Dưới đây là 10 Bootstrap Sidebar đẹp và miễn phí mà bạn nên sử dụng cho blog, website của mình, được tổng hợp từ CodePen. Vì sử dụng Bootstrap nên các Siderbar này có hỗ trợ responsive giúp cho việc hiển thị trên mobile được tốt nhất.
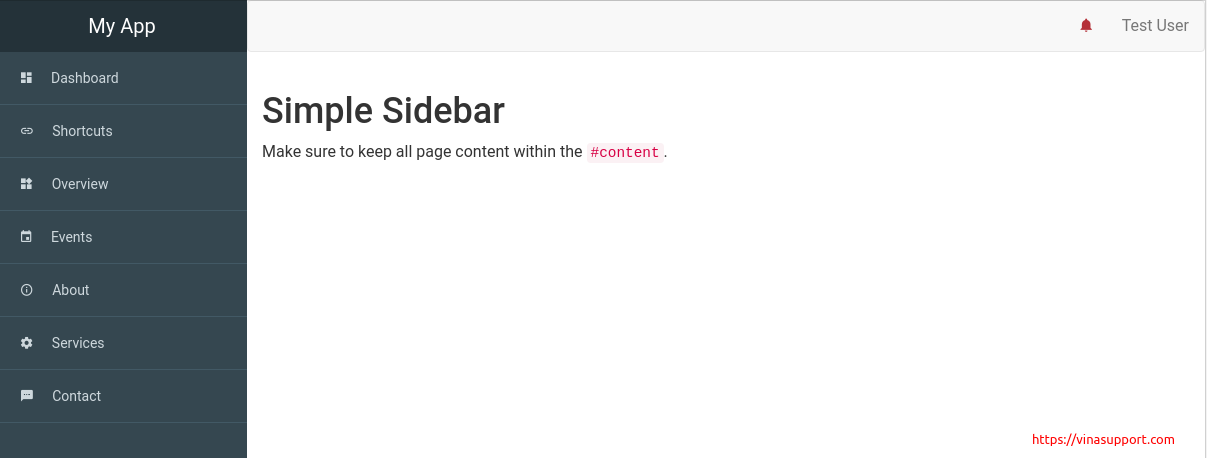
Sidebar layout

Tác giả: Brenna Veen
Bố cục sidebar của Brenna Veen sẽ rất phù hợp cho một ứng dụng web hiện đại. Như bạn có thể thấy từ ảnh chụp màn hình, sidebar này được đặt ở phía bên trái của trang web. Text màu trắng trên nền màu đen.
Fixed Bootstrap sidebar

Tác giả: Daan Vankerkom
Đây là một Bootstrap Sidebar cố định được tạo bởi Daan Vankerkom. Trong sidebar này, có hai phần menu điều hướng bên dưới tiêu đề. Màu text của menu điều hướng là màu trắng trong khi màu nền là màu đen. Vì vậy, các văn bản trông tươi sáng. Có các iicon nhỏ, thú vị với mỗi menu.
Có một hiệu ứng di chuột mà bạn có thể thấy khi bạn giữ chuột trên các menu. Khi di chuột, màu nền của các menu sẽ chuyển sang màu xanh lam . Thiết kế tổng thể là tốt nhưng nếu bạn muốn, bạn có thể thực hiện một số thay đổi và cố gắng nâng cao thiết kế.
Bootstrap sidebar

