Docker giúp cho việc xây dựng môi trường phát triển WordPress một cách rất dễ dàng. Ngoài ra nó giúp đồng bộ giữa các môi trường chạy WordPress với nhau, giúp làm giảm thời gian phát triển và tăng thời gian triển khai ứng dụng. Bài viết này vinasupoort.com sẽ hướng dẫn các bạn xây dựng một trường phát triển WordPress sử dụng docker với PHP, Xdebug và CSDL MySQL.
Hướng dẫn xây dựng môi trường WordPress sử dụng Docker
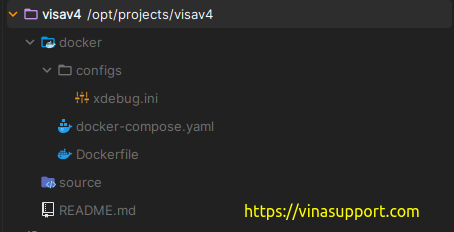
Đâu tiên mình build cấu trúc dự án WordPress bằng Docker như sau:

Trong đó thì:
- source/ là thư mục chưa source code sau khi build docker
- docker/docker-compose.yaml: là file config chứa kiến trúc WordPress Docker mà vinasupport.com sẽ xây dựng
- docker/Dockerfile: file config chứa thông tin, các lệnh để build docker image
- docker/configs/xdebug.ini: file setting của xdebug
- README.md: là file hướng dẫn thứ tự build docker.
Bước 1: Tạo file docker/Dockerfile chưa thông tin, lệnh để build WordPress Docker
Để build image cho docker, mình dựa trên WordPress Docker Image chính chủ tại địa chỉ: https://hub.docker.com/_/wordpress
Tuy nhiên bản image này không chưa xdebug là một extension rất cần thiết để debug, gỡ lỗ cho các dự án về PHP và WordPress.
File Dockerfile sẽ chứa nội dung sau:
FROM wordpress:latest
# Install packages under Debian
RUN apt-get update && \
apt-get -y install git telnet vim net-tools
# Install XDebug from source as described here:
# https://xdebug.org/docs/install
# Available branches of XDebug could be seen here:
# https://github.com/xdebug/xdebug/branches
RUN cd /tmp && \
git clone https://github.com/xdebug/xdebug.git && \
cd xdebug && \
git checkout xdebug_3_2 && \
phpize && \
./configure --enable-xdebug && \
