VueJS là một JS Framework khá nối tiếng bên cạnh React và Angular JS. Để có thể lập trình Vue trên MacOS không khó, nó cũng tương tự trên các môi trường khác. Nhưng việc cài đặt và xây dựng môi trường trên MacOS thì có những sự khác biệt nhất định. Đây là bài viết hoàn chỉnh cách cài đặt và xây dựng môi trường phát triển Vue.js trên MacOS
Hướng dẫn cài đặt Vue JS trên MacOS
Để cài vue.js trên MacOS bạn cần cài theo thứ tự như sau:
Bước 1: Cài đặt brew, công cụ quản lý package trên MacOS
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Bước 2: Sử brew để cài NodeJS
brew install node
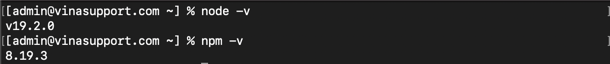
Kiểm tra bạn đã có cả node và npm chưa. Chú ý package npm được cài kèm theo gói nodejs.

Bước 3: Cài vue-cli
npm install -g @vue/cli
Kiểm tra lại
![]()
Bước 4: Tạo project với vue-cli
mkdir -p /opt/vue cd /opt/vue vue create first-project
Chọn Y để thay đổi npm registry giúp tăng tốc cài đặt npm
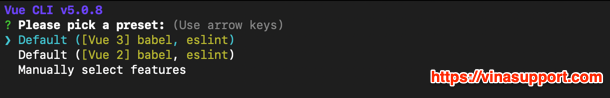
![]()
Chọn phiên bản Vue bạn muốn cài đặt. Phiên bản Vue 3 đang là phiên bản mới nhất.

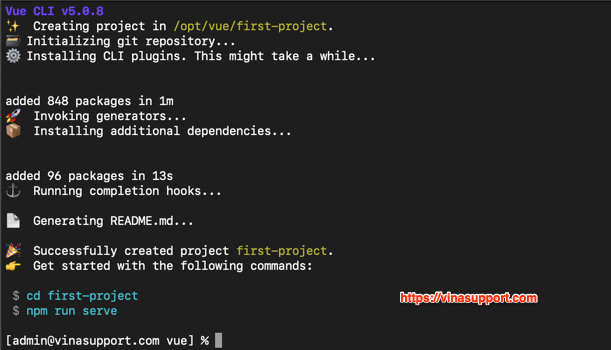
Quá trình cài đặt sẽ diễn ra, cho đến khi kết thúc bạn sẽ thấy thông tin như sau:

Vậy chúng ta đã tạo xong project.
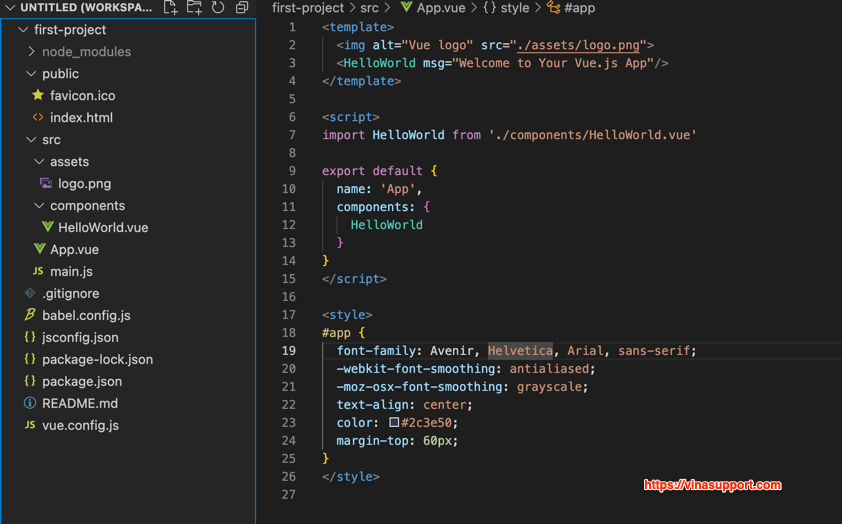
Cấu trúc thư mục của project như sau:

Bước 5: Chạy project
Truy cập vào project và chạy lệnh sau:
cd first-project npm run serve
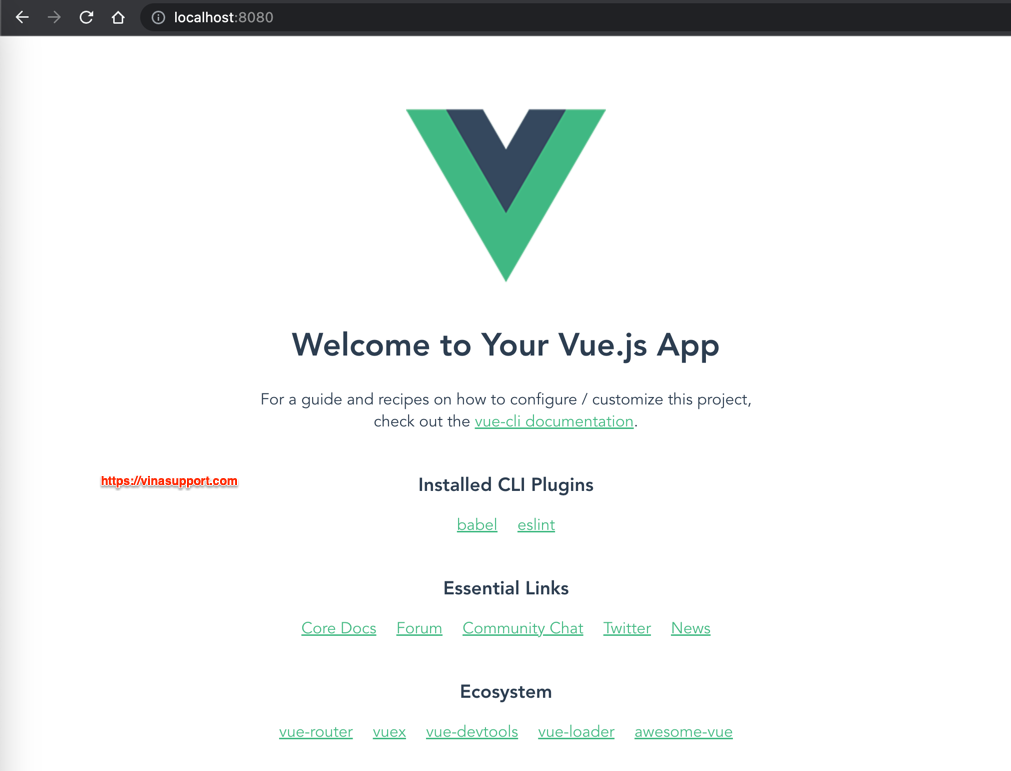
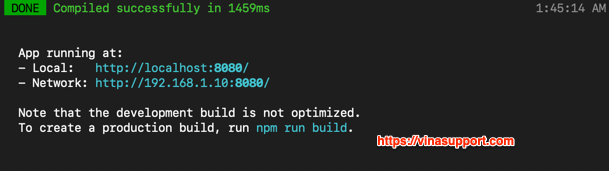
Kết quả cuối cùng:

Và khi truy cập vào đường link trê chúng ta được