Một trong những công cụ chống spam tốt nhất, sử dụng nhiều nhất là sử dụng captcha. Trong đó reCAPTCHA do Google phát triển là công cụ được ưu thích nhất của các developer. Hôm nay vinasupport.com sẽ hướng dẫn các bạn tích hợp nó vào 1 dự án web cụ thể.
Đăng ký reCAPTCHA Google
Đầu tiên truy cập tới đường dẫn sau: https://www.google.com/u/0/recaptcha/admin/create
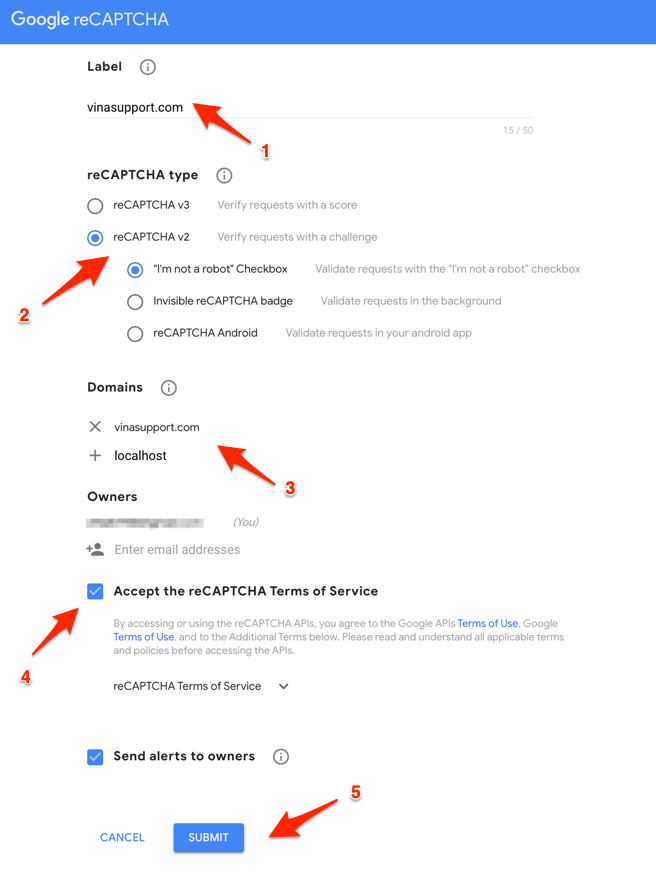
Và thực hiện 5 bước như hình ảnh bên dưới đây:
- Label: Nhập website của bạn hoặc tùy ý của bạn
- reCAPTCHA type: Chọn loại captcha mà bạn sử dụng.
- Domains: Điền danh sách domain cho captcha này. Nên sử dụng domain của bạn và thêm localhost để cho môi trường phát triển.
- Chấp nhận các điều khoản sử dụng của Google
- Bấm [ Submit ] để đăng ký trang của bạn.

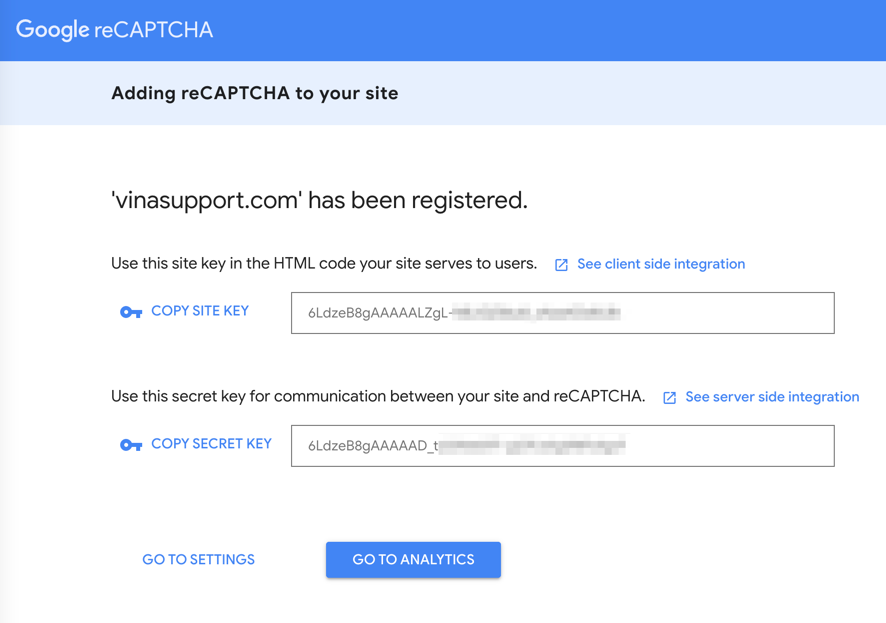
Sau khi đăng ký xong bạn sẽ nhận được 2 thông tin:
- Site Key
- Secret Key
Hãy lưu chúng để tích hợp vào website của chúng ta.

