Để chào mừng ra mắt Laravel 9 vừa ra mắt, vinasupport.com xin hướng dẫn các bạn cách thiết lập Laravel sử dụng UI (Bootstrap / React / Vue) và tạo hệ thống xác thực Laravel Authentication với các trang Login (Đăng nhập), Register (Đăng ký), Logout (Đăng xuất).
Sau khi hoàn thành các bước cài đặt Laravel theo các tutorial sau:
Chúng ta tiếp tục cài đặt Laravel UI và Laravel Auth
Cài đặt Laravel UI
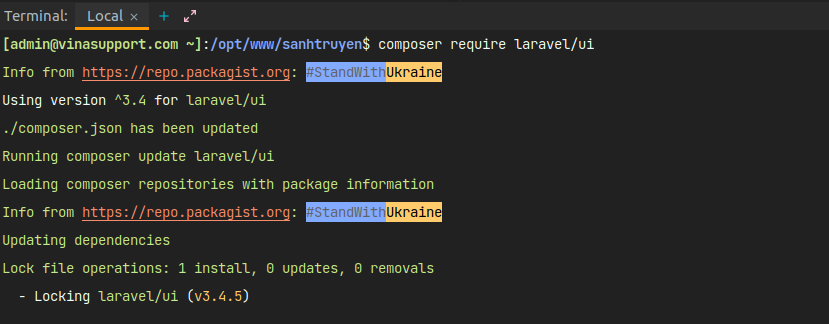
Chúng ta sử dụng công cụ Composer để cài Laravel UI
composer require laravel/ui

Các bạn có 3 lựa chọn UI là react, vue, bootstrap. VD mình chọn Bootstrap làm giao diện của website:
php artisan ui bootstrap

Cài đặt và generate Laravel Auth
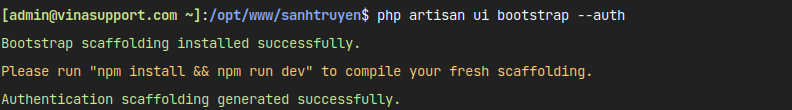
Vì sử dụng ui là bootstrap nên mình sẽ generate giao diện Auth cho Laravel bằng Bootstrap UI
php artisan ui bootstrap --auth

Sau đó làm theo hướng dẫn là chạy lệnh
npm install && npm run dev
Nó sẽ cài đặt các package css, js cho hệ thống web.
Migrage database cho Laravel Auth
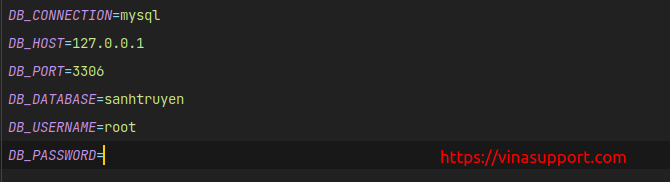
Tạo database và sửa file .env để thiết lập kết nối tới database

Sau đó chạy lệnh migrate để tạo hệ thống auth cho Laravel
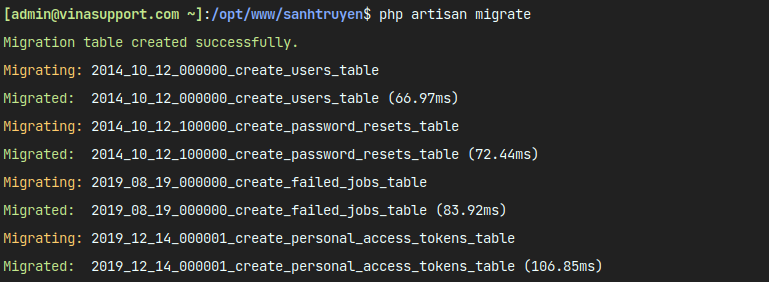
php artisan migrate

các bảng CSDL đã được generate thành công.
Chúng ta thử access các trang:
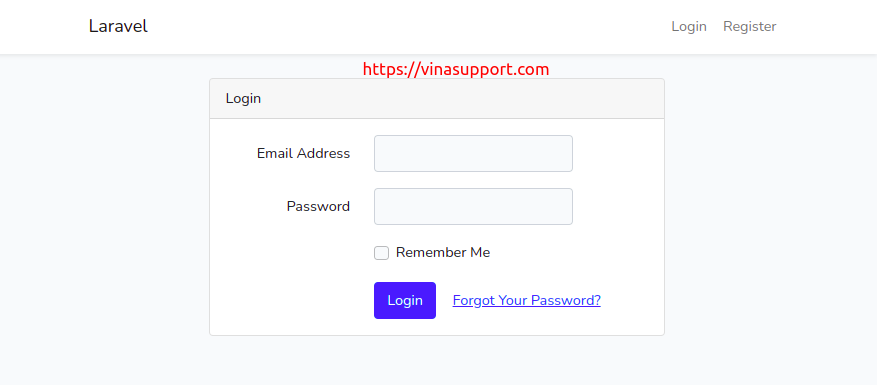
Laravel – Trang đăng nhập

