Push notification / đẩy thông báo là cách để bạn có thể chủ động liên hệ, chia sẻ thông tin tới khách hàng của mình nhanh hơn. Hiện giờ nó đã trở thành một tính năng phổ biến mà mọi trang web, ứng dụng mobile nào cũng nên có. Ở bài viết này vinasupport.com sẽ hướng dẫn các bạn sử dụng Firebase Cloud Messaging để push notification tới Website được phát triển bằng Vue 3.

Firebase là gì?
Vui lòng tham khảo bài viết sau về dịch vụ Firebase trên vinasupport.com dưới đây:
Firebase Cloud Messaging là gì?
Firebase Cloud Messaging (FCM) là dịch vụ đa nền tảng cho phép bạn đẩy thông báo (push notification) tới trang web, web app, và các ứng dụng di động. Nó được cung cấp hoàn toàn miễn phí. Một thông báo có thể chuyển với kích thước lên tới 4096 byte tới một ứng dụng khách như push notification lên web, ứng dụng mobile.
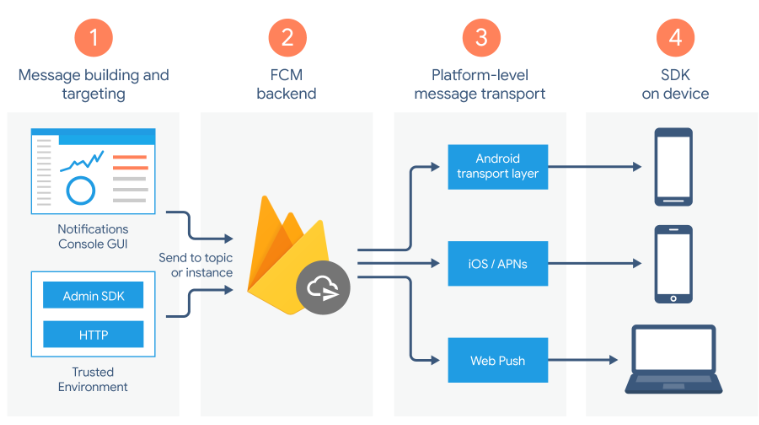
Kiếm trúc của Firebase Cloud Messaging

- Đăng ký thiết bị để nhận tin nhắn từ FCM . Một phiên bản của ứng dụng khách đăng ký để nhận tin nhắn, nhận được mã thông báo đăng ký xác định duy nhất phiên bản ứng dụng.
- Gửi và nhận tin nhắn.
- Gửi tin nhắn. Máy chủ ứng dụng gửi tin nhắn đến ứng dụng khách:
- Tin nhắn được soạn trong trình soạn thảo Thông báo hoặc trong môi trường đáng tin cậy và yêu cầu tin nhắn sẽ được gửi đến phần phụ trợ FCM.
- Phần phụ trợ FCM nhận yêu cầu tin nhắn, tạo ID tin nhắn và siêu dữ liệu khác rồi gửi nó đến lớp truyền tải cụ thể của nền tảng.
- Khi thiết bị trực tuyến, tin nhắn sẽ được gửi qua lớp truyền tải dành riêng cho nền tảng tới thiết bị.
- Trên thiết bị, ứng dụng khách sẽ nhận được tin nhắn hoặc thông báo.
- Gửi tin nhắn. Máy chủ ứng dụng gửi tin nhắn đến ứng dụng khách:
Hướng dẫn tạo Web App trên Firebase
Đầu tiên để sử dụng Cloud Messaging, các bạn phải đăng ký App trên Firebase. Ở đây mình giới thiệu về Push Notification trên Web nên mình sẽ đăng ký Web App
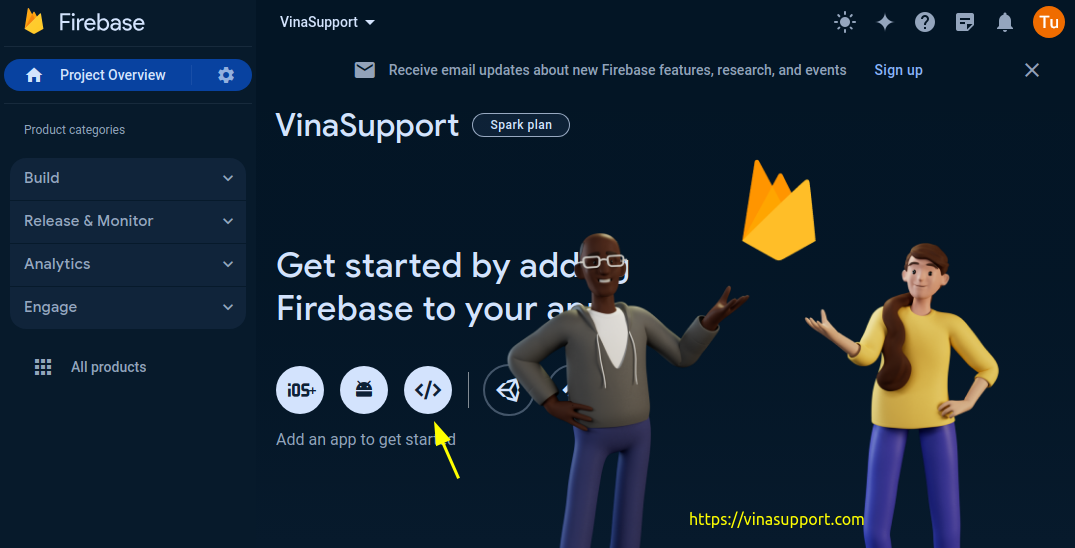
Trên Firebase Console => chọn biểu tượng Web App [ </> ]