Sử dụng reCAPTCHA
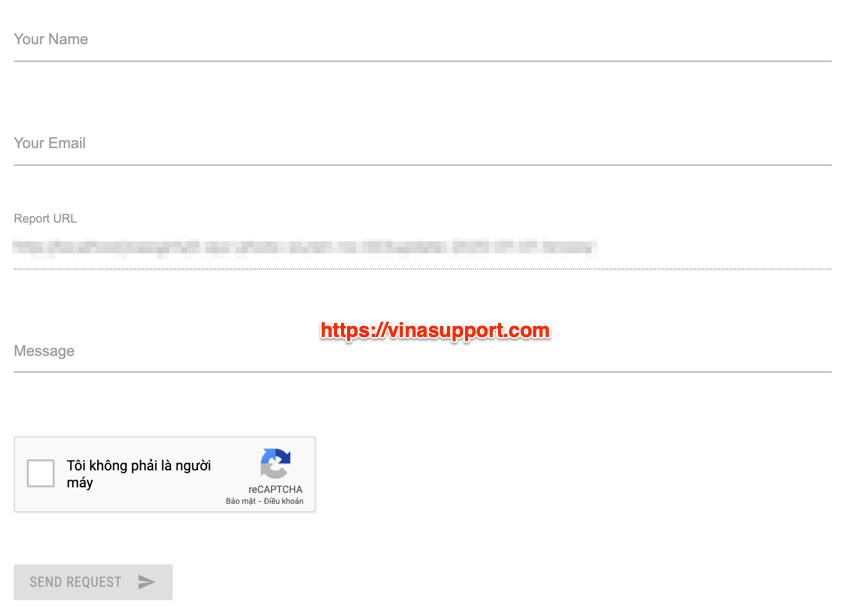
Giả sử mình có một form như sau:

Bạn thêm thư viện API của google
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
Sau đó thêm vị trí xuất hiện của Captcha
<div id="g-recaptcha" data-callback="recaptchaCallback"></div>
Thêm đoạn javascript render Captcha
var onloadCallback = function() {
grecaptcha.render('g-recaptcha', {
'sitekey' : '6Lev1BsgAAAAAOCEtZQzQOMr123456'
});
};
Nhớ thay sitekey mà bạn đã đăng ký.
Sau đó hiện button submit khi tích vào ô captcha.
var recaptchaCallback = function () {
let submit = document.getElementById('submit-btn')
submit.classList.remove('disabled');
}
Và cuối cùng là kiểm tra có check captcha thì mới cho submit form
form = document.getElementById('dmca-report-form');
form.addEventListener('submit', function (e){
if (grecaptcha && grecaptcha.getResponse().length !== 0) {
this.submit();
} else {
alert('Please check captcha');
}
e.preventDefault();
})
Vậy toàn bộ đoạn code sẽ là:
<div class="row">
<form class="col s12" method="post" action="" id="dmca-report-form" >
<div class="row">
<div class="input-field col s12">
<input name="report_name" id="report_name" type="text" class="validate" value="<?= $fields['report_name'] ?? '' ?>">
<label for="report_name">Your Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input name="report_email" id="report_email" type="email" class="validate" value="<?= $fields['report_email'] ?? '' ?>">
<label for="report_email">Your Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input disabled value="<?= get_permalink($post->ID); ?>" id="report_url" type="text" class="validate">
<label for="report_url">Report URL</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<textarea name="report_content" id="report_content" class="materialize-textarea"><?= $fields['report_content'] ?? '' ?></textarea>
<label for="report_content">Message</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<div id="g-recaptcha" data-callback="recaptchaCallback"></div>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input type="hidden" name="post_id" value="<?= $post->ID; ?>" />
<input type="hidden" name="dmca_report_submit" value="1" />
<button class="btn waves-effect waves-light disabled" id="submit-btn" type="submit">
<i class="material-icons right">send</i>Send Request
</button>
</div>
</div>
</form>
</div>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
<script>
// For captcha
var onloadCallback = function() {
grecaptcha.render('g-recaptcha', {
'sitekey' : '6Lev1BsgAAAAAOCEtZQzQOMrEP123456'
});
};
var recaptchaCallback = function () {
let submit = document.getElementById('submit-btn')
submit.classList.remove('disabled');
}
form = document.getElementById('dmca-report-form');
form.addEventListener('submit', function (e){
if (grecaptcha && grecaptcha.getResponse().length !== 0) {
this.submit();
} else {
alert('Please check captcha');
}
e.preventDefault();
})
</script>
Kết quả: Bạn đã tích hợp thành công reCaptcha vào rồi đó.