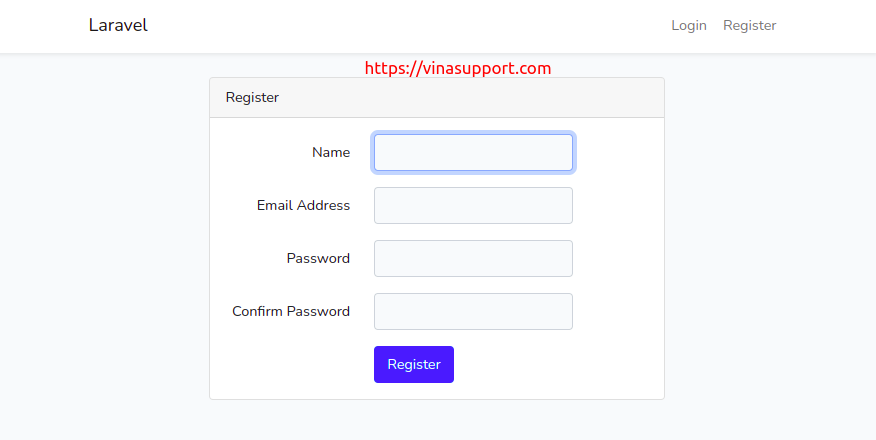
Laravel – Trang đăng ký

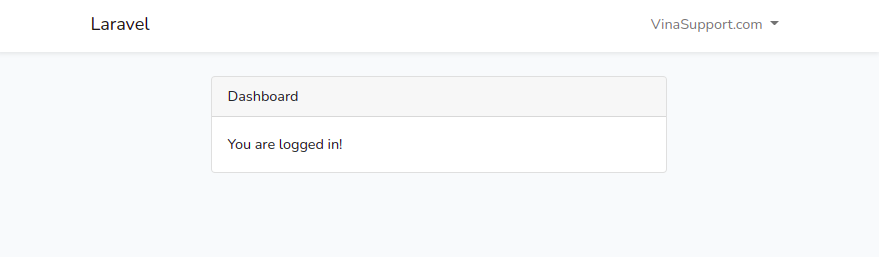
Laravel – Trang Home
Sau khi đăng ký user và đăng nhập thành chúng, chúng ta sẽ được chuyển hướng tới trang Home

Laravel Auth Routes
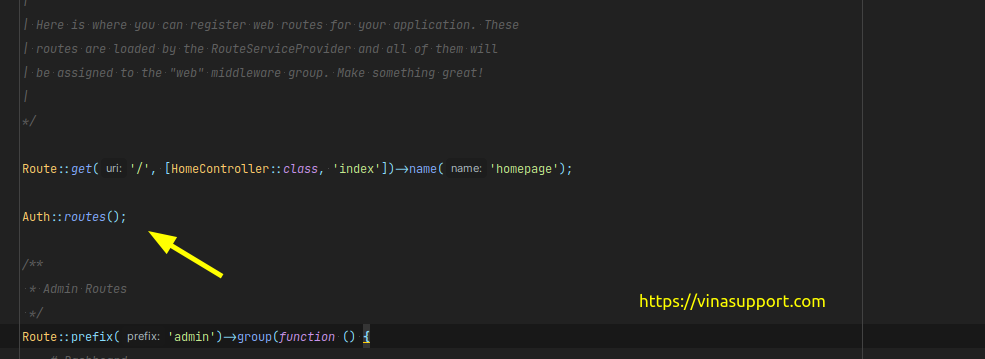
Laravel Auth Routes sẽ được gọi ở trong file routes/web.php

Và đây là danh sách các route mặc định của Laravel Auth
public function auth()
{
return function ($options = []) {
$namespace = class_exists($this->prependGroupNamespace('Auth\LoginController')) ? null : 'App\Http\Controllers';
$this->group(['namespace' => $namespace], function() use($options) {
// Login Routes...
if ($options['login'] ?? true) {
$this->get('login', 'Auth\LoginController@showLoginForm')->name('login');
$this->post('login', 'Auth\LoginController@login');
}
// Logout Routes...
if ($options['logout'] ?? true) {
$this->post('logout', 'Auth\LoginController@logout')->name('logout');
}
// Registration Routes...
if ($options['register'] ?? true) {
$this->get('register', 'Auth\RegisterController@showRegistrationForm')->name('register');
$this->post('register', 'Auth\RegisterController@register');
}
// Password Reset Routes...
if ($options['reset'] ?? true) {
$this->resetPassword();
}
// Password Confirmation Routes...
if ($options['confirm'] ??
class_exists($this->prependGroupNamespace('Auth\ConfirmPasswordController'))) {
$this->confirmPassword();
}
// Email Verification Routes...
if ($options['verify'] ?? false) {
$this->emailVerification();
}
});
};
}
Bạn vui lòng tham khảo ở file vendor/laravel/ui/src/AuthRouteMethods.php
Vậy chúng ta đã kết thúc tutorial về xây dựng Laravel UI và Laravel Auth