Gutenberg là bộ soạn mới của WordPress từ version 5.0, quản lý nội dung bài viết bằng các Blocks. Bài viết này sẽ hướng dẫn các bạn tạo 1 Block cho riêng mình ngoài các Block được hỗ trợ sẵn của Gutenberg WordPress Editor.
1. Đăng ký 1 block vào file functions.php
<?php
function gutenberg_vinasupport_sample_01_register_block() {
wp_register_script(
'gutenberg-examples-01',
get_bloginfo('template_url') . '/src/assets/gutenberg-examples-01.js',
array( 'wp-blocks', 'wp-i18n', 'wp-element', 'wp-editor' )
);
register_block_type( 'gutenberg-examples/example-01', array(
'editor_script' => 'gutenberg-examples-01',
) );
}
add_action( 'init', 'gutenberg_vinasupport_sample_01_register_block' );
2. Tạo script xử lý nội dung của Block
Tạo 1 block có tên là “Example: H1“: Nội dung xử lý là insert nội dung “Hello World, we are vinasupport team” trong thẻ H1 vào bộ soạn thảo của WordPress.
Tạo file js có đường dẫn /src/assets/gutenberg-examples-01.js trong theme của WordPress. Bạn có thể đặt đường dẫn file này ở bất cứ đâu.
Nội dung file /src/assets/gutenberg-examples-01.js như sau:
( function( blocks, element ) {
var el = element.createElement;
var blockStyle = {
backgroundColor: '#900',
color: '#fff',
padding: '20px',
};
blocks.registerBlockType( 'gutenberg-examples/example-01', {
title: 'Example: H1',
icon: 'universal-access-alt',
category: 'layout',
edit: function() {
return el(
'h1',
{ style: blockStyle },
'Hello World, we are vinasupport team.'
);
},
save: function() {
return el(
'h1',
{ style: blockStyle },
'Hello World, we are vinasupport team.'
);
},
} );
}(
window.wp.blocks,
window.wp.element
));
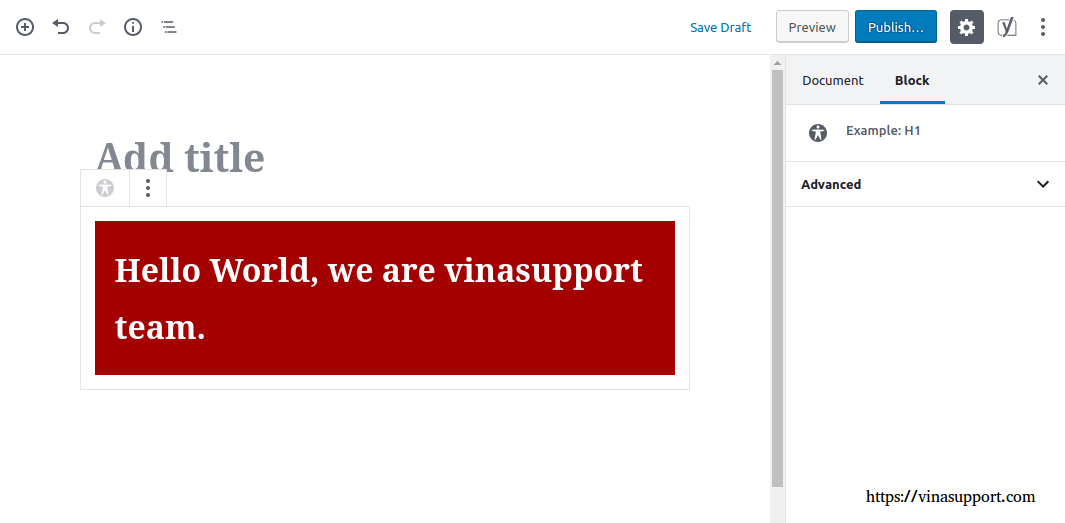
Kết quả:
Bạn đã tạo thành công Block

Sau khi click vào Block “Example: H1”

3. Tạo script xử lý nội dung động cho Block
Giờ chúng ta tạo 1 script xử lý phức tạp hơn cho Block. Tạo Block với 1 bộ soạn thảo cho nhập dự liệu.
Nội dung của file /src/assets/gutenberg-examples-01.js bây giờ như sau:
( function( blocks, editor, i18n, element ) {
var el = element.createElement;
var __ = i18n.__;
var RichText = editor.RichText;
blocks.registerBlockType( 'gutenberg-examples/example-03-editable', {
title: __( 'Example: Editable', 'gutenberg-examples' ),
icon: 'universal-access-alt',
category: 'layout',
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'p',
},
},
edit: function( props ) {
var content = props.attributes.content;
function onChangeContent( newContent ) {
props.setAttributes( { content: newContent } );
}
return el(
RichText,
{
tagName: 'p',
className: props.className,
onChange: onChangeContent,
value: content,
}
);
},
save: function( props ) {
return el( RichText.Content, {
tagName: 'p', value: props.attributes.content,
} );
},
} );
}(
window.wp.blocks,
window.wp.editor,
window.wp.i18n,
window.wp.element
) );
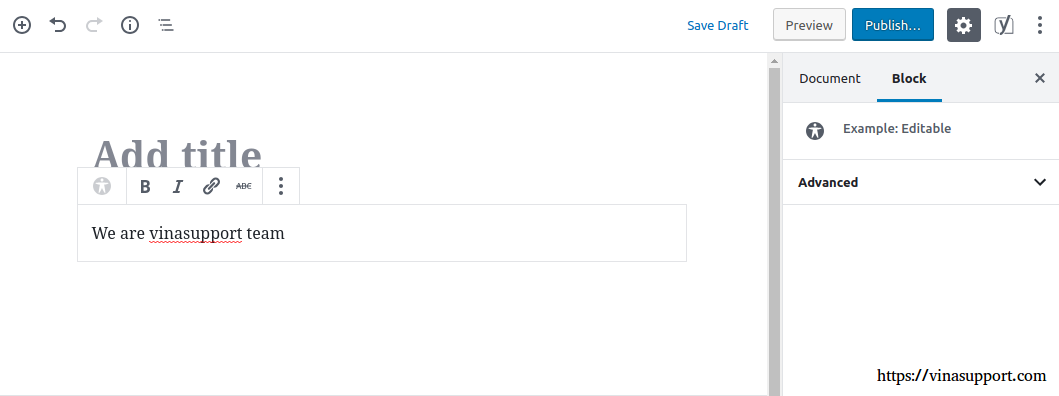
Kết quả chúng ta có 1 block mới có tên là “Example: Editable”
Và sau khi insert vào WordPress Editor:

Nguồn: vinasupport.com