Material Theme UI là 1 Color Scheme plugin (giao diện hiển thị) được phát triển cho các sản phẩm của Jetbrains như IntelliJ IDEA (Java IDE), PhpStorm (PHP IDE). Nó được thiết kế theo phong cách Material Design được Google giới thiệu và phát triển. Các thiết kế sử dụng Material Design theo xu hướng phẳng, đơn giản, hài hòa màu sắc…,
Plugin hiện tại đang hỗ trợ các sản phẩm của Jetbrains bao gồm:
- IntelliJ IDEA
- PhpStorm
- WebStorm
- PyCharm
- RubyMine
- AppCode
- CLion
- GoLand
- DataGrip
- Rider MPS
- Android Studio
Hướng dẫn cài đặt giao diện Material Theme UI
Trong bài viết này VinaSupport hướng dẫn các bạn cài đặt trên sản phẩm PHPStorm IDE, các sản phẩm khác của Jetbrains cách cài đặt tương tự.
1. Cài đặt plugin Material Theme UI
Bước 1: Trên PHPStorm -> [ File ] -> [ Settings ] để mở cửa sổ Settings
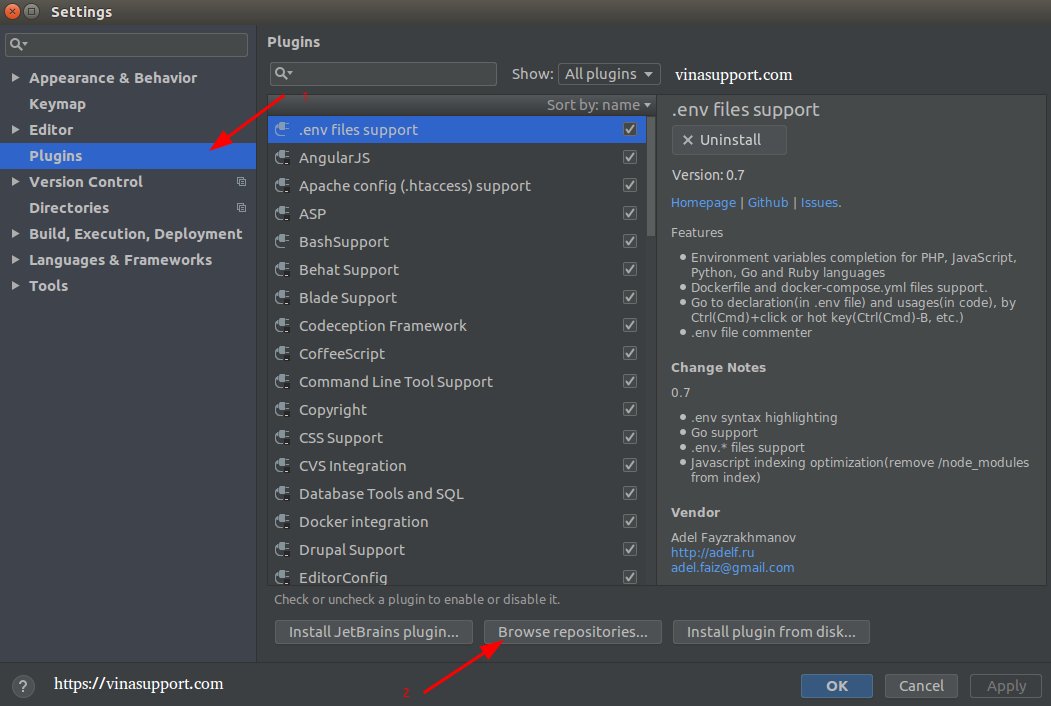
Bước 2: Trên cửa sổ [ Settings ] của PHPStorm
Chọn [ Plugins ] -> [ Browser Repositories ] để mở cửa sổ [ Repositories ], cửa sổ này chứa danh sách các plugin được hỗ trợ bở Jetbrains và các bên thứ 3

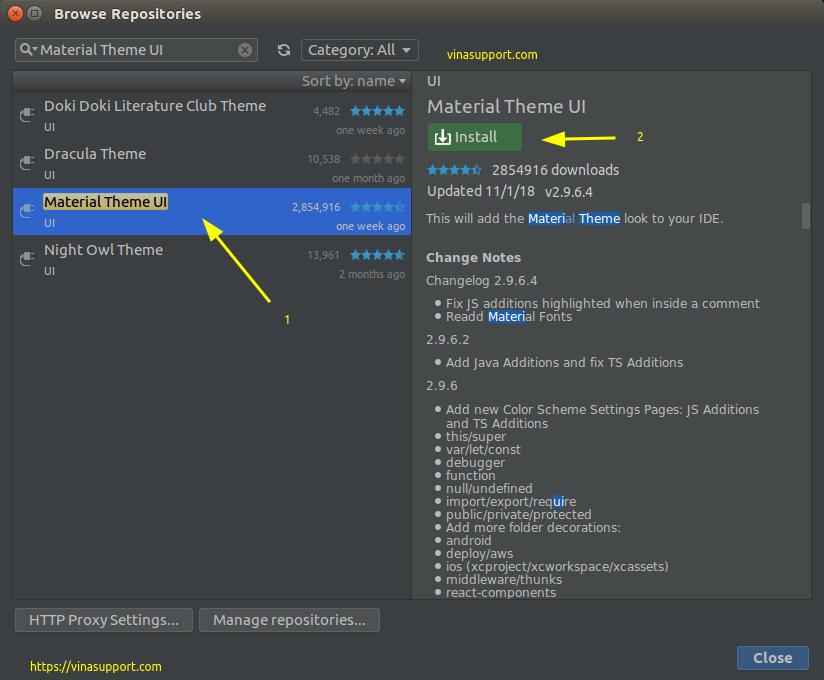
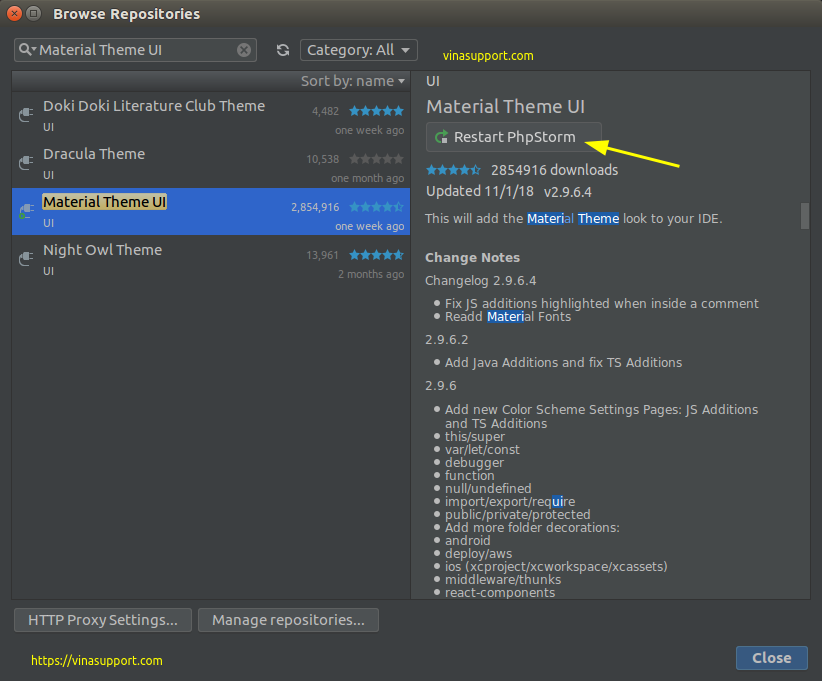
Bước 3: Trên cửa sổ [ Repositories ] tìm kiếm với từ khóa “Material Theme UI”
-> Chọn plugin có tên là “Material Theme UI” => Bấm vào nút Install như hình bên dưới.