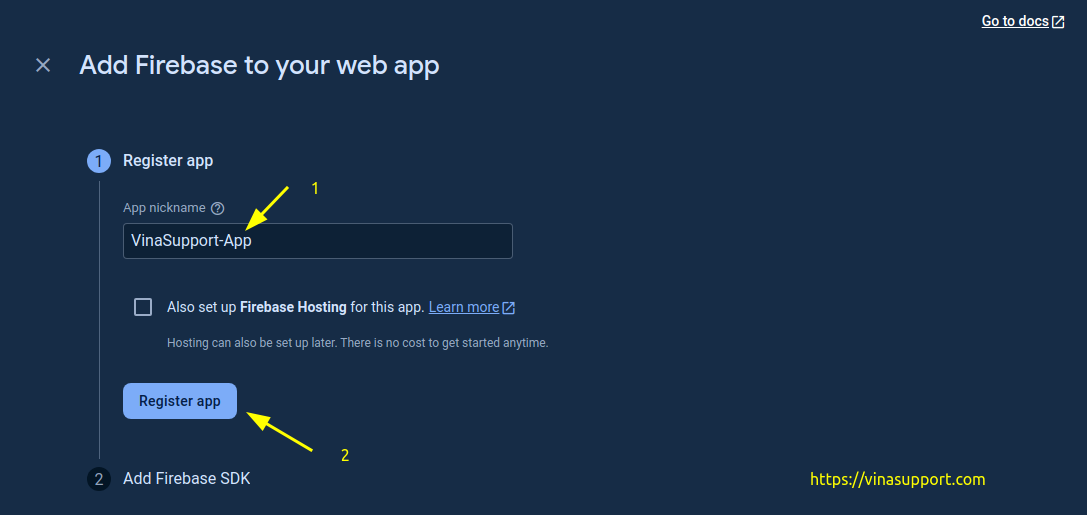
Bước 1: là đăng ký App của bạn.
- App nickname: điền tên app của bạn
Sau đó bấm [ Register App ] để đăng ký app của bạn