Tác giả: Truong Tran
Đây là một Sidebar của một tác giả Việt Nam, trông nó cũng khá thú vị. Và vì là của Việt Nam nên mình cố gắng cho vào danh sách để ủng hộ tác giả
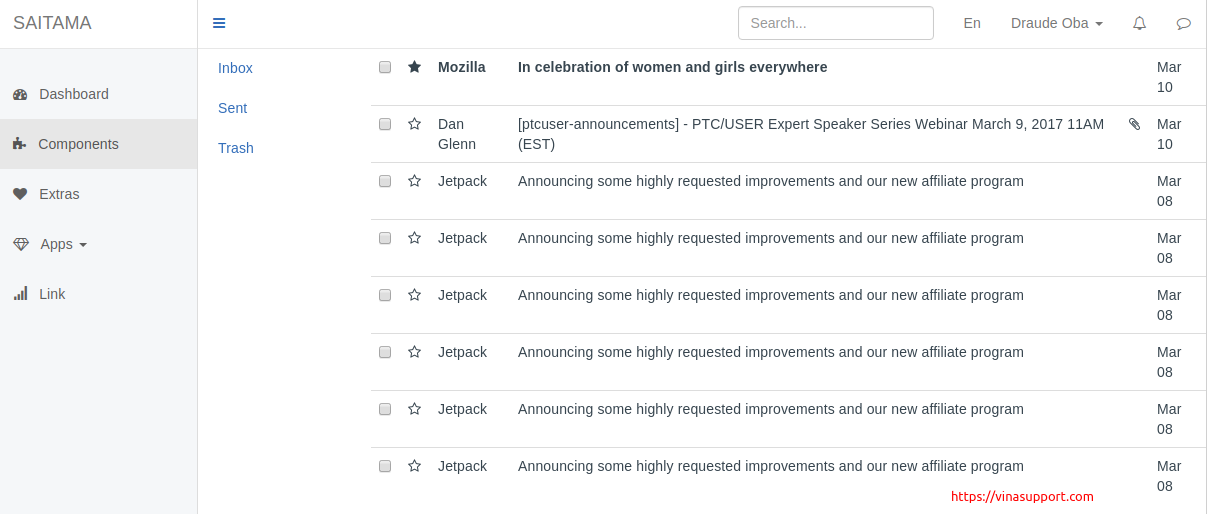
Saitama Bootstrap Sidebar

Tác giả: Rijdzuan Sampoerna
Đây là một mẫu thanh bên tuyệt vời được phát triển bởi người dùng CodePen có tên Rijdzuan Sampoerna. Nó đã được thiết kế bằng Bootstrap. Vì vậy, nó trông đẹp và mát mẻ. Trong thanh bên này, có các menu điều hướng. Có năm mục menu, đó là ‘Bảng điều khiển,‘ Thành phần, ‘Extras,‘ Ứng dụng, và ‘Liên kết. Nếu bạn cần thêm các mục menu, bạn có thể thêm nhiều mục với các văn bản phù hợp. Có một thanh cuộn dọc. Vì vậy, trong trường hợp nếu bạn phải thêm quá nhiều mục trong thanh bên này, người dùng sẽ có thể cuộn xuống danh sách các mục bằng thanh cuộn. Vì vậy, người dùng có thể thấy tất cả các mục menu ngay cả khi chúng không vừa với màn hình thiết bị.
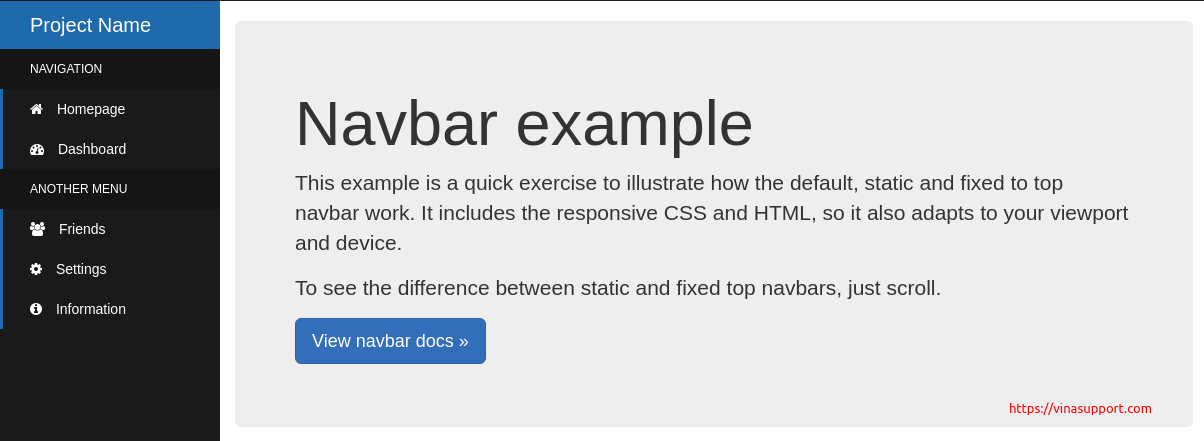
Bootstrap Sidebar 2

