Các dữ liệu khi chúng ta copy sẽ được lưu vào tính năng clipboard của Hệ điều hành. Sử dụng Clipboard API của Javascript giúp chúng ta lấy các dữ liệu từ clipboard. Ở đây chúng tôi sẽ hướng dẫn các bạn lấy dữ liệu ảnh được screenshot vào file văn bản HTML
Truy xuất dữ liệu từ clipboard trong Javascript
Đây là đoạn mã sử dụng Clipboard API đẻ lấy dữ liệu.
<script type="text/javascript">
document.onpaste = function(pasteEvent) {
// consider the first item (can be easily extended for multiple items)
var item = pasteEvent.clipboardData.items[0];
if (item.type.indexOf("image") === 0)
{
var blob = item.getAsFile();
var reader = new FileReader();
reader.onload = function(event) {
document.getElementById("container").src = event.target.result;
};
reader.readAsDataURL(blob);
}
}
</script>
Nó sẽ lưu dữ liệu từ clipboard vào element có ID là “container”
Và đoạn HTML để hiển thị dữ liệu từ clipboard là:
<p>Paste your image here…</p> <img id="container"/>
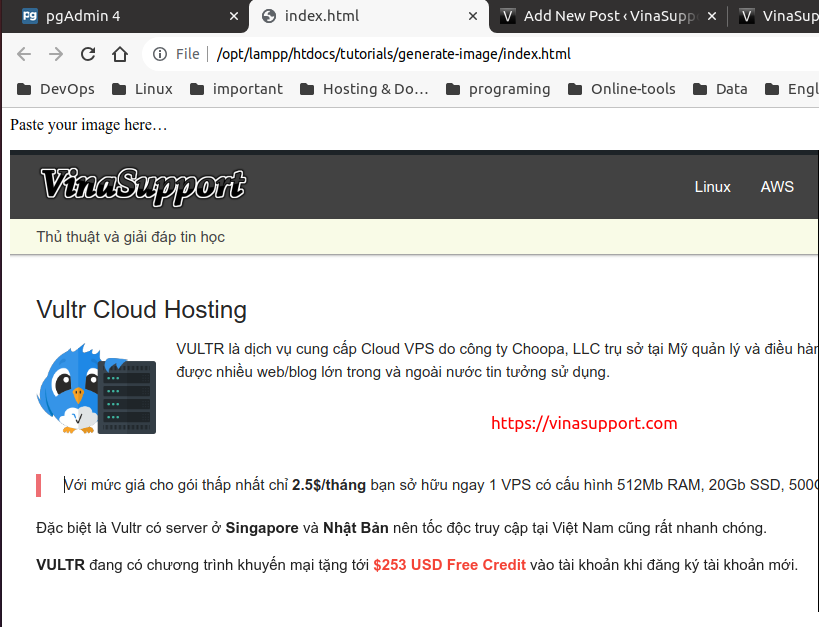
Kết quả:

Đoạn code cuối cùng là:
<html>
<head>
<title>Tutorial from vinasupport.com</title>
<script type="text/javascript">
document.onpaste = function(pasteEvent) {
// consider the first item (can be easily extended for multiple items)
var item = pasteEvent.clipboardData.items[0];
if (item.type.indexOf("image") === 0)
{
var blob = item.getAsFile();
var reader = new FileReader();
reader.onload = function(event) {
document.getElementById("container").src = event.target.result;
};
reader.readAsDataURL(blob);
}
}
</script>
</head>
<body>
<p>Paste your image here…</p>
<img id="container"/>
</body>
</html>