make && \
make install && \
rm -rf /tmp/xdebug
# Copy xdebug.ini to /usr/local/etc/php/conf.d/
COPY ./configs/xdebug.ini /usr/local/etc/php/conf.d/
# Since this Dockerfile extends the official Docker image `wordpress`,
# and since `wordpress`, in turn, extends the official Docker image `php`,
# the helper script docker-php-ext-enable (defined for image `php`)
# works here, and we can use it to enable xdebug:
RUN docker-php-ext-enable xdebug
Chú ý rằng file này sẽ build từ phiên bản image mới nhất của WordPress, nếu bạn muôn chỉ định phiên bản WordPress cần xây dựng thì vui lòng sửa thành
FROM wordpress:6.2.2-php8.1-apache
Trong file Dockerfile đã chứa lệnh cài xdebug, và kích hoạt xdebug. Bạn cần thực hiện tiếp bước 2 để cầu hình xdebug.
Bước 2: Tạo file xdebug.ini
# Parameters description could be found here: https://xdebug.org/docs/remote # Also, for PhpStorm, configuration tips could be found here: https://www.jetbrains.com/help/phpstorm/configuring-xdebug.html zend_extension=xdebug.so xdebug.mode=debug # the default port for XDebug 3 is 9003, not 9000 xdebug.client_port=9004 # The line below is commented. This is the IP of your host machine, where your IDE is installed. # We set this IP via XDEBUG_CONFIG environment variable in docker-compose.yml instead. #xdebug.client_host=192.168.1.2
Ở đây chúng ta sẽ để xdebug.client_port=9004, nghĩa là xdebug sẽ lắng nghe qua cổng 9004. Mặc định cổng lắng nghe là 9000 (xdebug 2), 9003 với (xdebug 3) tuy nhiên mình muốn thay đổi port để tránh các dự án khác đang sử dụng XAMPP nên chuyển sang cổng 9004.
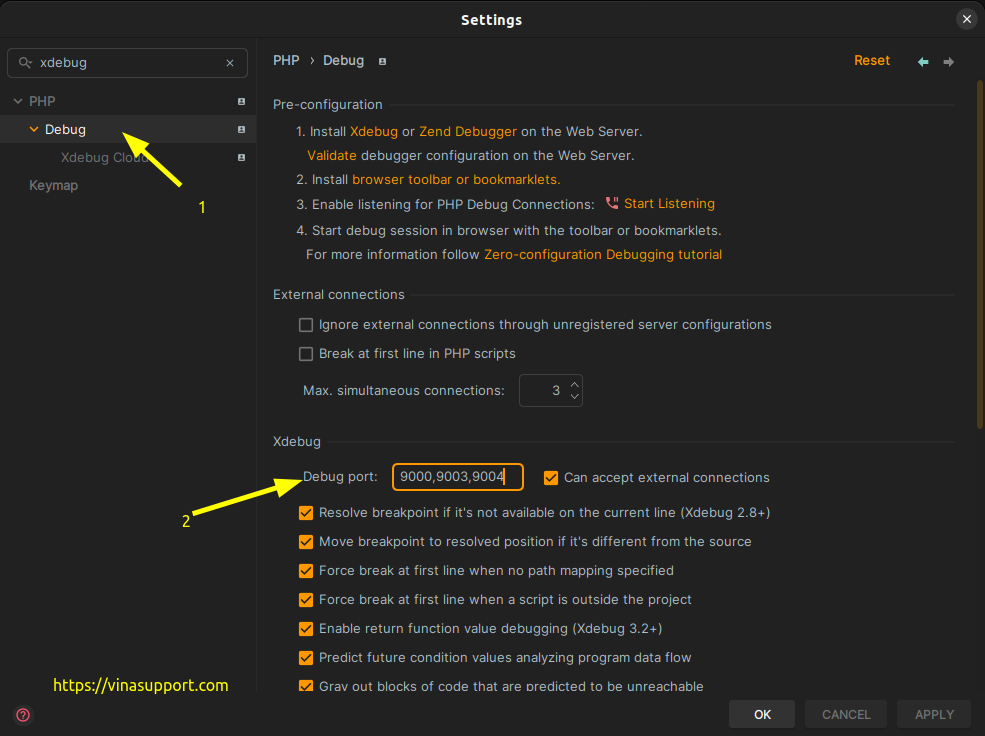
Vì vậy ở Phần mềm IDE các bạn cần cấu hình để IDE có thể lắng nghe trên cổng 9004. VD với PHPStorm IDE:

Bước 3: Tạo file docker/docker-compose.yaml để tạo kiến trúc docker cho WordPress
Nội dung như sau của file docker-compose.yaml như sau:
version: '3.1'
services:
vinasupport_web:
container_name: vinasupport_web
build: .
restart: always
ports:
- "8888:80"
environment:
WORDPRESS_DB_HOST: vinasupport_mysql
WORDPRESS_DB_USER: vinasupport
WORDPRESS_DB_PASSWORD: 12345678
WORDPRESS_DB_NAME: vinasupport
WORDPRESS_DEBUG: 1
# Set the XDEBUG_CONFIG as described here: https://xdebug.org/docs/remote
# If you are using mac client_host = host.docker.internal
XDEBUG_CONFIG: client_host=host.docker.internal
volumes:
- /opt/projects/visav4/source:/var/www/html
depends_on:
- vinasupport_mysql
networks:
- vinasupport_network
extra_hosts:
- "host.docker.internal:192.168.2.1"
vinasupport_mysql:
container_name: vinasupport_mysql
image: mysql:5.7
restart: always
ports:
- "3333:3306"
environment:
MYSQL_DATABASE: vinasupport
MYSQL_USER: vinasupport
MYSQL_PASSWORD: 12345678
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- vinasupport_db:/var/lib/mysql
networks:
- vinasupport_network
# Create Network for vinasupport
networks:
vinasupport_network:
driver: bridge
ipam:
driver: default
config:
- subnet: "192.168.2.0/24"
gateway: "192.168.2.1"
volumes:
vinasupport_db:
Kiến trúc của chúng ta sẽ bao gồm:
- Network vinasupport_network nằm trển dải mạng 192.168.0.0/24 và có default gateway là 192.168.0.1. Đây cũng chính là địa chỉ IP của máy Host là máy chúng ta đang cài phần mềm PHPStorm.
- Volume vinasupport_db là ổ đĩa ảo chứa dữ liệu của MySQL Database
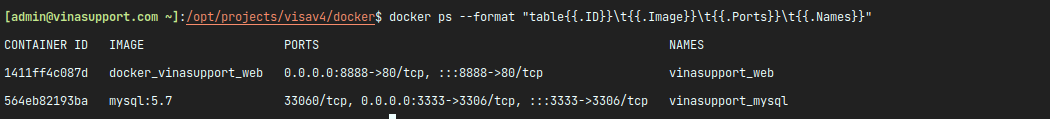
- 2 container là:
- vinasupport_web là container đang chạy web bằng WordPress trên cổng 8888 trên máy Host. Và source sẽ được lưu ở source/ trên máy Host
- vinasupport_mysql là container đang chạy Hệ quản trị CSDL MySQL dữ liệu sẽ được lưu trên volume vinasupport_db
Hướng dẫn Build môi trường WordPress sử dụng Docker
Sau khi các file config đã được tạo xong thì chúng ta hãy dùng lệnh Linux hoặc Windows Shell cũng đc, cd vào thư mục docker/ của dự án và chậy lệnh dưới đây.
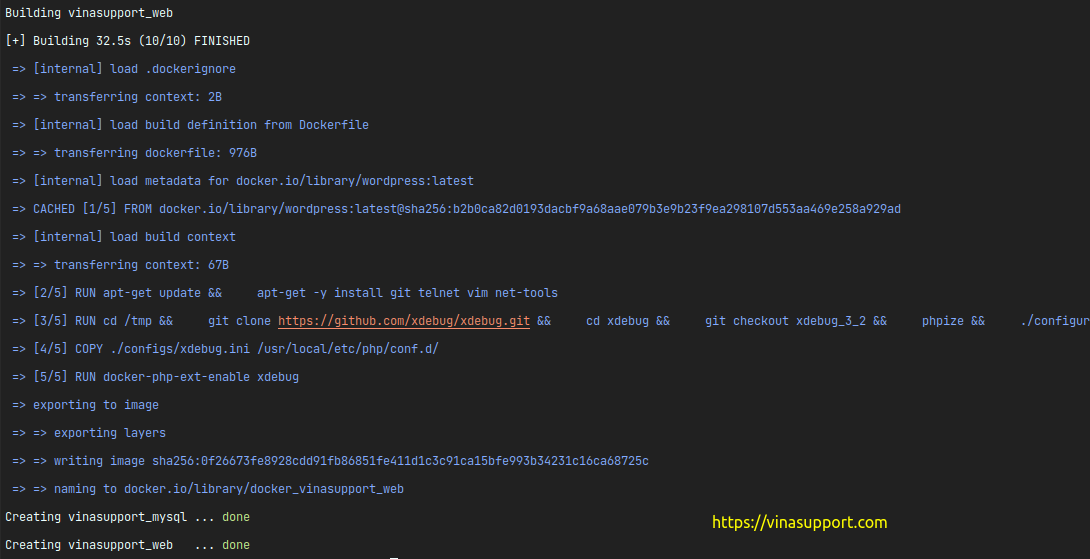
docker-composer up -d --build