Bước 4: Kết quả là bạn đã cài đặt thành công => Bấm [ Restart PhpStorm ] để khởi động lại IDE

2. Kích hoạt giao diện Material Theme UI
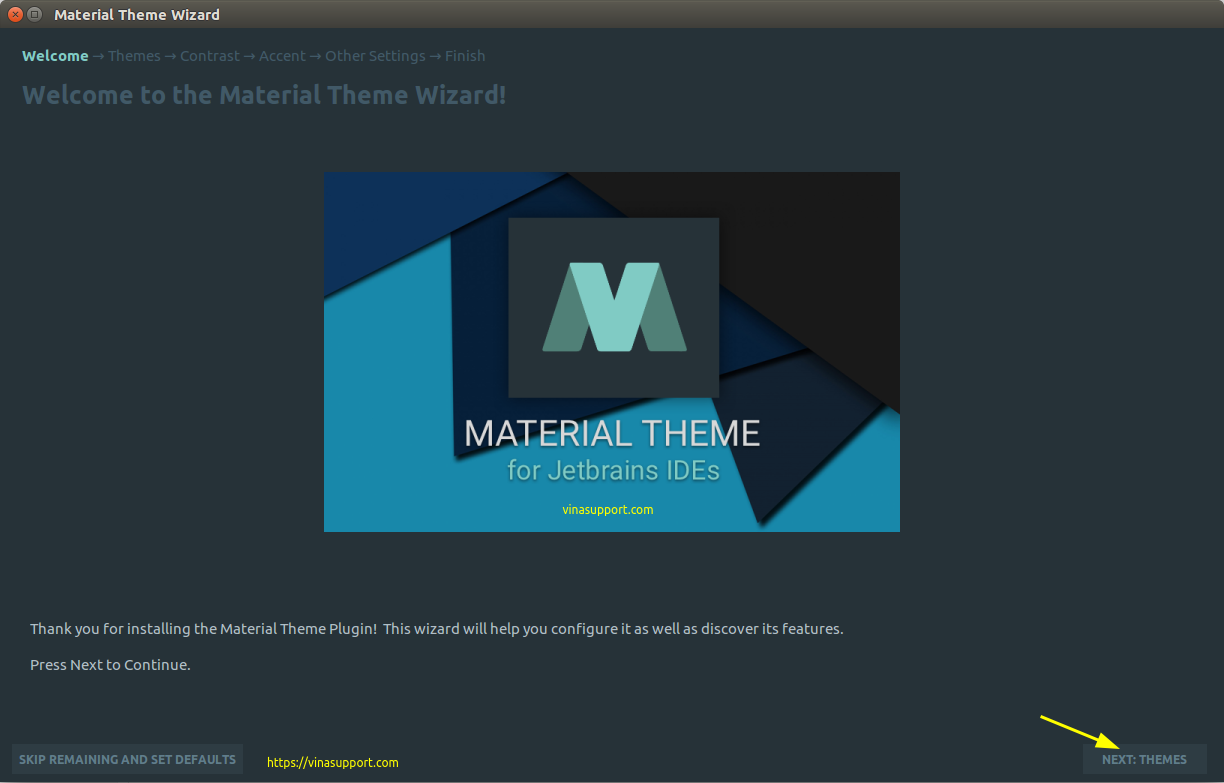
Sau khi Restart IDE, giao diện cài đặt theme sẽ được hiển thị.
