Hôm nay mình xin giới thiệu một thư viện, mà mình thấy khá hay. Rất phù hợp cho các website về phim hoặc chia sẻ video. Đó là thư viện Plyr – Một thư viện video player dựa trên ngôn ngữ HTML 5 + CSS 3 + Javascript

- Demo: plyr.io
- Github Source: https://github.com/sampotts/plyr
Các tính năng chính
- 📼 Hỗ trợ nhiều định dạng HTML Video & Audio, YouTube & Vimeo…
- 💪 Hõ trợ VTT chú thích và trình đọc màn hình
- 🔧 Customizable – Dễ dàng customize theo ý bạn
- 😎 Clean HTML
- 📱 Hỗ trợ Responsive – làm việc với bất kỳ kích thước màn hình
- 💵 Monetization – hỗ trợ kiếm tiền từ video của bạn
- 📹 Streaming – hỗ trợ hls.js, Shaka và dash.js streaming playback
- 🎛 Hõ trợ API
- 🔎 Fullscreen
- ⌨️ Shortcuts Keyboard
- 🖥 Picture-in-Picture
- 📱 Playsinline – supports the playsinline attribute
- 🏎 Speed controls – adjust speed on the fly
- 📖 Multiple captions – Hõ trợ nhiều tiêu đề
- 🌎 i18n – Hỗ trợ đã ngôn ngữ
- 👌 Preview thumbnails – ảnh xem trước
- 🤟 No frameworks – written in “vanilla” ES6 JavaScript, no jQuery required
- 💁♀️ Sass – to include in your build processes
Tích hợp Plyr vào project
Để tích hợp chúng ta gọi đoạn javascript sau:
<script src="path/to/plyr.js"></script>
<script>
const player = new Plyr('#player');
</script>
Sử dụng HTML 5 – Video
<video id="player" playsinline controls data-poster="/path/to/poster.jpg"> <source src="/path/to/video.mp4" type="video/mp4" /> <source src="/path/to/video.webm" type="video/webm" /> <!-- Captions are optional --> <track kind="captions" label="English captions" src="/path/to/captions.vtt" srclang="en" default /> </video>
Sử dụng HTML 5 – Audio
<audio id="player" controls> <source src="/path/to/audio.mp3" type="audio/mp3" /> <source src="/path/to/audio.ogg" type="audio/ogg" /> </audio>
Embed Youtube
<div class="plyr__video-embed" id="player">
<iframe
src="https://www.youtube.com/embed/bTqVqk7FSmY?origin=https://plyr.io&iv_load_policy=3&modestbranding=1&playsinline=1&showinfo=0&rel=0&enablejsapi=1"
allowfullscreen
allowtransparency
allow="autoplay"
></iframe>
</div>
Embed Vimeo
<div class="plyr__video-embed" id="player">
<iframe
src="https://player.vimeo.com/video/76979871?loop=false&byline=false&portrait=false&title=false&speed=true&transparent=0&gesture=media"
allowfullscreen
allowtransparency
allow="autoplay"
></iframe>
</div>
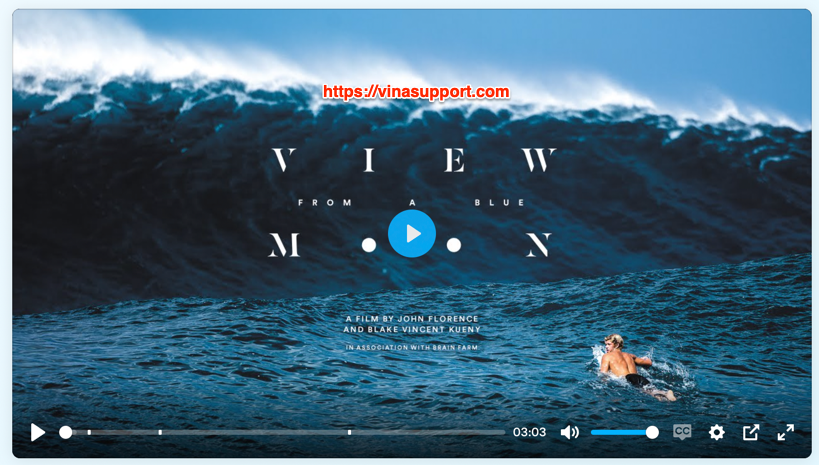
Giao diện hiển thị

Nguồn: vinasupport.com