Kết quả chúng ta được:

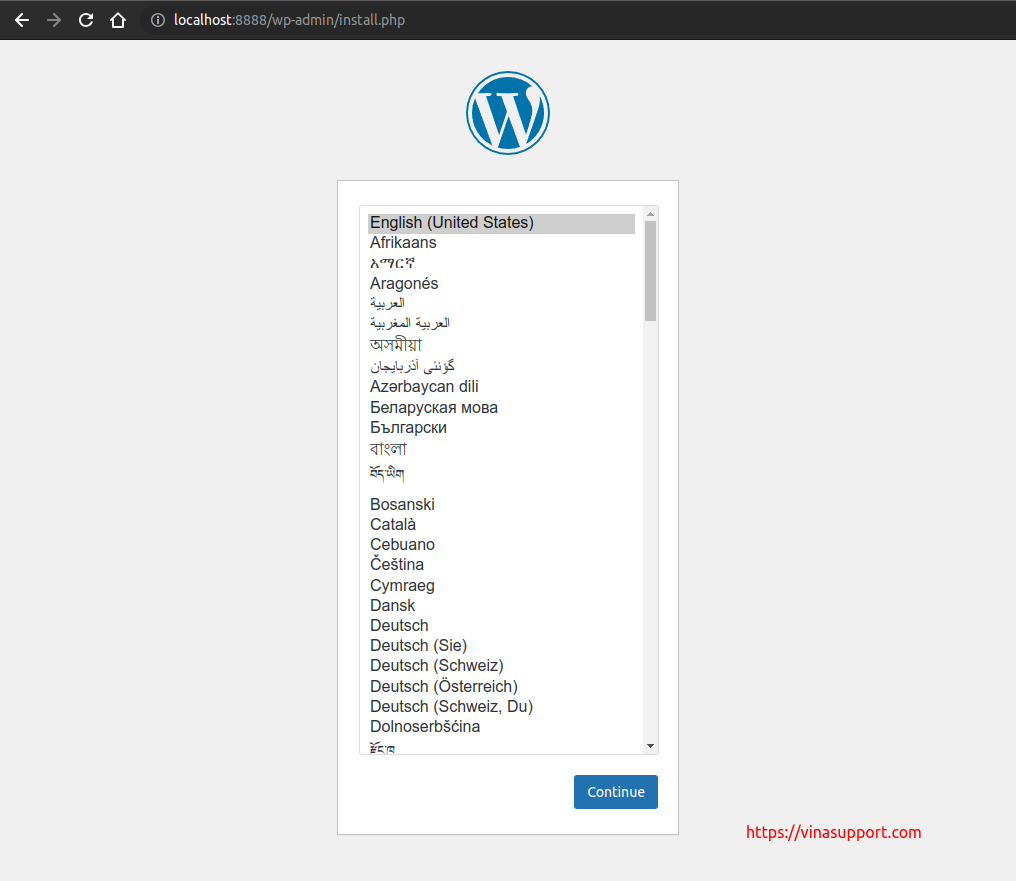
Bây giờ truy cập website qua địa chỉ http://localhost:8888 thử xem

Hướng dẫn Debug WordPress sử dụng Docker, xdebug, PHPStorm, Chrome
Đã hướng dẫn thì hướng dẫn cho chót, mình sẽ hướng dẫn các bạn debug WordPress với môi trường đã tạo ở trên. Mình dùng PHPstorm có bản quyền, nếu bạn sử dụng IDE khác thì không cần xem hướng dẫn bên dưới này.
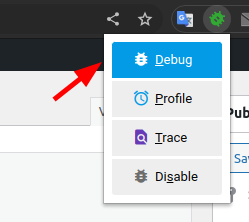
Bước 1: Cài đặt chrome extension là Xdebug Helper: https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc
Kich hoạt nó trên trình duyệt bằng cách chuyển nó sang trạng thái màu xanh!

