Sau khi tham khảo một số bộ soạn thảo WYSIWYG Editor thì mình quyết định chọn TinyMCE vì nó tích hợp vào dự án Vue 3 của mình rất dễ dàng. Ngoài ra kinh nghiệm sử dụng TinyMCE với WordPress, thì mình thấy TinyMCE là một trình soạn thảo khá trực quan, sử dụng dễ dàng, nhiều plugin, extension để mở rộng.
TinyMCE là gì?
TinyMCE là một trình soạn thảo văn bản HTML được phát triển bởi Tiny Technologies, Inc. Nó cung cấp cho người dùng một giao diện soạn thảo văn bản WYSIWYG (What You See Is What You Get) để tạo ra nội dung web. TinyMCE có thể tích hợp vào nhiều ứng dụng Web với nhiều ngôn ngữ khác nhau.
Tích hợp TinyMCE với Vue 3
Để tích hợp với dự án Vue 3, chúng ta hãy cài đặt package tinymce-vue version 4 bằng lệnh sau đây.
npm install --save "@tinymce/tinymce-vue@^4"
Nếu bạn chưa biết tạo 1 dự án với Vue 3 thì vui lòng tham khảo bài viết sau:
Bài viết này chỉ hướng dẫn tích hợp sao cho đơn giản nhất nên sẽ sử dụng source mặc định sau khi cài đặt Vue 3
Ở Vue 3, bạn mở component file src/App.vue sẽ thấy code như sau: (Ở đây mình có cài thêm Vuetify 3)
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
Sau đó chúng ta sửa code để thêm bộ soạn thảo vào.
<script setup>
import Editor from '@tinymce/tinymce-vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<editor
api-key="no-api-key"
/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
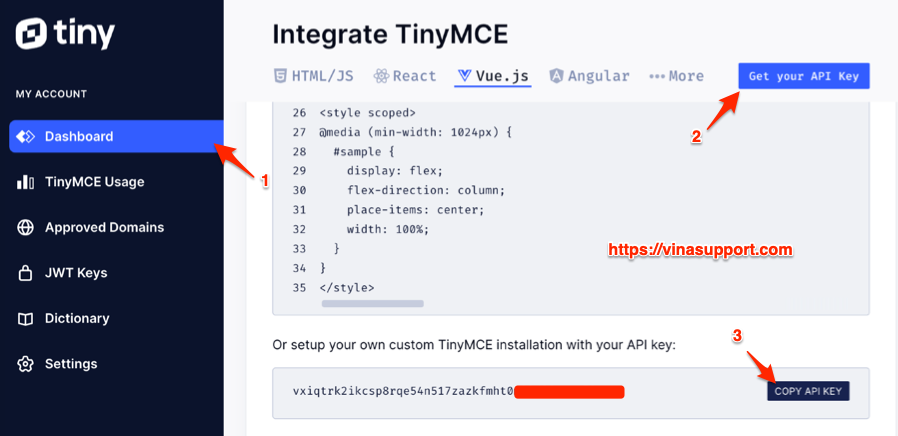
Chú ý rằng bạn cần thay no-api-key thành api key của bạn. Để lấy API key, chúng ta cần đăng ký tài khoản tiny.cloud ở đây
Sau đó lấy key theo hướng dẫn bên dưới.

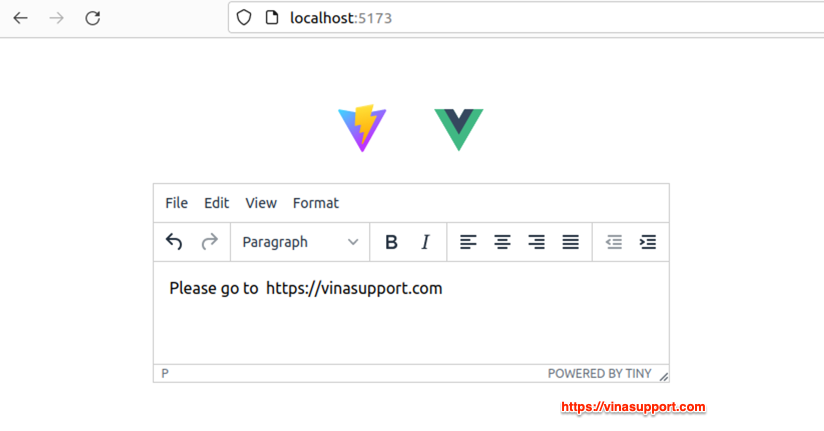
Sau đó bạn run code để xem kết quả!
npm run dev

Vậy chúng ta đã tích hợp thành công vào dự án Vue 3
Nguồn vinasupport.com







![[Ruby on Rails] Tích hợp bộ soạn thảo TinyMCE và trình quản lý file elFinder](https://vinasupport.com/uploads/2018/12/Ruby-On-Rails-Tich-Hop-TinyMCE-Va-elFinder-300x250.png)