Bước 1: Chọn [ NEXT: THEMES ]

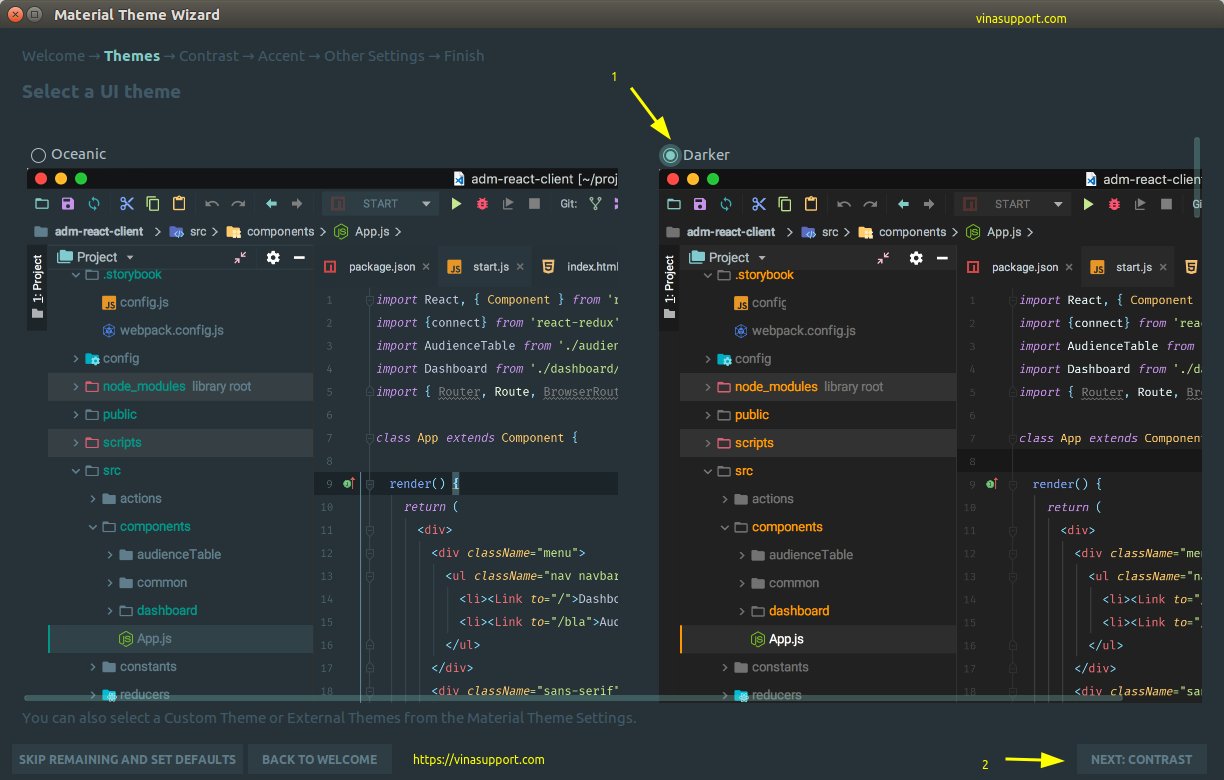
Bước 2: Chọn loại UI Theme -> Ở đây mình chọn Theme là Darker

