Hôm nay mình sẽ hướng dẫn các bạn setup môi trường sử dụng Visual Sudio Code, để lập trình từ xa (Code Remote), với source code đặt trên server, thay vì môi trường local trên máy tính của mình.
Để làm được điều đó, tất nhiên chúng ta cần tới hỗ trợ của 1 extension của vscode, đó là extension: Remote Development
Giới thiệu Remote Development Extension
Remote Development là extension được phát triển bởi chính Microsoft, tác giả của vscode bao gồm 3 extension:
- Remote – SSH
- Remote – Containers
- Remote – WSL
Extension Link: https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
Cài đặt Remote Development Extension
Có 2 cách đặt extension đó là:
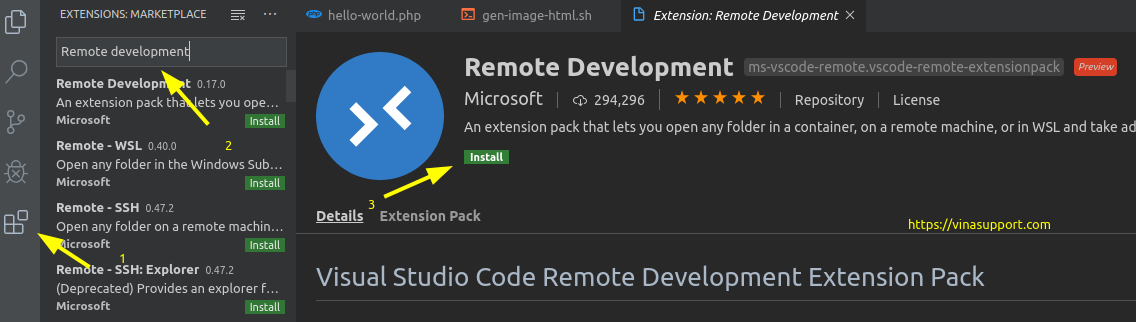
Cách 1: Từ VSCode => Chọn [ Plugins ] => Tìm kiếm theo từ khóa “Remote Development” => Bấm [ Install ]

Cách 2: Cài bằng command line của vscode
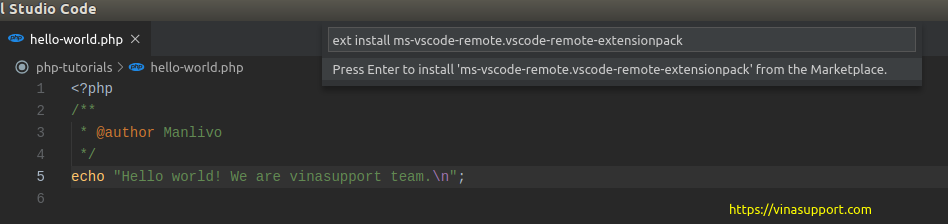
Bấm tổ hợp phím [ Ctrl + P ] để mở command line của vscode, paste command sau để cài đặt.
ext install ms-vscode-remote.vscode-remote-extensionpack

Thiết lập Code Remote
Để setting code remote tới source code đặt trên server, hãy làm theo các bước sau:
Tạo 1 file ssh config có nội dung như sau:
Host vinasupport.com
HostName localhost
Port 2222
User admin
IdentityFile /home/vinasupport/.ssh/id_rsa
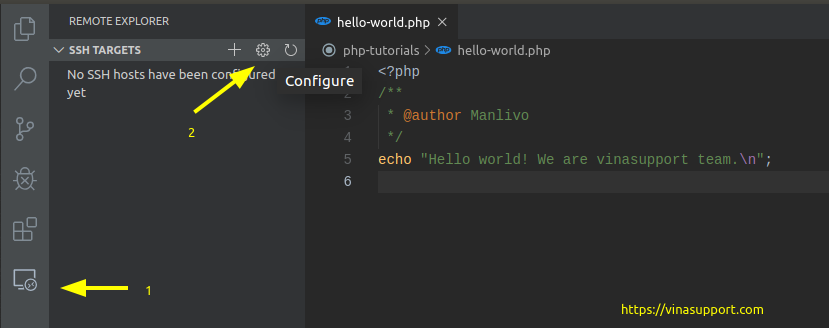
Từ vscode, bấm vào biểu tượng [ Remote Explorer ] => Bấm tiếp vào biểu tượng [ Configure ]

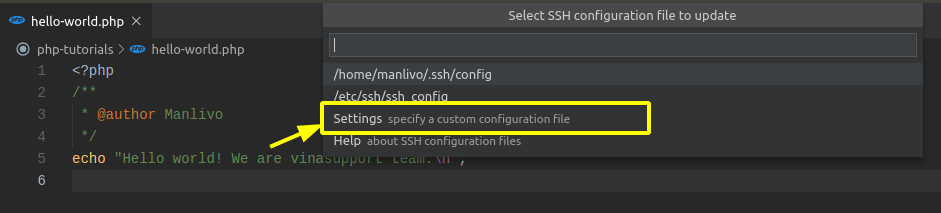
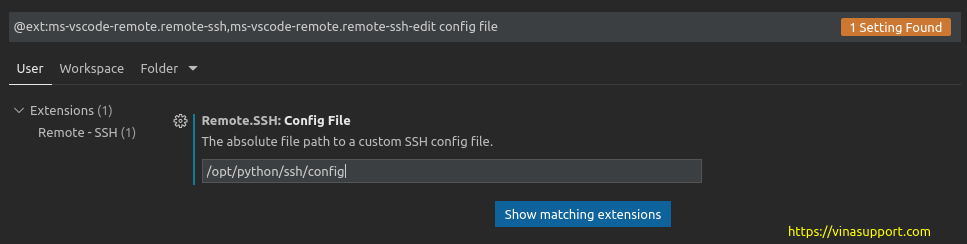
Chọn “Settings”

