Vue.js
Hướng dẫn push notification với Vue và Firebase
Push notification / đẩy thông báo là cách để bạn có thể chủ động liên hệ, chia sẻ thông tin tới khách hàng của mình nhanh hơn. Hiện giờ nó đã trở thành một tính năng phổ biến mà mọi trang web, ứng dụng mobile nào cũng nên có. Ở bài viết này vinasupport.com sẽ […]
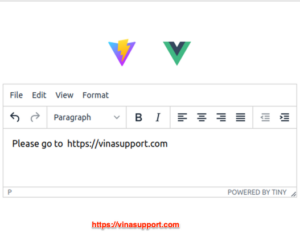
Hướng dẫn tích hợp TinyMCE (WYSIWYG Editor) vào Vue 3
Sau khi tham khảo một số bộ soạn thảo WYSIWYG Editor thì mình quyết định chọn TinyMCE vì nó tích hợp vào dự án Vue 3 của mình rất dễ dàng. Ngoài ra kinh nghiệm sử dụng TinyMCE với WordPress, thì mình thấy TinyMCE là một trình soạn thảo khá trực quan, sử dụng dễ […]
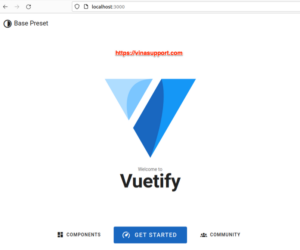
Vuetify là gì? Cài đặt và tích hợp Vuetify 3 vào dự án Vue
Sau khi Vuetify 3 hỗ trợ Datatable, chúng tôi tiếp tục viết bài giới thiệu về Vuetify. Một thư viện UI được tích hợp hầu hết trong các dự án Vue hiện nay. Sử dụng Vuetify sẽ giúp các bạn tiết kiệm rất nhiều thời gian cho việc lập trình. Giới thiệu về Vuetify Vuetify […]
Axios là gì? Sử dụng Axios với Handsontable trên Vue 3
Khi bạn làm việc với Vue 3 hay React thì Axios gần như là thư viện mặc định để tạo các HTTP Request giao tiếp giữa ứng dụng ở Client và Server. Vậy Axios là gì? Và sử dụng chúng ra sao? Trong bài viết này, vinasupport.com sẽ hướng dẫn các bạn căn bản. Axios […]
Hướng dẫn tạo bảng dữ liệu cho Vue 3 với Handsontable
Datatables được hiểu là kiểu hiển thị dữ liệu kiểu bảng, là 1 thành phần không thể thiếu trong các hệ quản trị nội dung. Ở bài viết này chúng tôi sẽ giới thiệu các bạn cách cài đặt và và tạo một bảng dữ liệu sử dụng Handsontable cùng với Vue 3 Cài đặt […]
Copy static files sử dụng Vite
Vite hiện đang sử dụng khá phổ biến và dẫn thay thế Webpack. Một trong những chức năng quan trọng cần sử dụng trong việc build hệ thống Web thông qua Vite là sao chép static files. Điều đó được thực hiện thông qua Plugin: vite-plugin-static-copy Cài đặt plugin vite-plugin-static-copy Bằng lệnh npm sau: npm […]
Hướng dẫn sử dụng Vue 3 với WordPress thông qua Vite
Sau rất nhiều ngày mò mẫn, xem đủ loại tutorial trên Internet. Với kiến thức thu được trong hơn chục năm code WordPress, mình đã thực hiện thành công việc tích hợp Vue 3 vào WordPress thông qua công cụ Vite. Hôm nay vinasupport.com xin chia sẻ với bạn cách làm này. Nếu có bất […]
Hướng dẫn sử dụng Vue 3 với PHP thông qua Vite
Chắc các bạn làm Laravel PHP thì đã quá quen với Vue 3, ở Laravel 9 bạn có thể tích hợp sử dụng Vue 3 thông qua 1 thư viện là Vite. Việc sử dụng Vite sẽ giúp các bạn tăng tốc độ build và lập trình phần fronend của trang Web. Ở bài viết […]
Vite là gì? Hướng dẫn sử dụng Vite với Vue 3
Sau bài viết thứ nhất xây dựng môi trường phát triển Vue sử dụng Vue-cli thì hôm nay mình sẽ giới thiệu cho bạn 1 công cụ mới – 1 trend mới để lập trình Vue được nhanh chóng hơn. Đó là sử dụng Vite. Vite là gì? Vite được công bố là “Next Generation […]
Hướng dẫn cài đặt môi trường Vue.js trên MacOS
VueJS là một JS Framework khá nối tiếng bên cạnh React và Angular JS. Để có thể lập trình Vue trên MacOS không khó, nó cũng tương tự trên các môi trường khác. Nhưng việc cài đặt và xây dựng môi trường trên MacOS thì có những sự khác biệt nhất định. Đây là bài […]