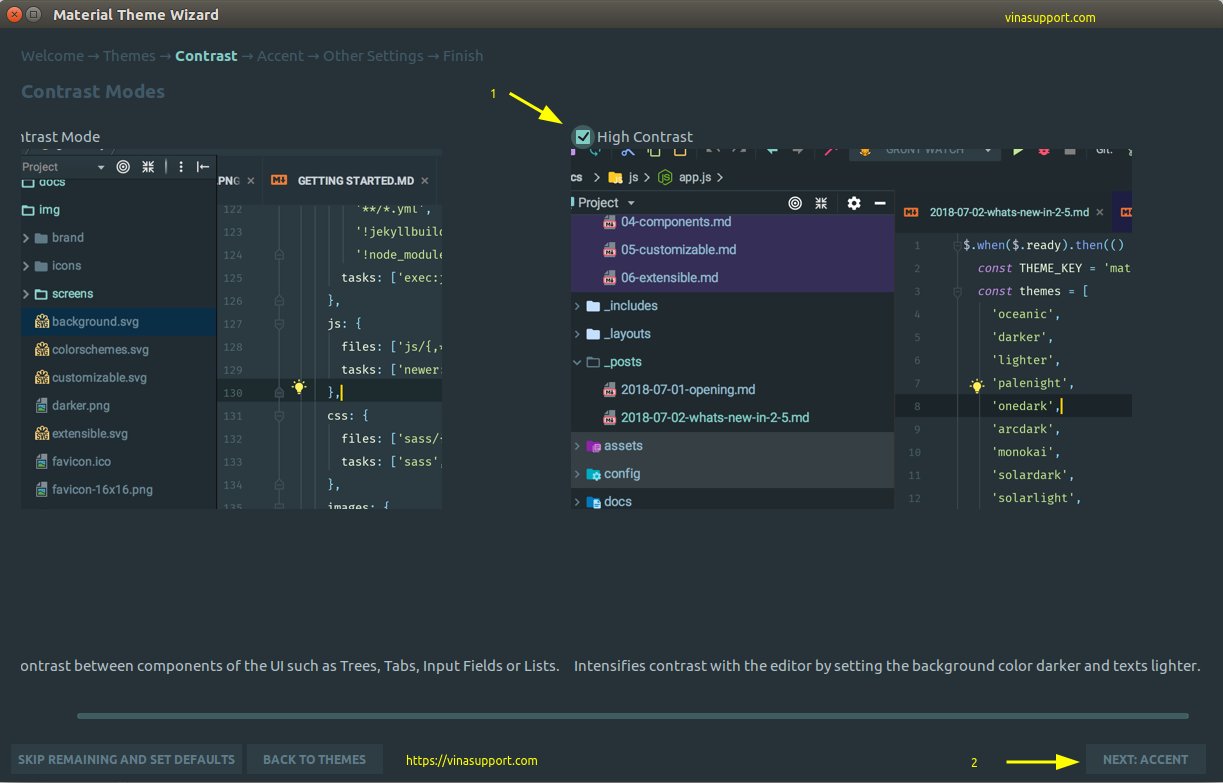
Bước 3: Chọn chế độ Constrast Modes -> Chọn High Constrast

