Sau rất nhiều ngày mò mẫn, xem đủ loại tutorial trên Internet. Với kiến thức thu được trong hơn chục năm code WordPress, mình đã thực hiện thành công việc tích hợp Vue 3 vào WordPress thông qua công cụ Vite. Hôm nay vinasupport.com xin chia sẻ với bạn cách làm này. Nếu có bất kỳ vấn đề gì trong quá trình tích hợp thì vui lòng comment ở bên dưới. Chúng tôi sẵn sàng hỗ trợ các bạn.
Để có thể thực hiện thành công các bạn vui lòng tham khảo thêm các bài viết sau của chúng tôi.
Hướng dẫn sử dụng Vue 3 với WordPress bằng Vite
Đầu tiên bạn vào thư mục plugin hoặc thư mục của theme bạn cần tích hợp.
Bước 1: Tạo 1 thư mục chưa source code cho Vue 3
npm create vite@latest vite-build -- --template vue npm install
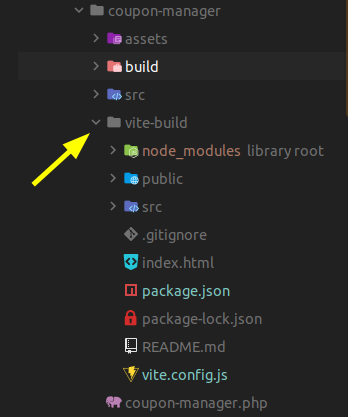
Nó sẽ tạo cấu trúc thư mục bên dưới.

Bước 2: Sửa file vite-build/vite.config.js với nội dung như sau:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";
import liveReload from 'vite-plugin-live-reload';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
liveReload(`${__dirname}/../**/*\.php`),
],
build: {
rollupOptions: {
output: {
dir: path.join(__dirname, '../build'),
entryFileNames: 'app.js',
assetFileNames: (assetInfo) => {
let extType = assetInfo.name.split('.')[1];
if (extType === 'css') {
return `app.css`;
} else {
return `assets/[name]-[hash][extname]`
}
},
chunkFileNames: "app.js",
// manualChunks: undefined,
}
}
},
define: {
__VUE_PROD_DEVTOOLS__: true // no effect
}
})
Đoạn source trên sẽ thực hiện các công việc sau:
- dir: : Cố định đường dẫn thư mục chứa các file sau khi build. VD: thư mục ../build bên ngoài project
- entryFileNames: cố định đường dẫn file app-[hash].js thành app.js
- assetFileNames: cố định đường dẫn file app-[hash].css thành app.css
- __VUE_PROD_DEVTOOLS__: Hỗ trợ Vue DevTools với command vite build
Ngoài ra chúng ta còn sử dụng plugin vite-plugin-live-reload để reload lại các file build khi sửa file php
Bước 3: Sử file vite-build/package.json với nội dung như sau:
"scripts": {
"dev": "vite",
"build": "vite build",
"watch": "vite build --watch --mode development --emptyOutDir",
"preview": "vite preview"
},
Như vậy chúng ta có thêm 1 command là: npm run watch để có thể live build các file.
Bước 4: Như vậy đến bước này thì phần setup với vite và vue 3 đã hoàn thành, bạn có thể bắt đầu viết các component tương ứng. sau đó chạy lệnh sau để build file.
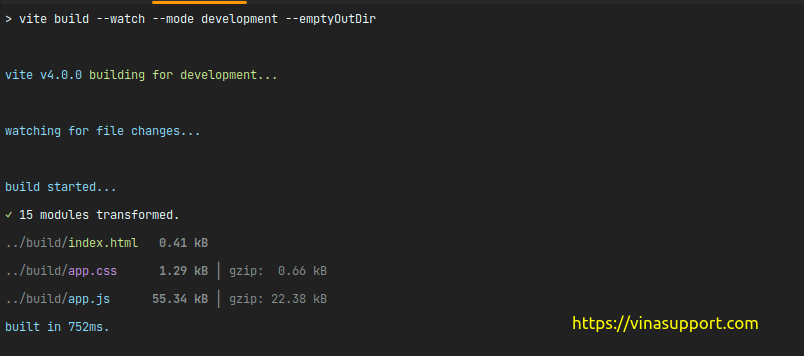
npm run watch
Chúng ta sẽ có các file được build bên dưới.

