúng tới mức thấp nhất mà không ảnh hưởng tới giao diện của website.
Vì vậy bài viết này mình muốn hướng dẫn các bạn sử dụng sass. Một công cụ dùng để viết style cũng như nén file css tốt nhất.

Cài đặt SASS
Để cài đặt sass, bạn vui lòng xem thông tin trên trang chủ để có cách cài đặt phù hợp với hệ điều hành của mình.
Nén file CSS với SASS
VD: chạy lệnh nén file sau
sass main.css:style.min.css --style compressed
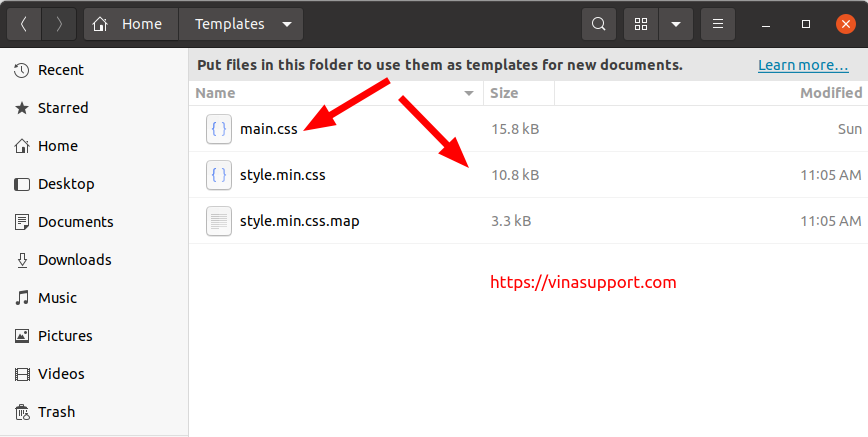
Kết quả nó sẽ nén file main.css => style.min.css với dung lượng từ 15.8 kB => 10.8 kB

File style.min.css.map để cho chúng ta biết file style.min.css đã được nén từ file nào. Nếu không cần tạo ra file này chung ta sử dụng lệnh sau:
sass main.css:style.min.css -no-source-map --style compressed
Để nén liên tục nếu file main.css thay đổi chúng ta thêm tham số –watch
sass --watch main.css:style.min.css -no-source-map --style compressed
Nén file CSS với SASS và File Watch trên PHPStorm
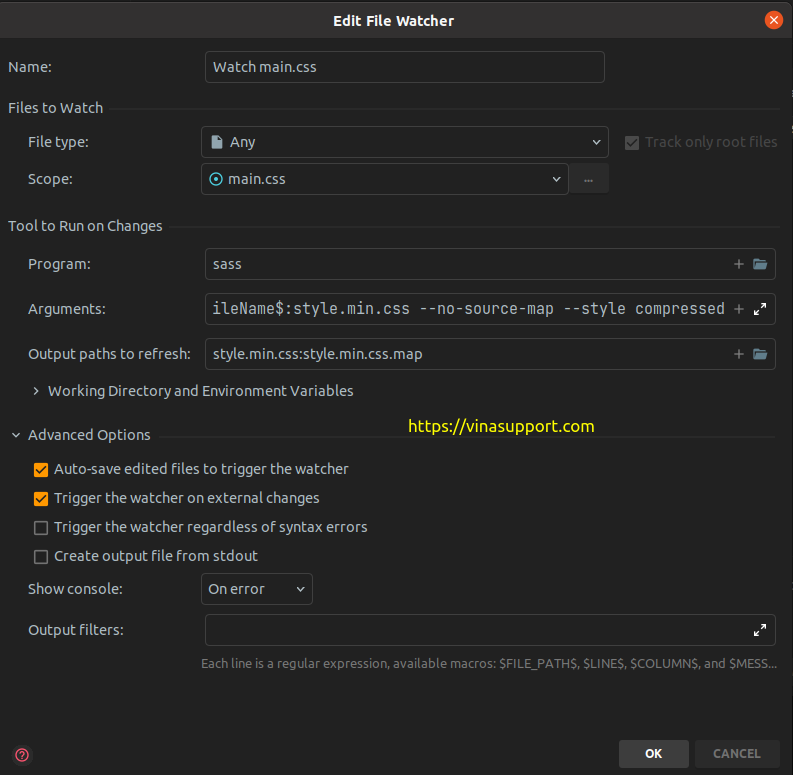
PHPstorm là IDE nổi tiếng sử dụng để lập trình PHP, PHPStorm có hỗ trợ chúng ta công cụ File Watch để tạo các hành động khi 1 file thay đổi. Mình sẽ sử dụng tính năng này để không phải chạy command ngoài vẫn có thể nén file main.css
Trên PHPStorm, các bạn vào [ File ] => [ Settings ] => [ Tools ] => [ File Watch ] Tạo 1 File Watch có nội dung như sau:

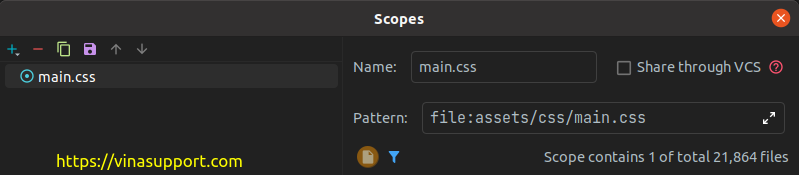
Phần scope các bạn tạo 1 Local Scope rồi chỉ định tới file main.css

Nguồn: vinasupport.com