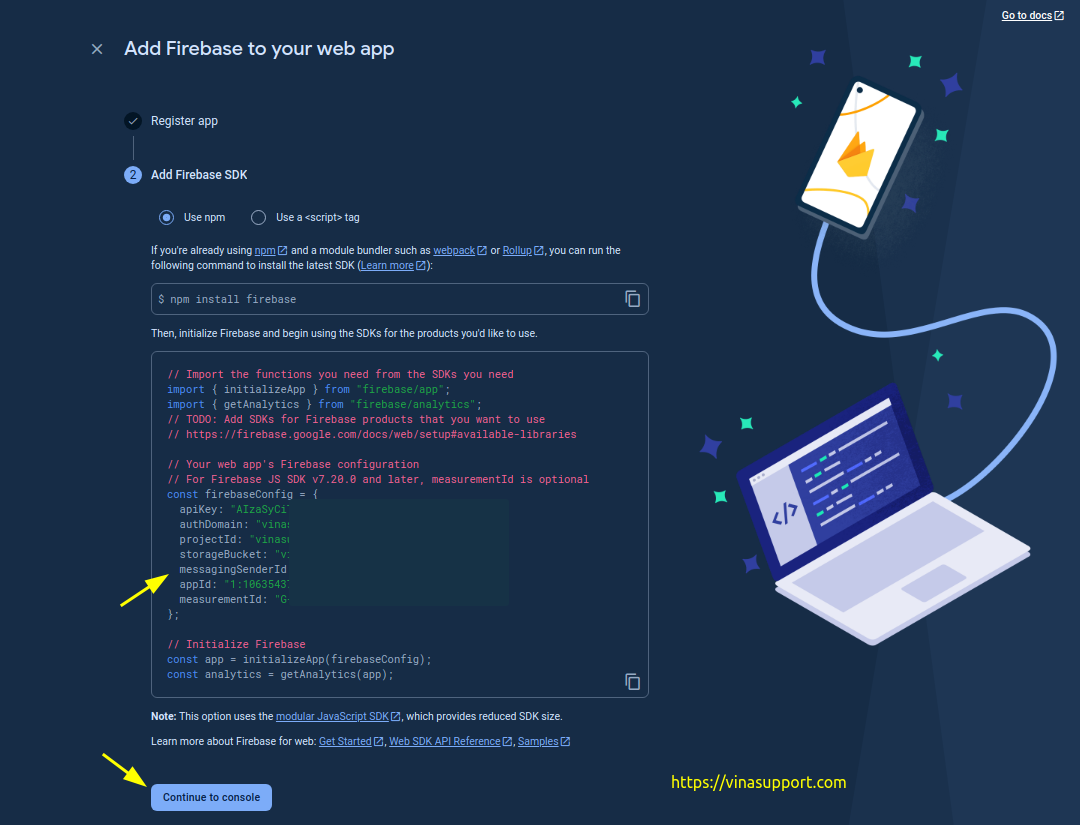
Bước 2 là hướng dẫn của thêm SDK vào website của chúng ta. Tuy nhiên mình sẽ hướng dẫn các bạn thêm vào sau, nên chúng ta bỏ qua bước này và bấm [ Continue to Console ] để hoàn thành việc tạo App Firebase.

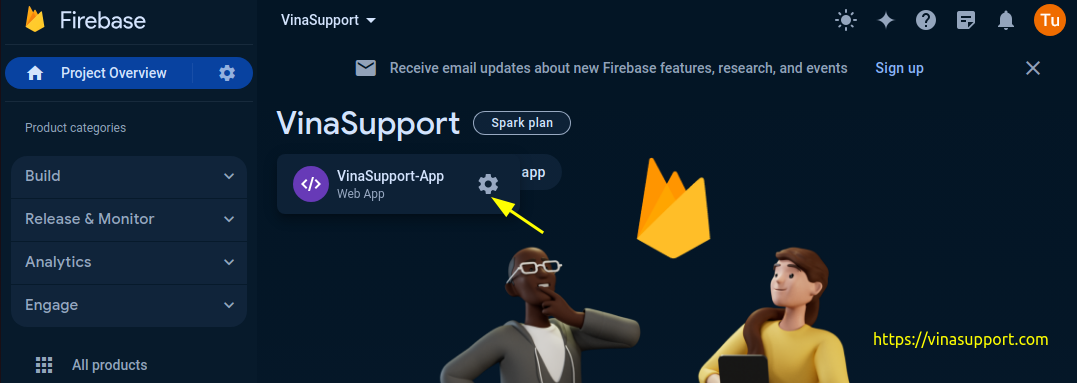
Bây giờ các bạn bấm vào biểu tượng của phần cài đặt của App vừa tạo