Tác giả: Luís Fernando Richter
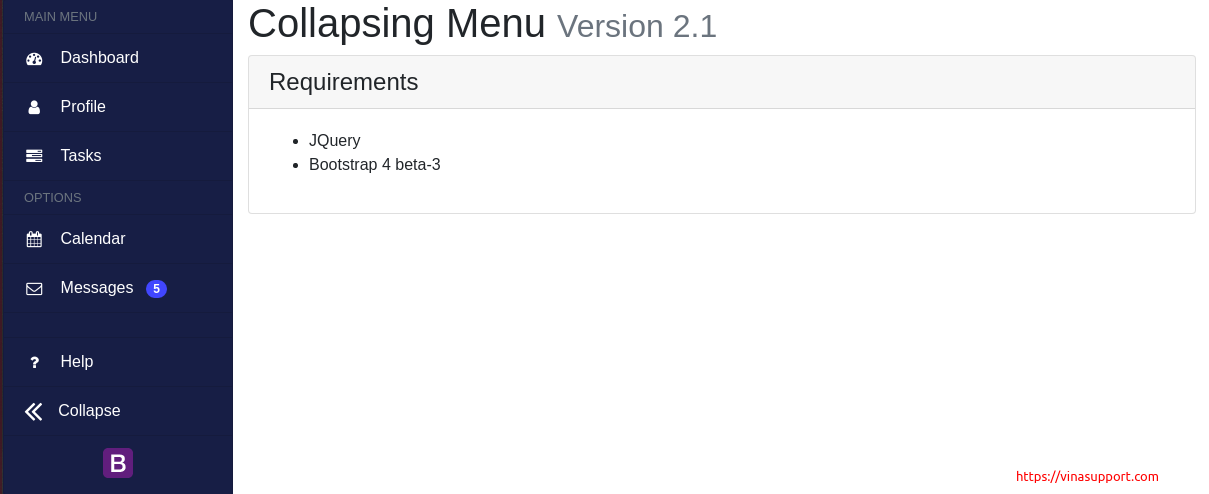
Mẫu thanh bên Bootstrap này của Luís Fernando Richter có các menu điều hướng được chia thành hai phần với các tiêu đề MAIN MENU, và ‘TÙY CHỌN. Sự kết hợp màu sắc được sử dụng trong mẫu này là tuyệt vời. Màu văn bản là màu trắng trong khi màu nền là màu xanh đậm. Có những icon thú vị bên cạnh mỗi mục menu. Những icon này rất phù hợp với màu văn bản. Trên chuột di chuột, màu nền của các mục menu thay đổi thành màu đen.
Bootstrap Sidebar + Navbar

Tác giả: Alexander Guthmann
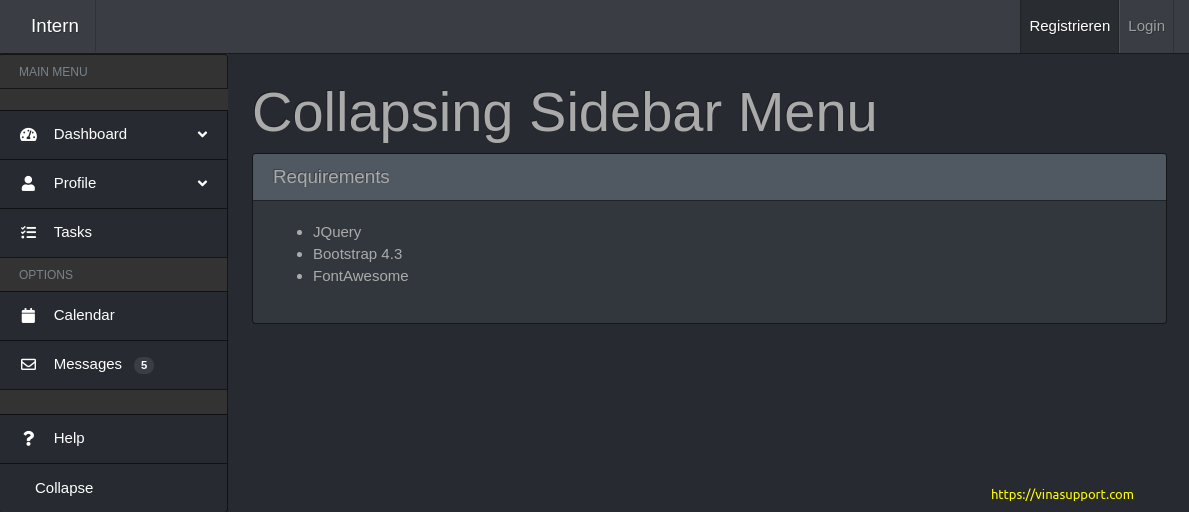
Ngoài Bootstrap Sidebar, tác giả còn khuyến mại thêm cho các bạn thêm Navibar. Chúng sử dụng Jquery, Bootstrap 4.3 và FontAwesome để tạo các icon đẹp nằm bên trái mỗi một Menu Item.
DEMO file_downloadDEMO & DOWNLOAD
bootstrap sidebar menu 4 admin

