Sau bài viết thứ nhất xây dựng môi trường phát triển Vue sử dụng Vue-cli thì hôm nay mình sẽ giới thiệu cho bạn 1 công cụ mới – 1 trend mới để lập trình Vue được nhanh chóng hơn. Đó là sử dụng Vite.
Vite là gì?
Vite được công bố là “Next Generation Frontend Tooling” – Công cụ phát triển giao diện thế hệ mới. Tác giả là Evan You (Người đã tạo ra Vue). Đây là công cụ để tạo ra 1 khung dự án front end cơ bản. Ngoài Vue 3 nó còn hỗ trợ cả React và 1 số thư viện FrontEnd khác.
Ưu điểm của Vite là tốc độ build nhanh khi so sánh với đối thủ là Webpack và cả công cụ chính thức Vue-cli. Còn nhược điểm là khả năng tương thích với các thư viện cũ và cũng rất kén trình duyệt.
Hướng dẫn xây dựng môi trường phát triển Vue với Vite
Chúng ta sử dụng 1 trong 2 command sau để clone source code về.
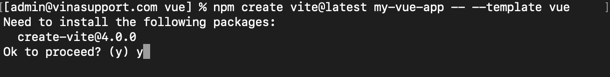
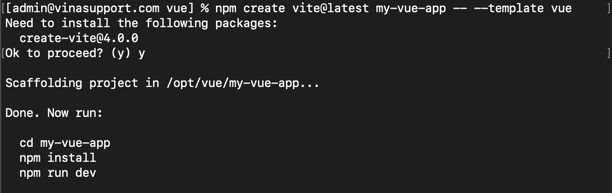
# npm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- --template vue # yarn yarn create vite my-vue-app --template vue
Nó sẽ thông báo cho bạn cần package create-vite. Chọn “y” để chấp nhận cài đặt.

Toàn bộ phần source config đã được đưa vào thư mục bạn chỉ định.

Như gợi ý ở bên trên. Bây giờ chúng ta chạy các command sau để cài đặt.
cd my-vue-app npm install npm run dev
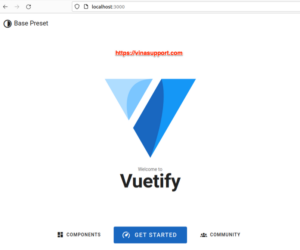
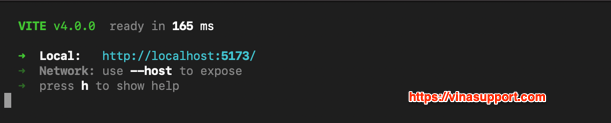
Kết quả:

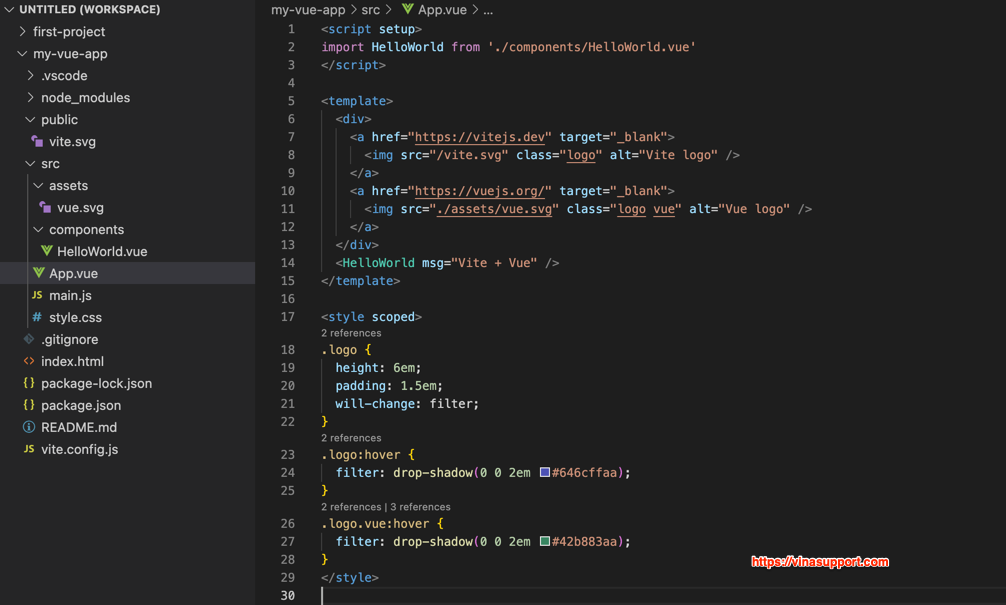
Cấu trúc source code sau khi đã tạo ra:

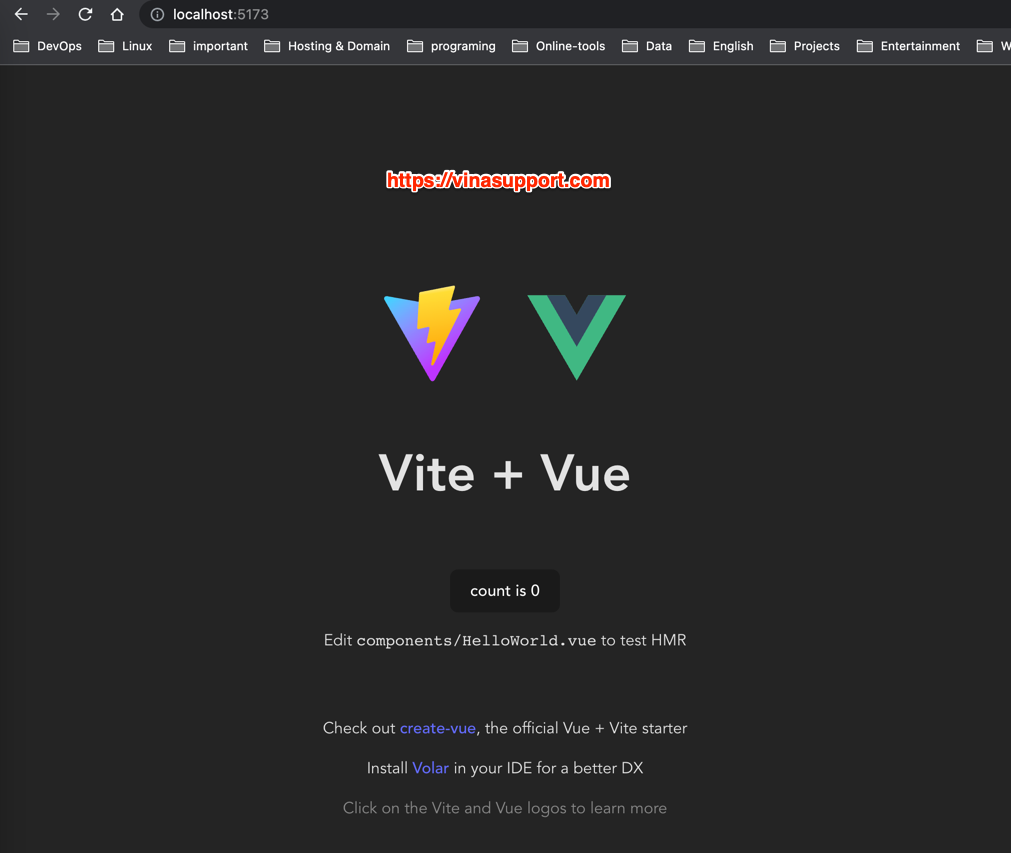
Truy cập đường link: http://localhost:5173/ chúng ta sẽ thấy.

Nguồn: vinasupport.com