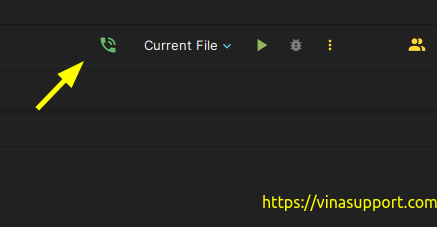
Bước 2: Đặt chế độ listen cho PHPStorm

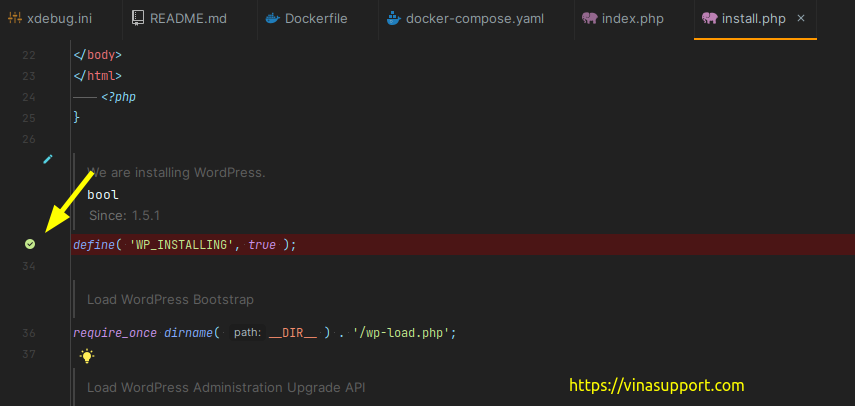
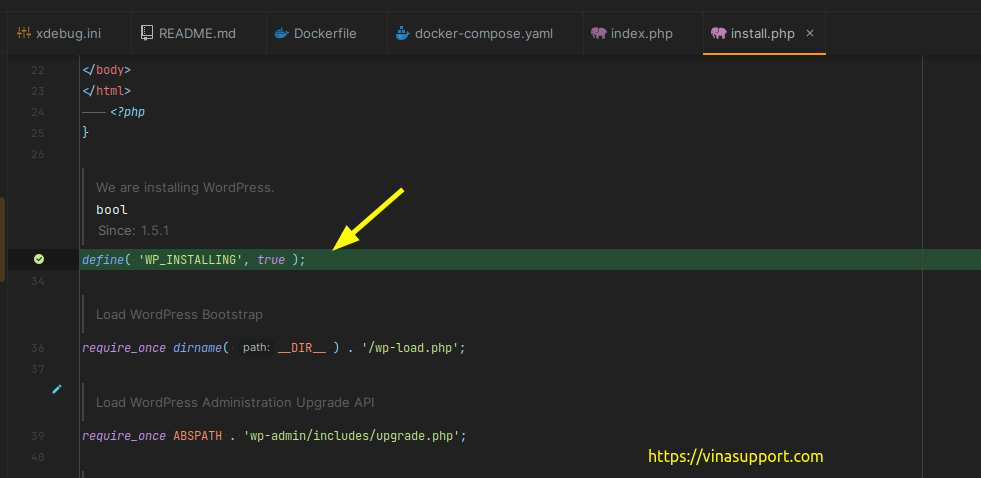
Bước 3: Đặt Break Point trên Source Code của WordPress

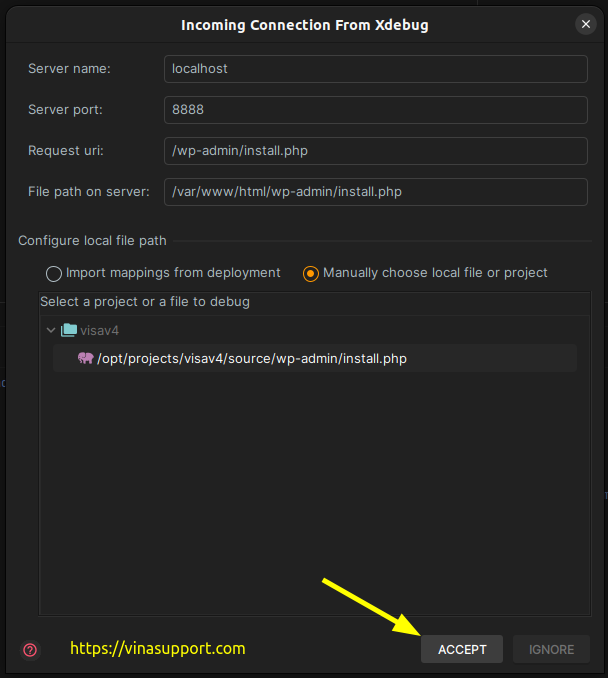
Bước 4: Vào trang web và refresh lại.
Bạn sẽ thấy tín hiệu debug được gửi tới PHPStorm => bấm [ Accept ] để chấp nhận tín hiệu.

Kết quả:

Nguồn: vinasupport.com







![[DevOps] Hướng dẫn docker hóa MySQL](https://vinasupport.com/uploads/2022/10/MySQL-Docker-300x250.png)