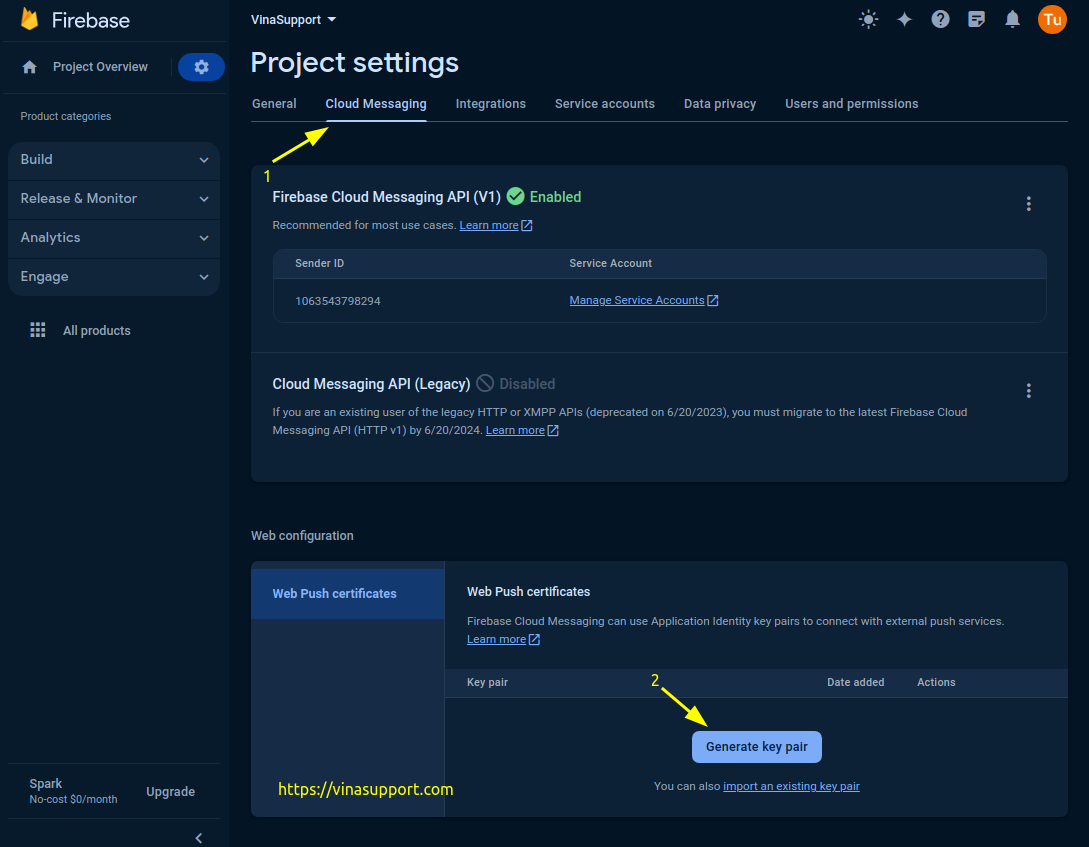
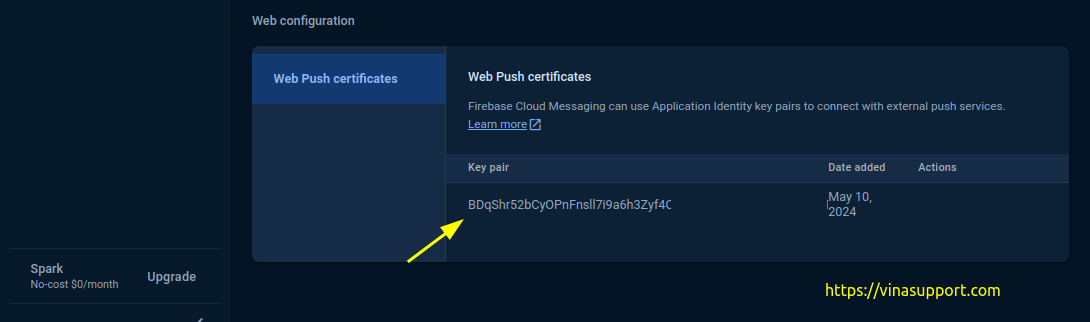
Chọn [ Cloud Messaging ] => Bấm [ generate key pair ] để tạo VAPID Key để xác thực ứng dụng sử dụng dịch vụ.

Đây là VAPID Key cần lưu lại để sử dụng cho phần tiếp theo của hướng dẫn này.

Hướng dẫn đẩy thông báo (push notification) lên Web App (Vue 3)
Trên Web được phát triển bằng Vue 3, hướng dẫn này có thể sử dụng cho tất cả các framework có sử dụng Vue như Laravel hoặc bất kỳ một trang web SPA với framework khác như React.
Bước 1: Tạo project sử dụng Vue 3 + Vite
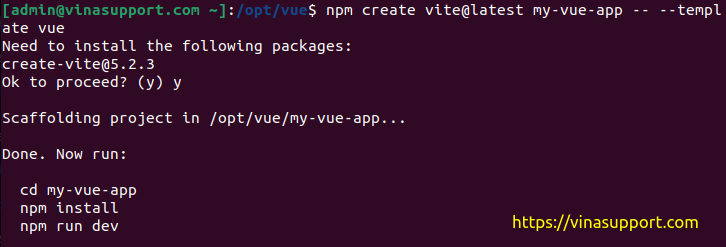
npm create vite@latest my-vue-app -- --template vue

Nếu chưa biết Vite là gì? Và sao sử dụng chúng với Vue 3 thì vui lòng tham khảo bảo viết này.
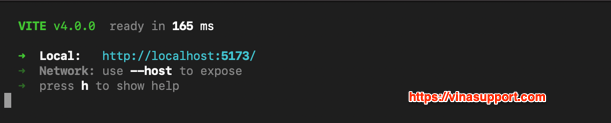
Chạy project bằng command sau:
cd my-vue-app npm install npm run dev
Kết quả:

Truy cập đường link: http://localhost:5173/ chúng ta sẽ thấy.

