Một nguyên tắc khi chúng ta sắp sếp thứ tự các file JS (Javascript) thông thường cần phải theo thứ tự nhất định. Trình duyệt sau khi tải bản mã HTML về sẽ render các file scripts theo thứ tự từ trên xuống. Vì vậy khi nhúng các file JS vào ta thường phải đặt chúng theo tự như sau:
VD: Đối với Jquery
| Thư viện Jquery | => | Các Jquery Plugin | => | Script chứa các đoạn code Jquery |
Theo thứ tự chúng ta đặt đúng giống như là đoạn mã sau:
<html>
<head>
<title>Defer Demo</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
...
</body>
</html>
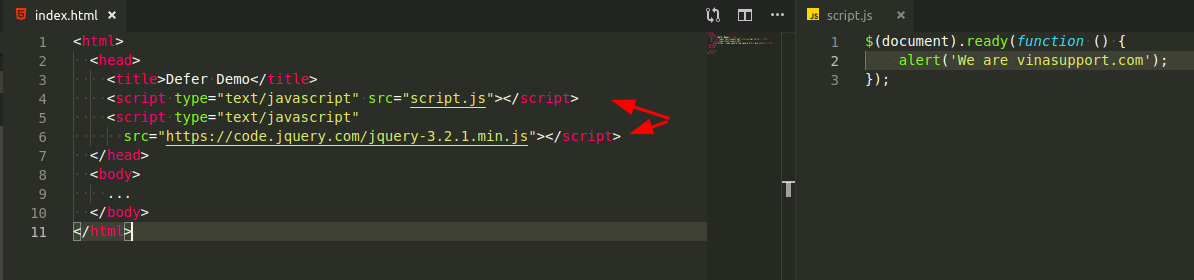
Vậy nếu xảy ra tình huống đặt file script.js trước file thư viện thì sao?

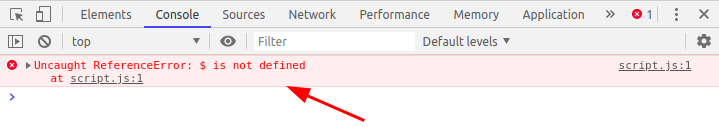
Kết quả là chúng ta sẽ gặp lỗi trong console của trình duyệt.
script.js:1 Uncaught ReferenceError: $ is not defined
at script.js:1

Cách load file js (Javascript)
Để khắc phục vấn đề này thì trong thẻ tag <script> các bạn thêm thuộc tính defer. Khi sử dụng defer, nó sẽ báo cho trình duyệt là script này chỉ được load khi trang web đã tải và render hoàn thành.
Chú ý:
- Nó chỉ có tác dụng với thẻ tag <script> sử dụng src để nhúng file js, chứ ko làm có tác dụng khi viết trực tiếp code javascript vào trong
- Nó là một thuộc tính boolean và đứng 1 mình.
Sau khi thêm defer chúng ta hoàn toàn có thể sử dụng đoạn code mà ko cần phải theo 1 thứ tự nữa.
<script type="text/javascript" src="script.js" defer></script> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
Ngoài ra với nếu bạn sử dụng jQuery thì có 1 cách khác đó là sử dụng đoạn code jQuery sau để load file script.js sau khi trang web render thành công.
$.getScript("scripts.js", function(){
alert("Script loaded and executed.");
});
Tuy nhiên cách sử dụng defer vẫn đơn giản phải không?
Nguồn: vinasupport.com



hay quá, cảm ơn bạn. thêm defer xong tốc độ web được cải thiện khá nhiều