Vite
Tích hợp công cụ soạn thảo TinyMCE vào Laravel
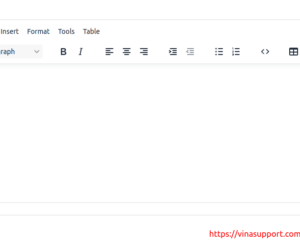
Hôm nay vinasupport.com sẽ hướng dẫn các bạn tích hợp một trong những công cụ soạn thảo phổ biến và nổi tiếng nhất TinyMCE cho website. TinyMCE là gì? TinyMCE là một trình soạn thảo HTML WYSIWYG tiên tiến nhất được thiết kế cho việc đơn giản hóa việc tạo nội dung trang web. Nó […]
Copy static files sử dụng Vite
Vite hiện đang sử dụng khá phổ biến và dẫn thay thế Webpack. Một trong những chức năng quan trọng cần sử dụng trong việc build hệ thống Web thông qua Vite là sao chép static files. Điều đó được thực hiện thông qua Plugin: vite-plugin-static-copy Cài đặt plugin vite-plugin-static-copy Bằng lệnh npm sau: npm […]
Sử dụng SASS với Vite trong Laravel
Gần dự các dự án web hiện đại đều sử dụng SASS để build style cho hệ thống web. Laravel cũng vậy, bản Laravel mới nhất 10.x sử dụng vite để compiled css, js. Bài viết này sẽ hướng dẫn các bạn sử dụng SASS cho Laravel thông qua Vite. Để biết Vite là gì? […]
Hướng dẫn sử dụng Vue 3 với WordPress thông qua Vite
Sau rất nhiều ngày mò mẫn, xem đủ loại tutorial trên Internet. Với kiến thức thu được trong hơn chục năm code WordPress, mình đã thực hiện thành công việc tích hợp Vue 3 vào WordPress thông qua công cụ Vite. Hôm nay vinasupport.com xin chia sẻ với bạn cách làm này. Nếu có bất […]
Hướng dẫn sử dụng Vue 3 với PHP thông qua Vite
Chắc các bạn làm Laravel PHP thì đã quá quen với Vue 3, ở Laravel 9 bạn có thể tích hợp sử dụng Vue 3 thông qua 1 thư viện là Vite. Việc sử dụng Vite sẽ giúp các bạn tăng tốc độ build và lập trình phần fronend của trang Web. Ở bài viết […]
Vite là gì? Hướng dẫn sử dụng Vite với Vue 3
Sau bài viết thứ nhất xây dựng môi trường phát triển Vue sử dụng Vue-cli thì hôm nay mình sẽ giới thiệu cho bạn 1 công cụ mới – 1 trend mới để lập trình Vue được nhanh chóng hơn. Đó là sử dụng Vite. Vite là gì? Vite được công bố là “Next Generation […]