Bước 2: Cài đăt và cấu hình Firebase vào source project Vue vừa tạo
Cài đặt thư viện Firebase bằng lệnh npm
npm install firebase
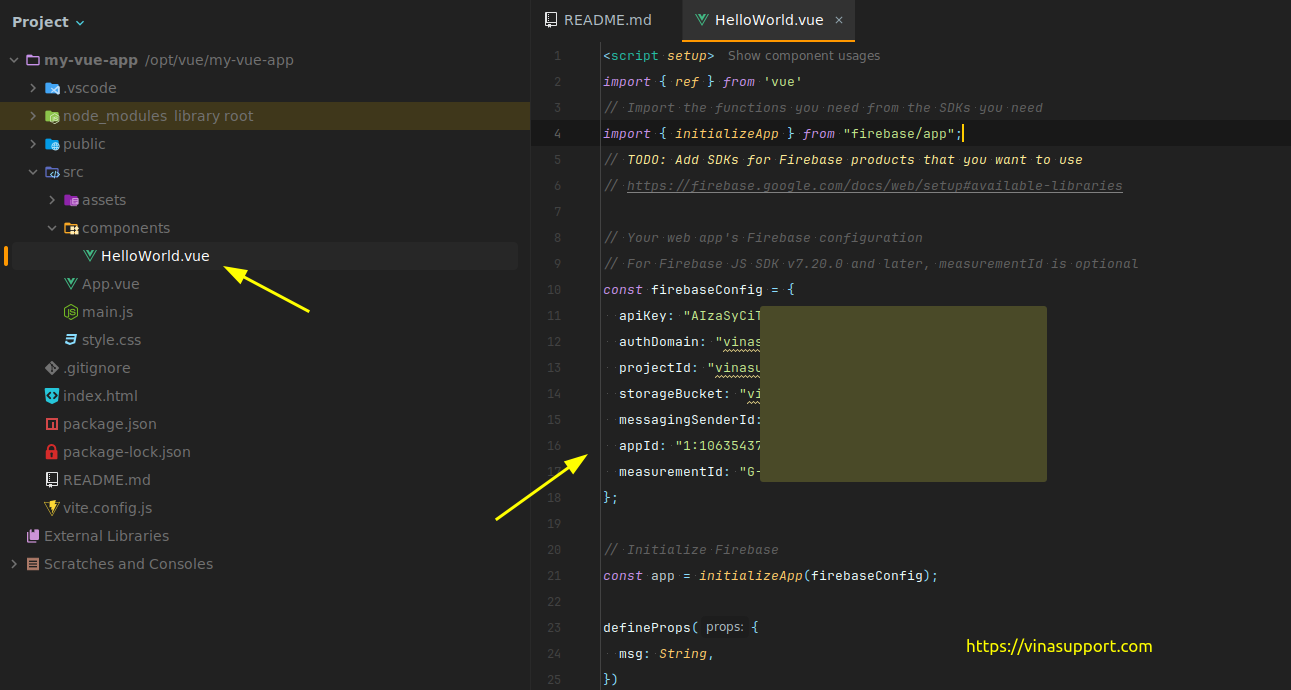
Tiến hành khởi tạo Firebase SDK với cấu hình App mà bạn đã tạo ở trên trong component mà bạn muốn sử dụng Firebase. Ở đây mình tạo 1 project demo nên mình đặt nó ở file src/components/HelloWorld.vue
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "<api_key>",
authDomain: "vinasupport-44f9c.firebaseapp.com",
projectId: "vinasupport-44f9c",
storageBucket: "vinasupport-44f9c.appspot.com",
messagingSenderId: "<sender_id>",
appId: "<app_id>",
measurementId: "<measurement_id>"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
Bạn có thể tìm thấy đoạn khởi tạo SDK này với cấu hình App của bạn ở trong Firebase Console => [ App Settings ] => [ General ]

