Bất kỳ 1 dự án cũng cần có 1 màn hình để quản lý setting, các tùy chọn cho ứng dụng. Odoo cũng không phải ngoại lệ. Và odoo cũng hỗ trợ tốt cho các bạn tạo và tùy biến màn hình setting. Đây là bài viết mới nhất sau quảng thời gian vài năm không còn viết về odoo nữa. Và bài viết dựa trên source code của odoo 16 (mới nhất hiện tại).
Màn hình setting được odoo định nghĩa với model có tên ra ‘res.config.settings‘ và đặt trong addon có tên là base_setup. Vậy để tạo ra các setting của riêng mình, bạn cũng cần phải kế thừa model này. Và menu gọi đến model này có tên là “General Settings”.
Đầu tiên menu “General Settings” sẽ không xuất hiện cho đến khi bạn cài đặt bất kỳ một addon nào trên Odoo. Bạn sẽ nhìn thấy màn hình quản lý “Users & Companies” khi click vào menu settings. Lúc cài lần đầu tiên không thấy, mình mò mãi trên mạng thì mới biết được vấn đề này. Vậy đơn giản chúng ta hãy cài đặt addon base_setup, hoặc cài bất kỳ 1 addon nào depend tới nó.
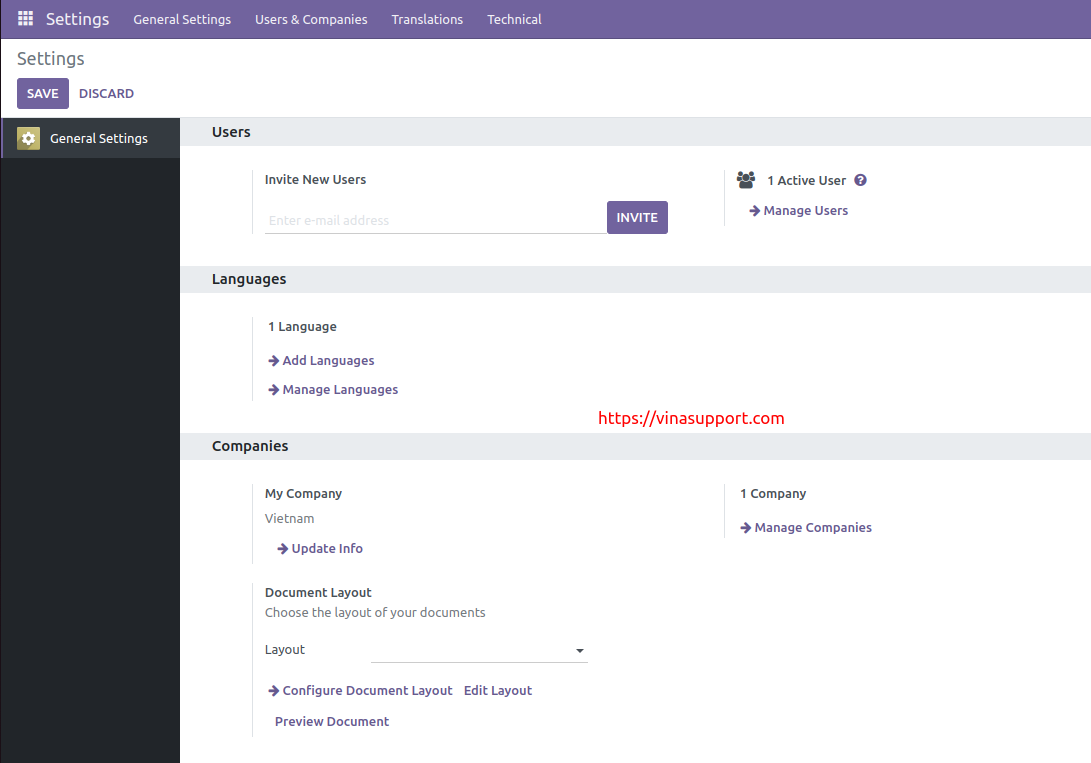
Sau khi cài đặt chúng ta có giao diện màn hình General Settings ban đầu như sau:

Thêm một setting mới trong odoo
Khi chúng ta viết 1 module mới mà cần tạo thêm setting để quản lý, chúng ta cần tạo model kế thừa model ‘res.config.settings‘ của base.
Bước 1: Đầu tiên các bạn tạo 1 file model trong addon của bạn <my_addon>/models/res_config_settings.py với nội dung như sau:
from odoo import api, fields, models, _
class ResConfigSettings(models.TransientModel):
_inherit = 'res.config.settings'
my_website = fields.Char('Default Title', default='https://vinasupport.com')
Bước 2: Chắc chắn file bạn tạo đã được import ở file <my_addon>/models/__init__.py
# -*- coding: utf-8 -*- from . import res_config_settings
Bước 3: Bây giờ chúng ta đưa nó ra view.
Tạo tiếp file <my_addon>/views/res_config_settings.xml có nội dung như sau:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">res.config.settings.view.form.inherit.my.addon</field>
<field name="model">res.config.settings</field>
<field name="priority" eval="0"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//div[hasclass('settings')]" position="inside">
<div class="app_settings_block" data-string="My Addon" string="My Addon" data-key="my_addon">
<div id="my_addon_container">
<h2>Settings</h2>
<div class="row mt16 o_settings_container" name="vps_setting_container">
<div class="col-12 col-lg-6 o_setting_box">
<div class="o_setting_left_pane"/>
<div class="o_setting_right_pane">
<span class="o_form_label">My Website</span>
<span class="fa fa-lg fa-building-o" title="Values set here are company-specific." role="img" aria-label="Values set here are company-specific." groups="base.group_multi_company"/>
<div class="text-muted">
This is my website
</div>
<div class="content-group">
<field name="my_website"/>
</div>
</div>
</div>
</div>
</div>
</div>
</xpath>
</field>
</record>
</odoo>
Bước 4: Đặt file đó vào file __manifest__.py

Bước 5: Cuối cùng ugprade lại addon của bạn
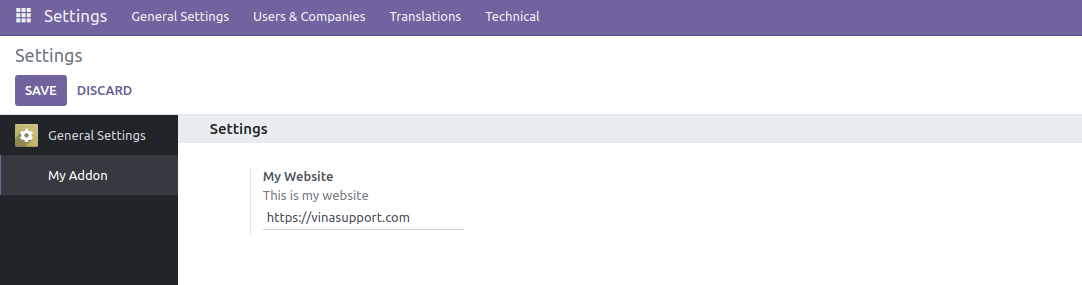
Kết quả chúng ta có màn hinh settting như sau: Có thêm 1 tab cho setting của riêng chúng ta.

Nguồn: vinasupport.com