Tác giả: Blood
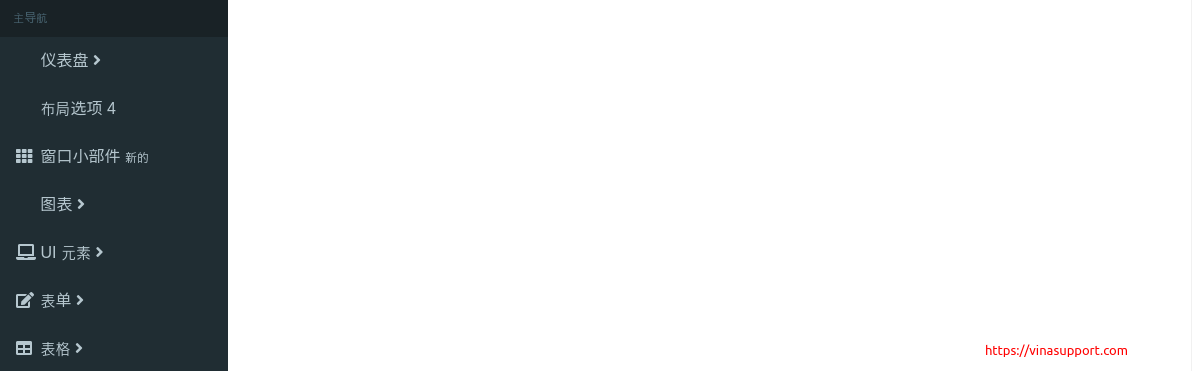
Có lẽ đây là 1 Sidebar của 1 tác giả Trung Quốc, nhìn nó rất bắt mắt. Icon và font chữ đẹp dù mình cũng chả hiểu nội dung của các thanh menu là gì. Nhưng Sidebar này hỗ trợ menu đa cấp rất tiện cho các bạn phân chia các chuyên mục cha/con.
Bootstrap sidebar 1