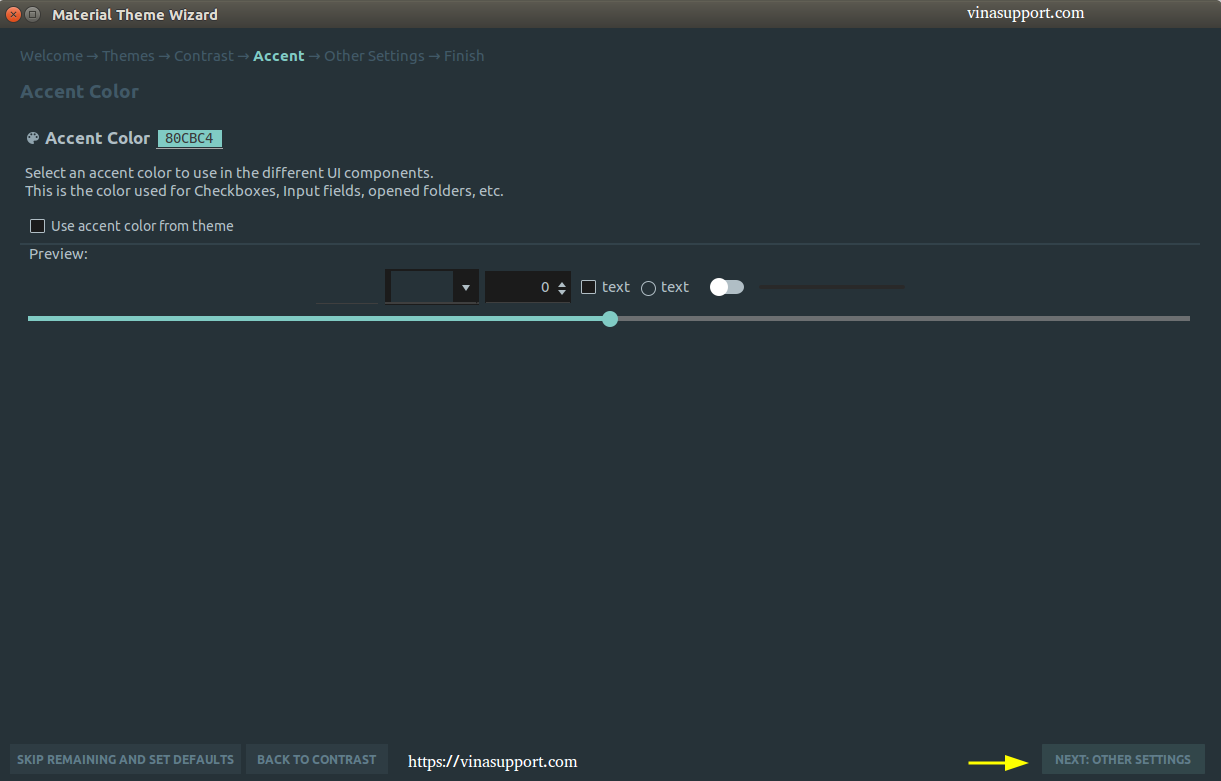
Bước 4: Tùy chọn Accent Color -> Để mặc định

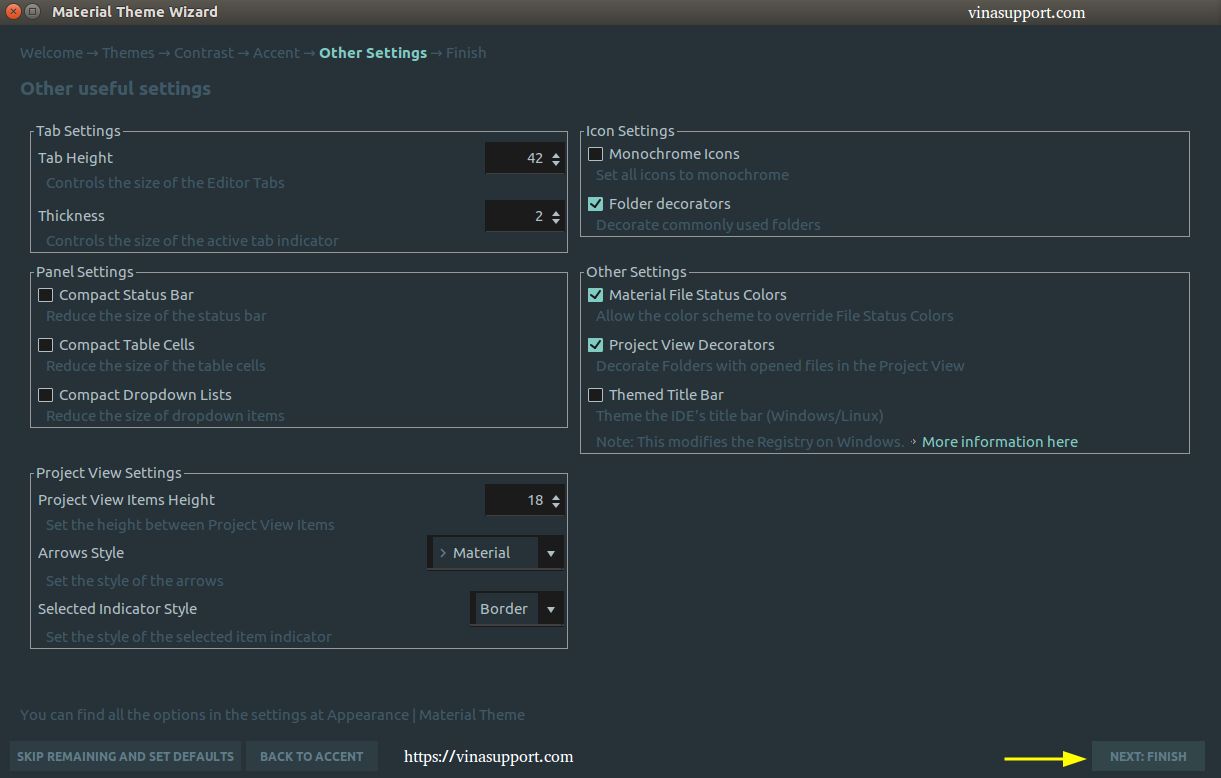
