HTML5 ra đời, với nhiều thẻ HTML (HTML tag) hơn so với phiên bản HTML4. Sử dụng các thẻ mới này giúp mang lại ý nghĩa ngữ nghĩa hơn cho các trang của bạn, đồng thời cho phép các chương trình máy tính, trình duyệt hiển rõ hơn về nội dung, cấu trúc của trang web của bạn.
Trong bài viết này, vinasupport sẽ cố gắng giải thích cơ bản ý nghĩa của các thẻ HTML5 hay sử dụng trong việc xây dựng cấu trúc trang web hiện đại ngày nay.
1. Cấu trúc của trang web sử dụng HTML5
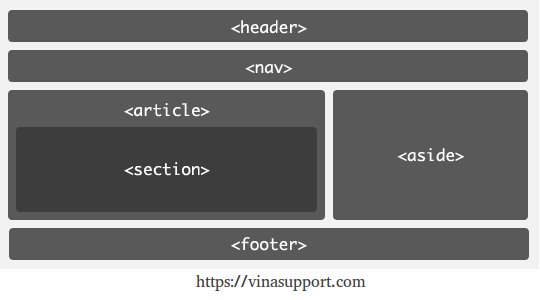
Một trang web sử dụng HTML5 sẽ có cấu trúc trang web cơ bản giống như hình bên dưới:
Tương đương với đoạn mã HTML như sau:
<html>
<head>vinasupport.com</head>
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
</html>
2. Các thẻ HTML5 sử dụng để dàn trang.
Thay vì sử dụng thẻ div để dàn trang, thì bây giờ ta sử dụng các thẻ HTML5 như header, nav, section… để dàn trang web.
2.1. Thẻ HTML5 <header>
Thẻ <header> đại diện cho vùng chứa cho nội dung giới thiệu hoặc một tập hợp các liên kết điều hướng.
Nó thường chứa các thông tin sau:
- một hoặc nhiều thẻ heading (<h1> – <h6>)
- logo hoặc icon
- Thông tin tác giả
VD:
<header>
<h1>My domain is vinasupport.com</h1>
<h3>Less important heading here</h3>
<p>Some additional information here</p>
</header>
2.2. Thẻ HTML5 <nav>
Thẻ <nav> định nghĩa một tập hợp các liên kết điều hướng. Nó thường sử dụng để tạo ra các menu, hoặc danh sách các liên kết trên trang web.
VD:
<nav> <a href="https://vinasupport.com">Thủ thuật tin học</a> | <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>
2.3. Thẻ HTML5 <article>
Thẻ <article> chỉ định nội dung độc lập. Một bài viết nên có ý nghĩa riêng và có thể phân phối nó một cách độc lập với phần còn lại của trang web.
Có thể sử dụng thẻ <article> cho các nội dung sau đây:
- Forum post
- Blog post
- News story
- Comment
VD:
<article> <h1>Google Chrome</h1> <p>Google Chrome is a free, open-source web browser developed by Google, released in 2008.</p> </article>
2.4. Thẻ HTML5 <section>
Thẻ <section> định nghĩa các phần trong tài liệu, chẳng hạn như chương, tiêu đề, chân trang hoặc bất kỳ phần nào khác của tài liệu.
VD:
<section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section>
2.5. Thẻ HTML5 <aside>
Thẻ <aside> định nghĩa một số nội dung ngoài nội dung được đặt trong đó. Nếu như các bạn từng code WordPress thì nó thường được sử dụng để tạo ra các sidebar.
VD:
<aside>
<div class="widget">
<h4>Widget Title</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</div>
</aside>
2.6. Thẻ HTML5 <footer>
Thẻ <footer> xác định chân trang cho tài liệu hoặc thẻ <section>.
Thẻ thường chứa các nội dung sau:
- Thôn tin tác giả
- Thông tin copyright
- Thông tin liên hệ
- sitemap
VD:
<footer> <p>Posted by: admin</p> <p>Contact information: <a href="mailto:[email protected]"> [email protected]</a>.</p> </footer>
2.7. Thẻ HTML5 <main>
Thẻ <main> chỉ định nội dung chính của trang web. Nội dung bên trong thẻ <main> phải là duy nhất cho trang web.
VD:
<main role="main">
<h1>Guitars</h1>
<p>The greatest guitars ever built.</p>
<article>
<h2>Gibson SG</h2>
<p>...</p>
</article>
<article>
<h2>Fender Telecaster</h2>
<p>...</p>
</article>
</main>
Nguồn: vinasupport.com