Bước 5: Bây giờ là tích hợp chúng vào WordPress.
VD: Mình tích hợp vào phần admin của WordPress.
Trong file php trong thư mục plugin, hoặc file functions.php của theme các bạn thêm đoạn code này:
add_action('admin_enqueue_scripts', function() {
# Enqueue Style
wp_enqueue_style( 'vinasupport_com_app_style', COUPON_MANAGER_URL . 'build/app.css', false, '1.0.0' );
# Enqueue Script
wp_enqueue_script('vinasupport_com_app_script', COUPON_MANAGER_URL . 'build/app.js');
});
add_filter('script_loader_tag', function($tag, $handle, $src) {
// if not your script, do nothing and return original $tag
if ( 'vinasupport_com_app_script' !== $handle ) {
return $tag;
}
// change the script tag by adding type="module" and return it.
return '<script type="module" src="' . esc_url( $src ) . '"></script>';
} , 10, 3);
Với 2 hooks
- admin_enqueue_scripts: để đưa đoạn script, css nhúng vào trong template
- script_loader_tag: trường hợp là script app.js thì ác bạn cần phải sửa lại thuộc tính type thành type=”module”, cái này là bắt buộc thì mới hiển thì được vue 3 trên wordpress.
Bước 6: Bây giờ hãy đặt thẻ <div id=”app”></div> vào bất cứ đâu mà bạn muốn hiển thị.
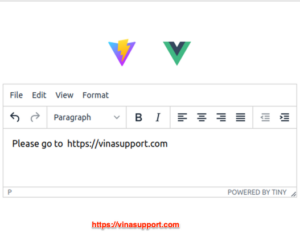
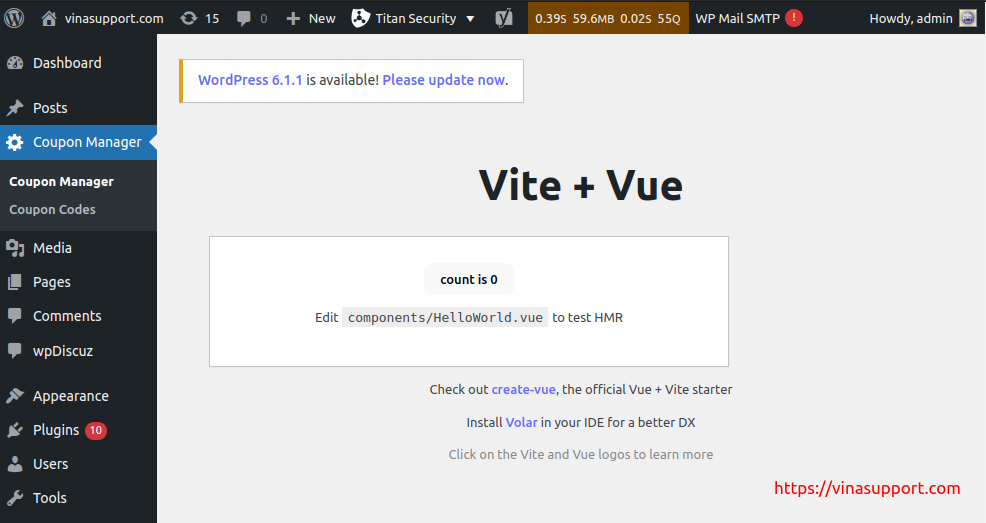
Bạn sẽ có kết quả như bên dưới là đã thành công rồi đó.

Kết luận
Trên đây là các bước để cơ bản tích hợp Vue vào 1 project sử dụng WordPress. Sẽ còn rất nhiều việc phải làm để có thể sử dụng Vue 3 tốt trên WordPress. Chúng tôi sẽ cập nhật thêm các kiến thức trên vinasupport.com.
Ngoài ra các bạn có thể tham khảo một plugin đã tích hợp vue 3 cơ bản ở đây:
Nguồn: vinasupport.com