Firebase sử dụng Javascript Worker để lắng nghe thông báo, vì vậy bạn cần tạo file có tên là firebase-messaging-sw.js đặt ở thư mục public của web và có nội dung như sau:
// Give the service worker access to Firebase Messaging.
// Note that you can only use Firebase Messaging here. Other Firebase libraries
// are not available in the service worker.
importScripts('https://www.gstatic.com/firebasejs/8.10.1/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/8.10.1/firebase-messaging.js');
// Initialize the Firebase app in the service worker by passing in
// your app's Firebase config object.
// https://firebase.google.com/docs/web/setup#config-object
firebase.initializeApp({
...
});
// Retrieve an instance of Firebase Messaging so that it can handle background
// messages.
const messaging = firebase.messaging();
messaging.onBackgroundMessage((payload) => {
console.log(
'[firebase-messaging-sw.js] Received background message ',
payload
);
// Customize notification here
const notificationTitle = payload.notification.title;
const notificationOptions = {
body: payload.notification.body,
icon: '/icon.png'
};
self.registration.showNotification(notificationTitle, notificationOptions);
});
Nhớ sửa lại firebase config nhé!
Bước 3: Lấy Token và lắng nghe thông báo từ Firebase
Bây giờ trở lại source Vue 3. Ở file src/components/HelloWorld.vue, các bạn thêm đoạn source code sau để lấy Token của client. Với mỗi client thì sẽ có 1 Token riêng. Nếu bạn truy cập vào web từ nhiều trình duyệt hay thiết bị khác nhau thì chúng cũng sẽ có Token khác nhau.
import { getMessaging, getToken, onMessage } from "firebase/messaging";
const messaging = getMessaging(app);
// Get registration token. Initially this makes a network call, once retrieved
// subsequent calls to getToken will return from cache.
getToken(messaging, { vapidKey: '<VAPID_KEY>' }).then((currentToken) => {
if (currentToken) {
console.log(currentToken)
} else {
// Show permission request UI
console.log('No registration token available. Request permission to generate one.');
// ...
}
}).catch((err) => {
console.log('An error occurred while retrieving token. ', err);
// ...
});
Với <VAPID_KEY> chính là Vapid Key mà chúng ta đã tạo ở bước phía trên.
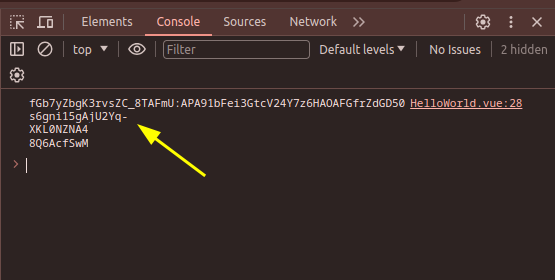
Đoạn source bên trên mình có hiển thị Token lấy về để sau sử dụng để Test.
Giờ thêm đoạn source nhận message từ Firebase
const messaging = getMessaging();
onMessage(messaging, (payload) => {
console.log('Message received. ', payload);
// ...
});
Vậy toàn bộ đoạn source mà ta thêm vào file src/components/HelloWorld.vue như sau:
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getMessaging, getToken, onMessage } from "firebase/messaging";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
...
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const messaging = getMessaging(app);
// Get registration token. Initially this makes a network call, once retrieved
// subsequent calls to getToken will return from cache.
getToken(messaging, { vapidKey: '<VAPID_KEY>' }).then((currentToken) => {
if (currentToken) {
console.log(currentToken)
} else {
// Show permission request UI
console.log('No registration token available. Request permission to generate one.');
// ...
}
}).catch((err) => {
console.log('An error occurred while retrieving token. ', err);
// ...
});
onMessage(messaging, (payload) => {
console.log('Message received. ', payload);
// ...
});
Bạn cần sủa lại với cấu hình Firebase và Vapid Key của bạn
Bước 4: Kiểm tra đẩy thông báo / push notification tới web với Firebase
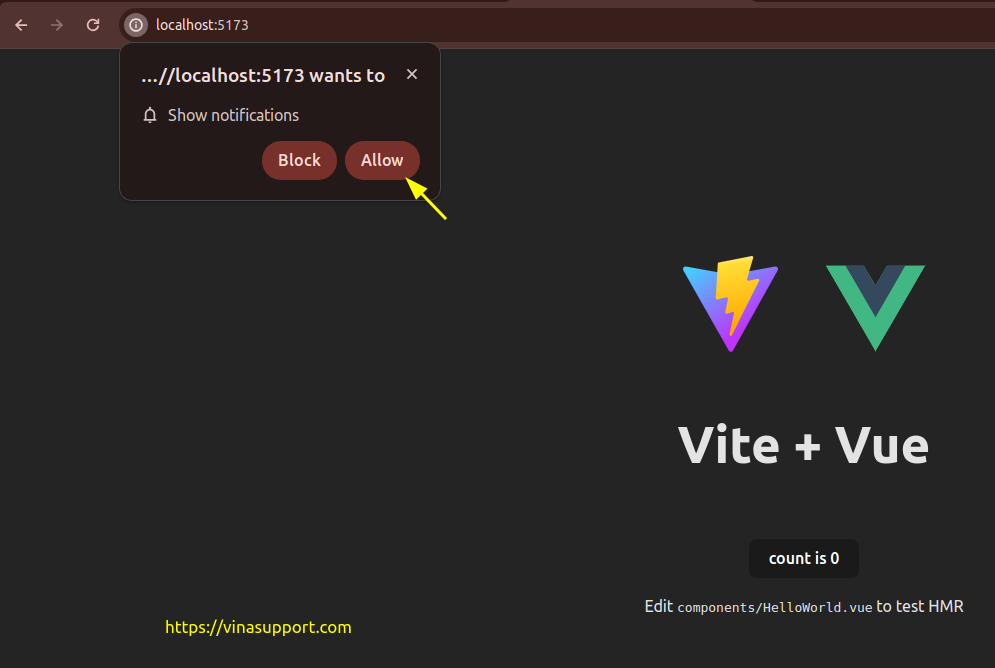
Giờ thử refresh lại trình duyệt, bạn sẽ thấy có yêu cầu bạn phải cho phép được hiển thị thông báo. Bạn hãy cho phép được hiển thị thông báo