Bước 5: Tùy chọn “Other useful settings” -> Để mặc định

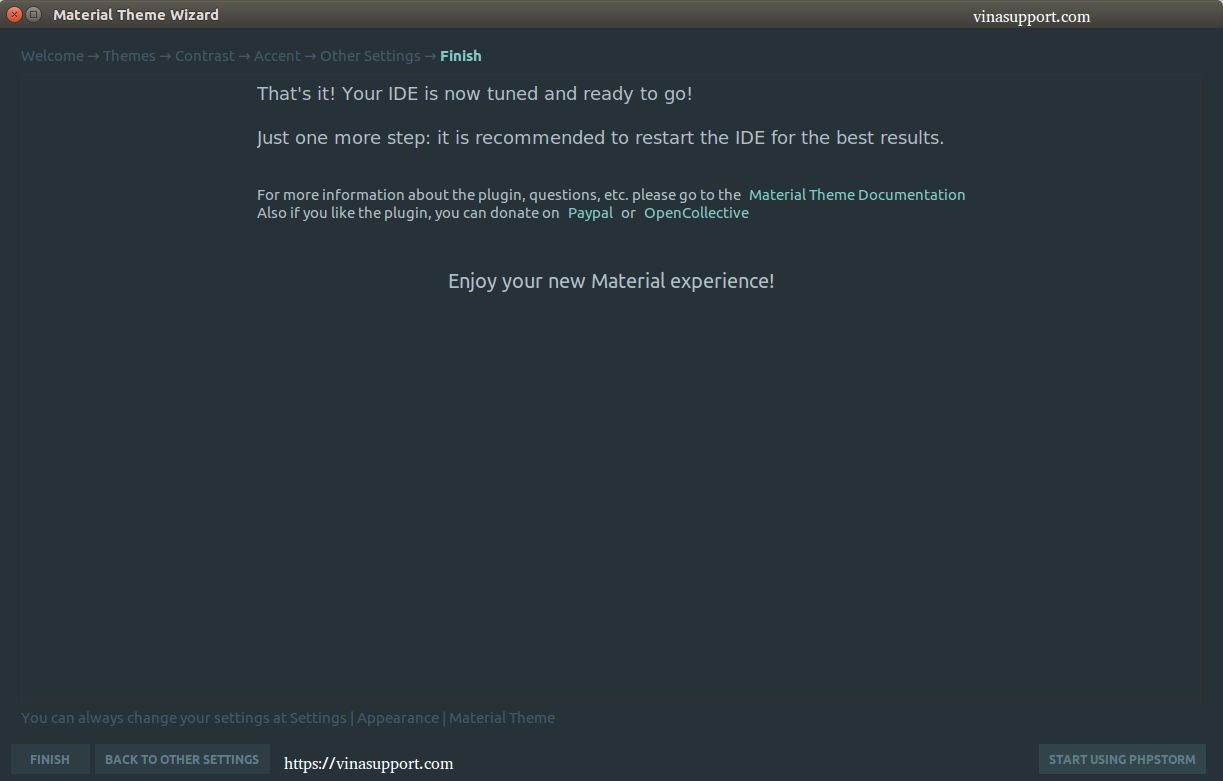
Bước 6: Bấm [ START USING PHPSTORM ] để trải