Tác giả: Patrick Hayes
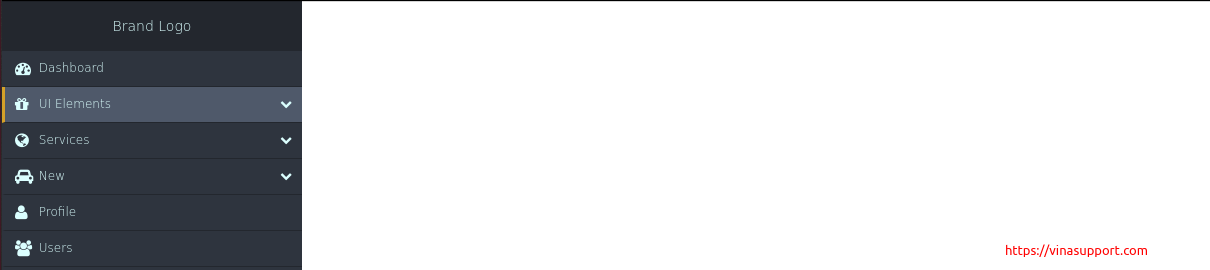
Đây là một ví dụ thanh bên hiện đại được phát triển bởi Patrick Hayes. Trông rất phong cách. Thanh bên có một số menu điều hướng. Bạn có thể bao gồm các mục phụ trong menu chính. Bạn có thể thêm logo công ty của bạn trên đầu thanh bên. Các mục menu có biểu tượng nhỏ với chúng. Vì vậy, chúng trông hấp dẫn. Các biểu tượng menu bên cạnh các mục menu sẽ giúp người dùng nhanh chóng hiểu được mỗi menu là gì.
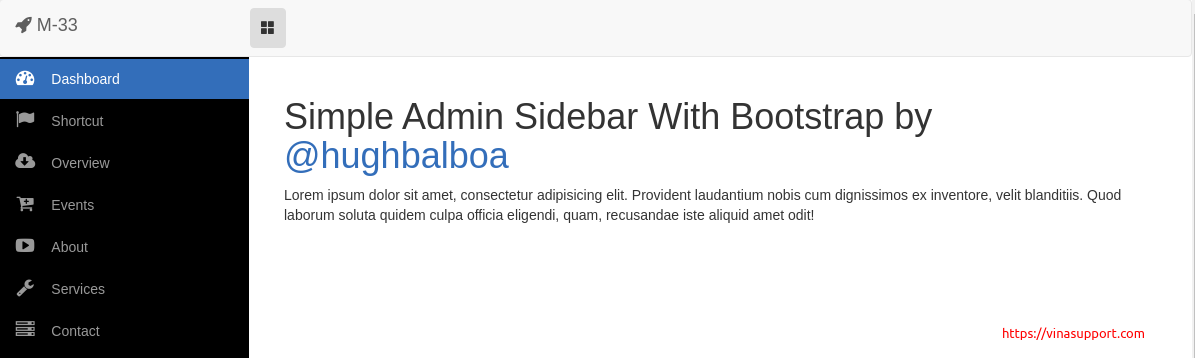
Bootstrap SideBar Menu

Tác giả: Hugh Balboa
Đây là Bootstrap Sidebar của tác giả Hugh Balboa được gán tích là Pro. Vậy chắc hẳn phần code của Sidebar này được chau chuốt rất tốt. Nó có 1 button để đống và ẩn (Collapse) sidebar. Rất đang để chúng ta thử.
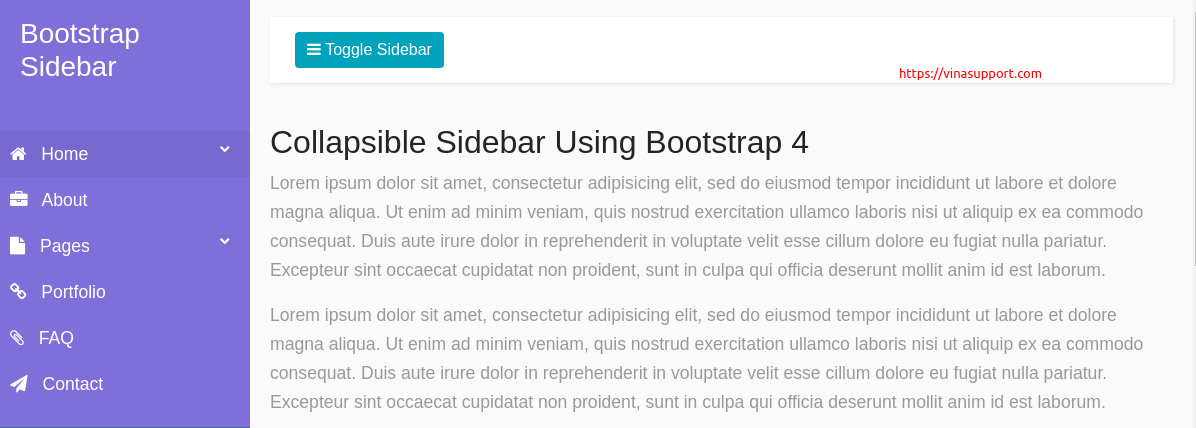
Untitled Bootstrap Sidebar

Tác giả: Lazy Jones
Nhìn khá giống Sidebar của tác giả Truong Tran, nhưng nó có nhiều thứ hơn như menu hỗ menu đa cấp, thêm các icon. Khi bấm vào để xổ ra menu item con. Nó hoạt động khá là mượt mà, kể các button “Toggle Sidebar”
Nguồn: vinasupport.com