Sau đó bấm phìm F12 để bật Inspect của trình duyệt => Refresh lại trình duyệt lần nữa => Vào task [ Console ] của Inspect trình duyệt để lấy token mà ta đã đặt mã code hiển thị nó ở bên trên.

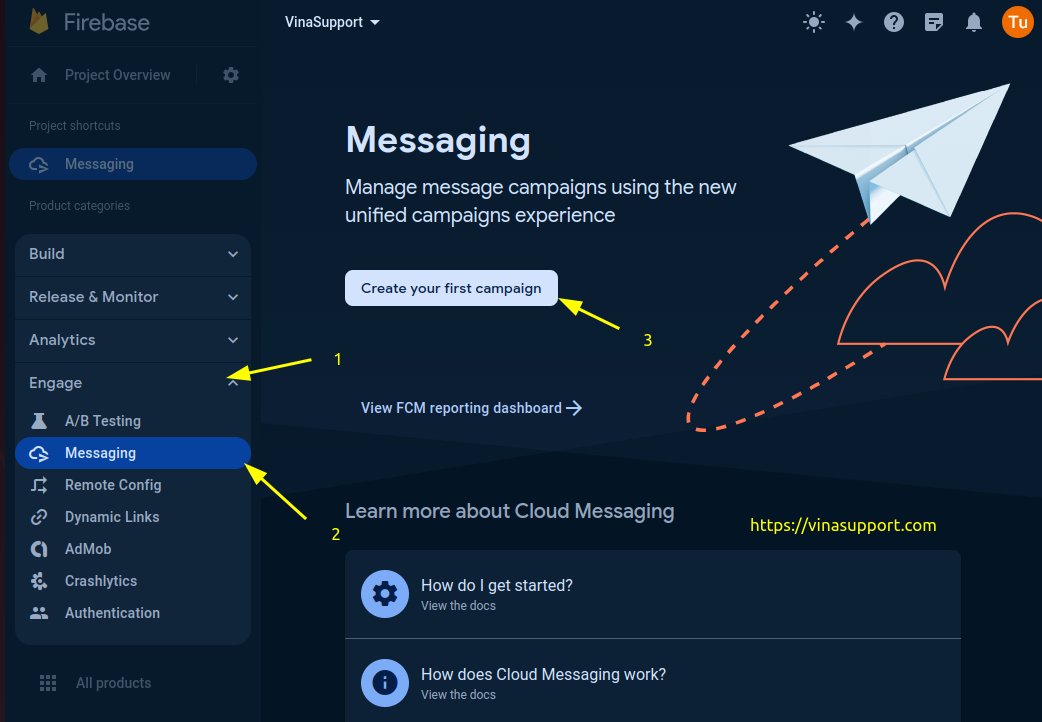
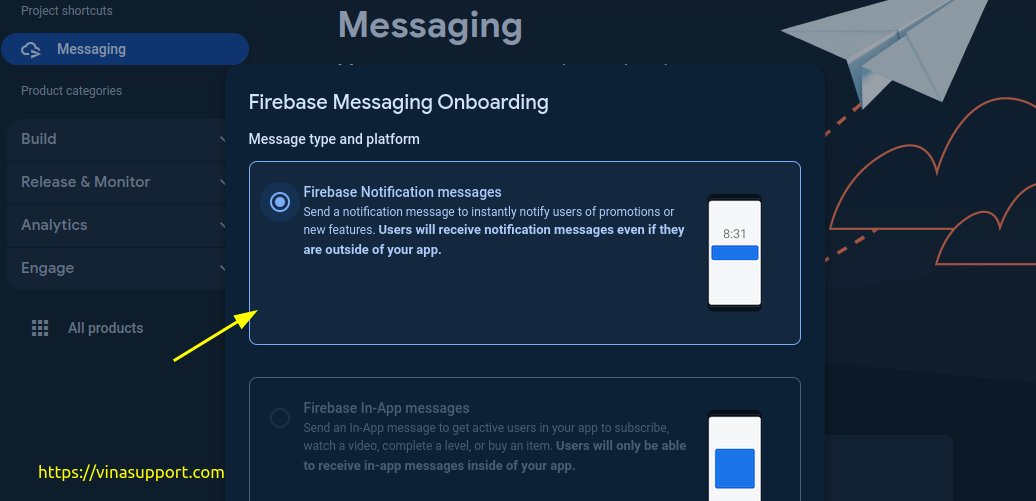
Bây giờ vào Firebase Console truy cập tới => Menu [ Engage ] => [ Messaging ] => Bấm [ Create your first campaign ]