nghiệm giao diện mới

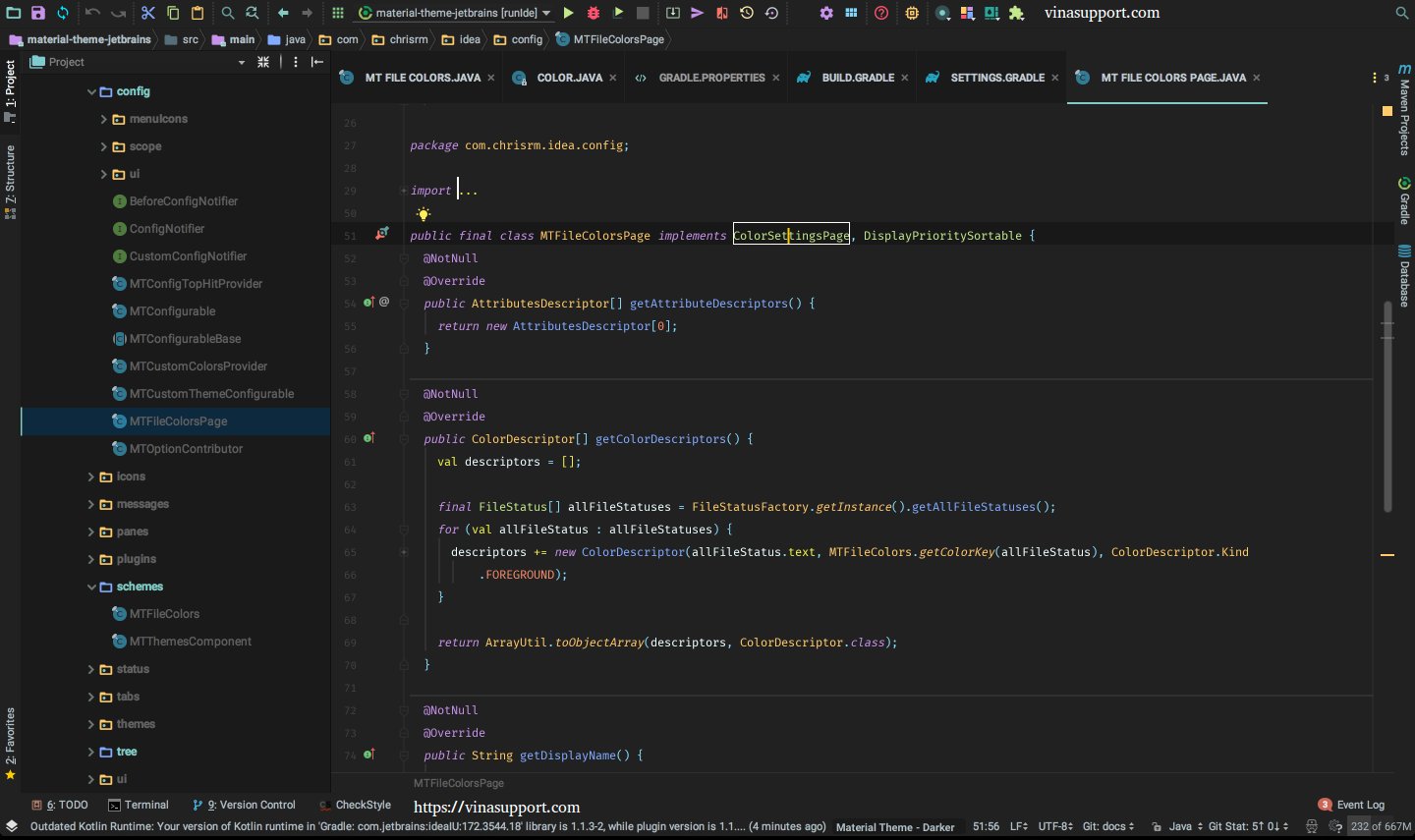
Kết quả bạn có giao diện Material Theme UI

Nguồn: vinasupport.com