HTML/CSS
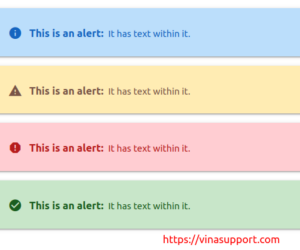
Hướng dẫn tạo giao diện message sử dụng Materialize Css
Materialize CSS là giao diện được thiết kế và định nghĩa bởi Google. Nó rất bắt mắt và chạy nhẹ nhàng trên các trình duyệt khác. Hiện vinasupport.com cũng đang sử dụng Materialize làm giao diện cho website. Hôm nay chúng tôi sẽ giởi thiệu đoạn code được chúng tôi sử dụng đê hiển thị […]
Các thẻ head và Meta Tags cần thiết cho SEO mà website nên có
Đây là bài viết đầu tiên của vinasupport về SEO, chúng ta đã lập trình hàng trăm website lớn nhỏ và thực hiện công việc SEO, tối ưu SEO on page, off page rất nhiều, nhưng đây là lần đầu tiên chúng ta chia sẻ các kiến thức đó. Bài đầu tiên về SEO chúng […]
Plyr – Thư viện HTML 5 Video Player cho các website phim
Hôm nay mình xin giới thiệu một thư viện, mà mình thấy khá hay. Rất phù hợp cho các website về phim hoặc chia sẻ video. Đó là thư viện Plyr – Một thư viện video player dựa trên ngôn ngữ HTML 5 + CSS 3 + Javascript Demo: plyr.io Github Source: https://github.com/sampotts/plyr Các tính […]
Sử dụng SASS để nén file stylesheet css, scss
Trang web của chúng ta thường sử dụng các file style sheet css để trang trí. Tuy nhiên để website cũng cần tải các file này về. Nếu file càng nặng thì tốc độ trang web càng chậm. Vì vậy chúng ta cần nén các file css (minify css) để giảm dung lượng của chúng […]
Bootstrap là gì? Hướng dẫn tạo template với Bootstrap
Trong bài viết: Top 10 CSS Framework tốt nhất để lập trình Front-End, mình có đề cập tới Bootstrap – Đây là 1 CSS Framework nổi tiếng, được sử dụng rộng rãi. Nó là 1 trong những CSS Framework đầu tiên trên thế giới. Hôm nay, VinaSupport sẽ giới thiệu, và hướng dẫn sử dụng Bootstrap. […]
Top 10 CSS Framework tốt nhất để lập trình Front-End
Đối với một website thì phần giao diện là phần vô cùng quan trọng. Nơi người sử dụng có thể theo dõi và thao tác dễ dàng dễ dàng. Hay chính xác nhất thì giao diện (UI/UX) chính là phần để giữ chân người sử dụng ở lại website của bạn. Hiện nay có rất […]
Top 10 Bootstrap Sidebar đẹp và miễn phí nhất năm 2025
Dưới đây là 10 Bootstrap Sidebar đẹp và miễn phí mà bạn nên sử dụng cho blog, website của mình, được tổng hợp từ CodePen. Vì sử dụng Bootstrap nên các Siderbar này có hỗ trợ responsive giúp cho việc hiển thị trên mobile được tốt nhất. Sidebar layout Tác giả: Brenna Veen Bố cục sidebar […]
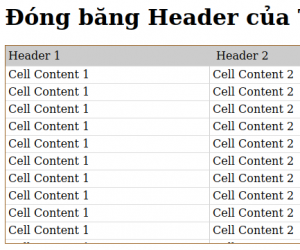
Đóng băng Header của Table với HTML/CSS
Khi scroll dữ liệu trong 1 bảng, nếu dữ liệu quá dài, bạn cần phải scroll dữ liệu. Lúc đó phần header sẽ bị ẩn mất. Vì vậy cần đóng băng Header để cố định nó trong bảng. Điều này sẽ giúp bạn xác định được thông tin ở cột nào khi bạn scroll dữ […]
Các cách nhúng và xem file PDF trong HTML/HTML5
Hướng dẫn nhúng (embed) và xem (Preview) file PDF trong HTML, HTML5. Dưới đây là những phương pháp hiệu quả nhất để nhúng file PDF trong HTML và xem file PDF trên các trình duyệt phổ biến Chrome, Firefox, Safari, IE… Thứ tự ưu tiên sử dụng là từ trên xuống. Sử dụng thư viện PDF.JS […]
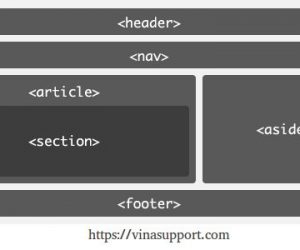
Hướng dẫn sử dụng HTML5 để dàn trang web
HTML5 ra đời, với nhiều thẻ HTML (HTML tag) hơn so với phiên bản HTML4. Sử dụng các thẻ mới này giúp mang lại ý nghĩa ngữ nghĩa hơn cho các trang của bạn, đồng thời cho phép các chương trình máy tính, trình duyệt hiển rõ hơn về nội dung, cấu trúc của trang […]