Chọn “Firebase Notification Messages”

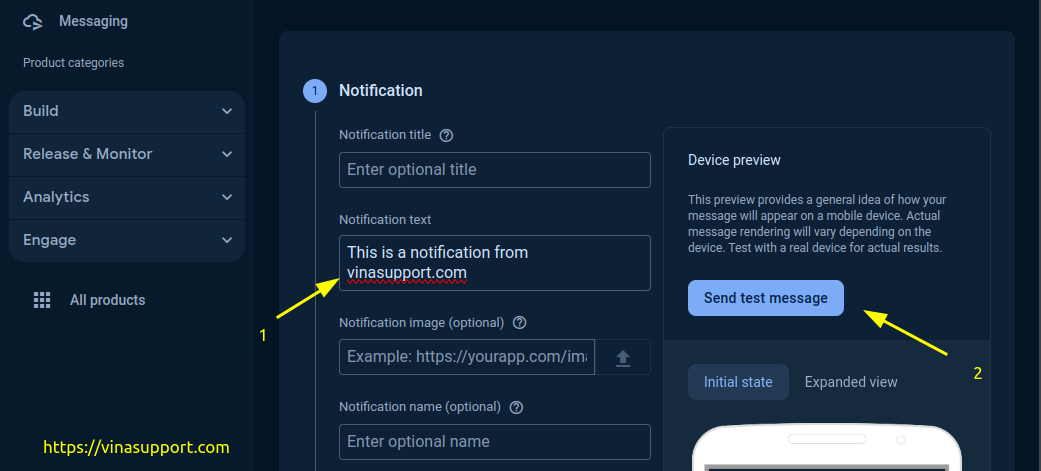
Điền thông báo vào ô “Notification text” và bấm [ Send test message ]

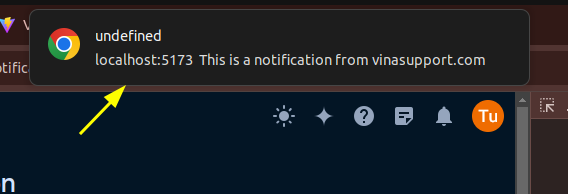
Kết quả bạn sẽ nhận được thông báo có nội dung như bạn đã nhập ở trên:

Hiện tại đây là dịch vụ miễn phí nên các bạn cứ test tẹt đi.
Kết luận
Mình đã đọc rất nhiều bài viết về hướng dẫn push notification về Web sử dụng Cloud Messaging, nhưng thực sự các bài viết ấy, phần lớn chỉ là dịch từ web nước ngoài hoặc là tài liệu tham khảo của Firebase. Các bài viết rất sơ sài, và gần như đọc xong, chưa chắc các bạn đã hiểu và làm được. Vì vậy mình viết bài này trên vinasupport.com 1 cách chi tiết nhất, từng bước 1 và có hình ảnh kèm theo. Hy vọng sẽ giúp các bạn hiểu và dễ dàng thực hiện. Nếu có gì thắc mắc, các bạn vui lòng để lại bình luận bên dưới.
Nguồn:vinasupport.com