Điền đường dẫn tới file config bạn đã tạo ở trên

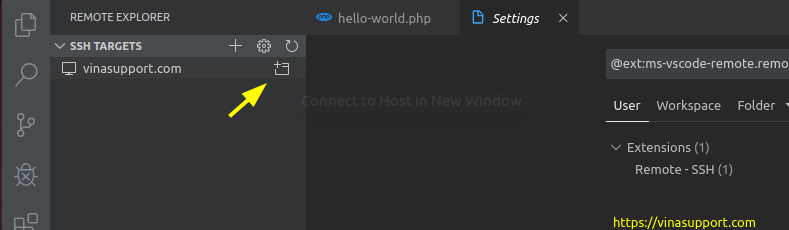
Sau khi file config được nhận thì bấm vào biểu tượng kết nối như ở bên dưới

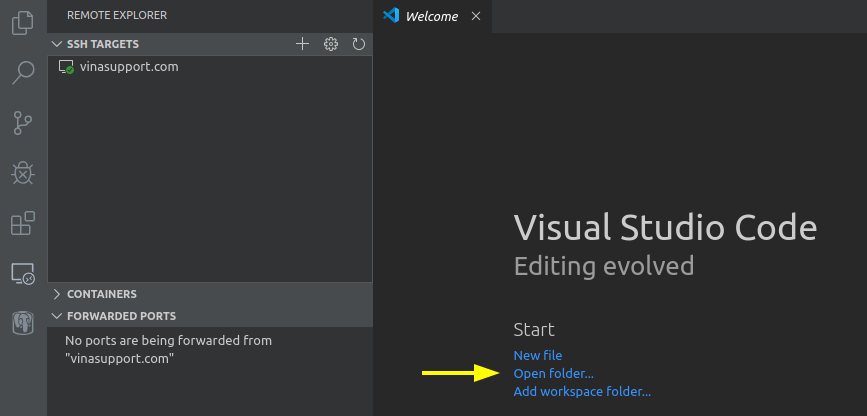
Kết nối tới server thành công => Bấm “Open folder” để mở 1 thư mục trên server

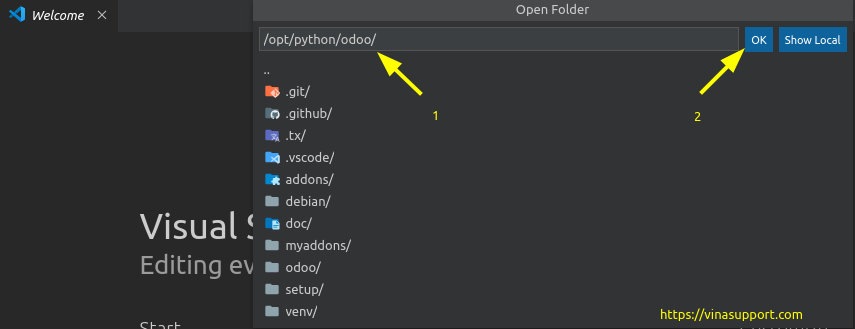
Điền đường dẫn thư mục chứa source code trên server => bấm [ OK ]

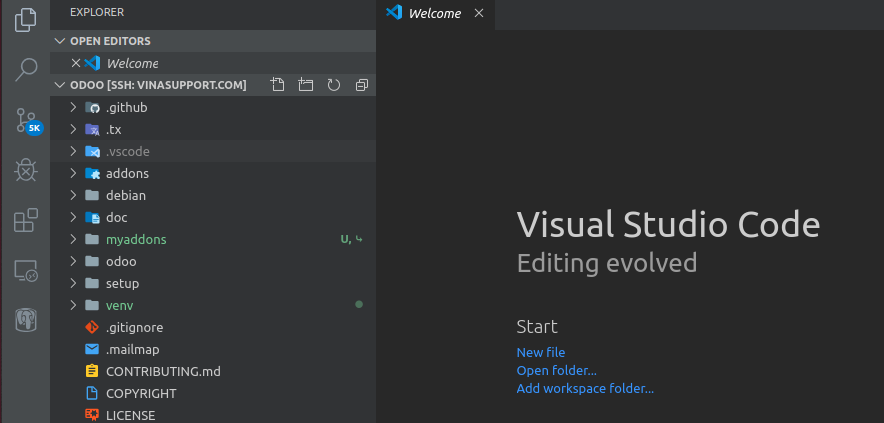
Kết quả ta đã kết nối SSH thành công.

Bây giờ bạn có thể code trên Visual Studio Code trên máy tính local mà source code trên server luôn được update.
Nguồn: vinasupport.com



